WordPressの無料テーマ「Cocoon(コクーン)」。
それを使って、私が当サイト「HARU channel」をどのようにカスタマイズしてきたのか、その過程をご紹介しています。
引き続き、コーディング(CSS)を使ったカスタマイズについて説明します。
(紹介するコードは、全てコピペして使用していただいて構いません。)
前回は、以下の状態まで進みました。

今回は、
- カルーセル
のCSSのカスタマイズについて、説明していきます。
(CSSの入力箇所が分からない方は、こちらをご覧ください。)
カスタマイズ全体像

カルーセルとは何ぞや?と思う方もいるかもしれませんが、トップページの上部、ナビゲーションメニューの下にある、複数個の記事が横にスライドしている部分のことです。
スライダーと呼ばれたりもします。
カスタマイズの方法としては、記事一覧やサイドバーの場合と重なる部分も多いです。
カルーセル自体の背景の白をなくして、1つ1つの記事をカード型にしています。
主な変更点は以下の通り。
- 背景を透明に
- 記事をカード型にして、マウスオーバー時にふわっと浮き上がらせる
- カルーセル上下に水玉模様の線
- 矢印部分の色や大きさの変更
- 記事タイトルの文字色の変更
CSSはこちらです↓↓
/************************************
** カルーセル
************************************/
.carousel-in {
background: transparent;
}
.carousel-entry-card {
border-radius: 10px;
box-shadow: 0 0 10px -5px rgba(0, 0, 0, 0.5);
background: white;
padding: 5%;
}
.carousel-entry-card:hover {
box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);
transform: translateY(-2px);
transition: all .3s ease;
}
.carousel .slick-track {
padding: 10px 0;
border: dotted 2px #ba7373;
}
.carousel .slick-arrow:before {
color: #ba7373;
font-size: 28px;
}
.card-title {
color: #ba7373;
}以下、カスタマイズ方法の詳細を、上から順番に解説していきます。
背景を透明に

.carousel-in {
background: transparent;
}記事一覧のカスタマイズ記事の「2.1 メインカラムの背景を透明に」と同じです。
カルーセル自体の背景を透明にします。
記事をカード型にして、マウスオーバー時にふわっと浮き上がらせる

.carousel-entry-card {
border-radius: 10px;
box-shadow: 0 0 10px -5px rgba(0, 0, 0, 0.5);
background: white;
padding: 5%;
}記事一覧のカスタマイズ記事の「2.2 カードの背景を白く、角を丸くして、影をつける」とほぼ同じです。
.carousel-entry-card:hover {
box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);
transform: translateY(-2px);
transition: all .3s ease;
}マウスオーバー時のCSSです。
特に画像や動画などは掲載していませんが、記事一覧のカスタマイズ記事の「3.1 記事をふわっと浮き上がらせ、影を濃くする」と同じ動きですので、必要な方はそちらをご覧ください。
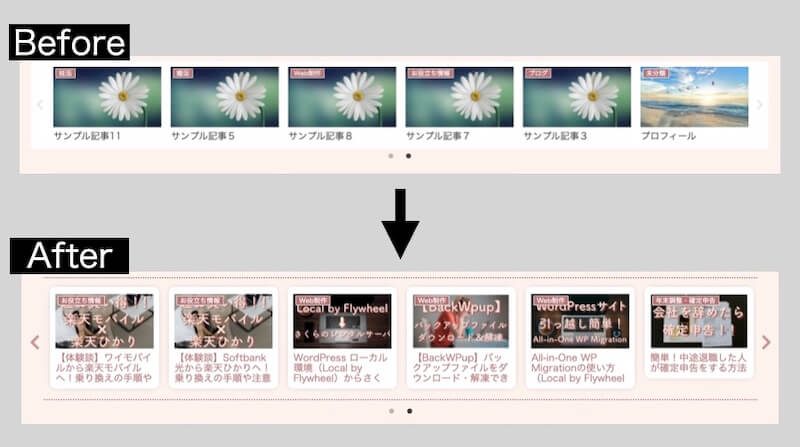
カルーセル上下に水玉模様の線

.carousel .slick-track {
padding: 10px 0;
border: dotted 2px #ba7373;
}上下の余白を大きくして、水玉模様の線を入れました。
矢印部分の色や大きさの変更

.carousel .slick-arrow:before {
color: #ba7373;
font-size: 28px;
}薄いグレーがかった色の左右の矢印を、#ba7373(サイトキーカラーと同じ色)に変更し、大きさも少し大きくしました。
記事タイトルの文字色の変更

.card-title {
color: #ba7373;
}記事タイトルの文字色も、#ba7373(サイトキーカラーと同じ色)に変更しました。
これで、カルーセルのカスタマイズは完成です!
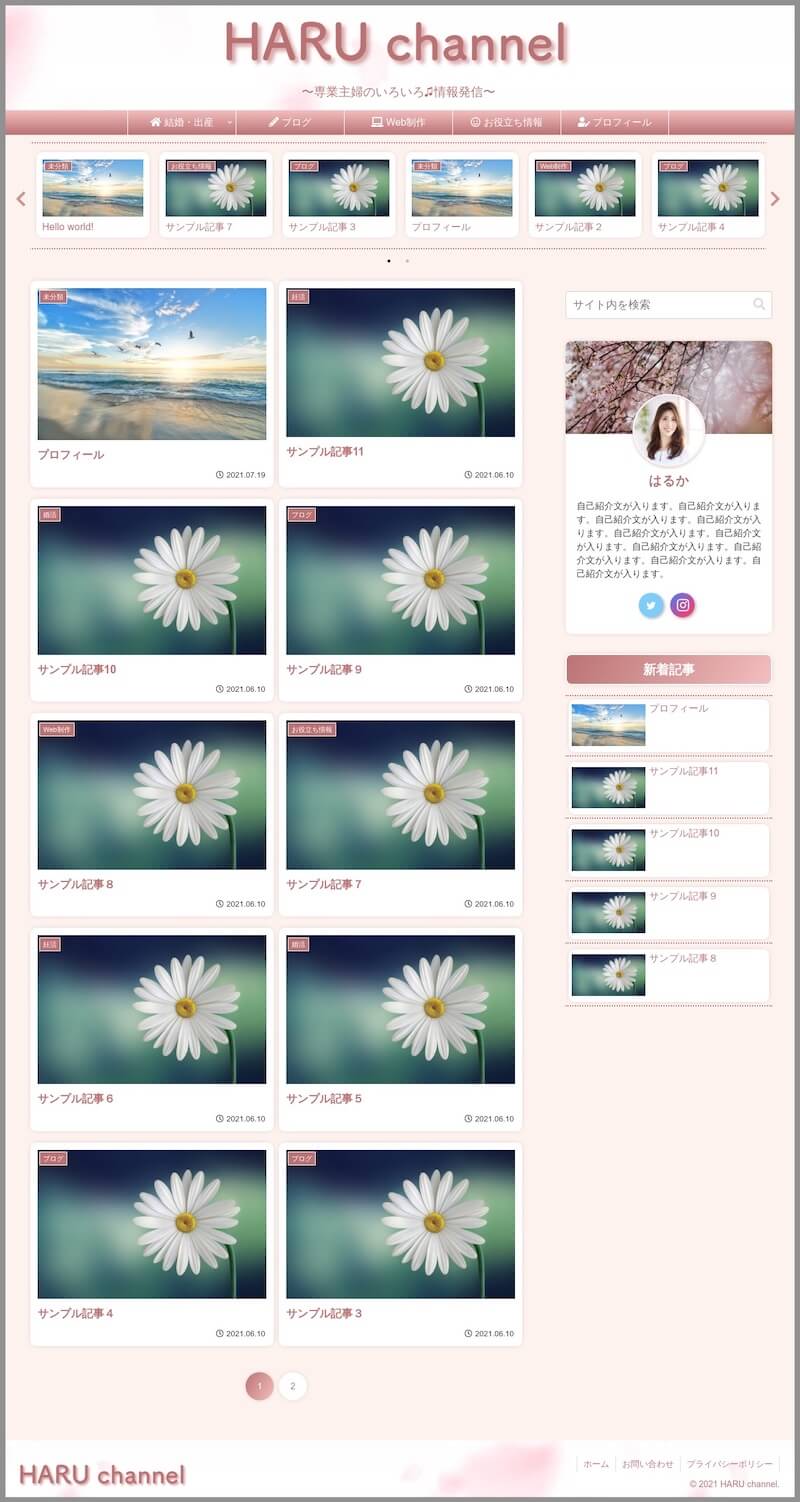
以上のカスタマイズをして、サイトは以下のような状態になりました。

HARU channelのトップページはこれにて完成です!
お疲れ様でした♪
次回は、
- 投稿・固定ページ
- ブロックエディタ
のCSSのカスタマイズ方法を解説します!



コメント