WordPressの無料テーマ「Cocoon(コクーン)」。
それを使って、私が当サイト「HARU channel」をどのようにカスタマイズしてきたのか、その過程をご紹介しています。
前回は、投稿を複数個作成したところまで進みました。

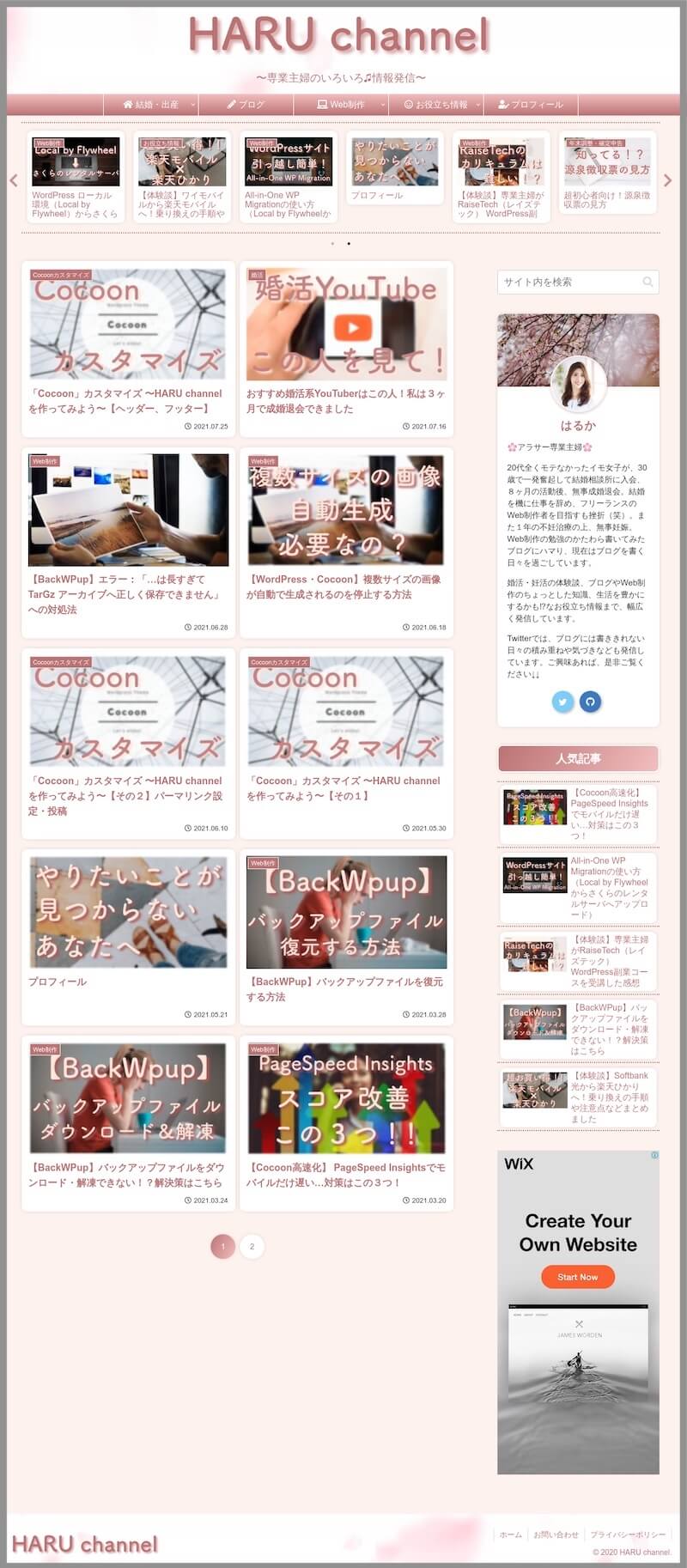
これを最終的に、以下の状態にまでカスタマイズしていきます。

今回は、
- カテゴリー
について、説明していきます。
カテゴリーとは

カテゴリーとは、投稿(ブログ記事)をジャンル分けするために使うもの、とでも思ってもらえればいいと思います。
当サイトでは、上のメニュー部分に表示しています。
ちなみに、このメニュー部分の呼び方ですが、
- グローバルメニュー
- グローバルナビゲーション
- ナビゲーションメニュー
- ヘッダーメニュー
などと呼ばれます(正式名称があるわけではないので、呼び方が多いです…笑)。
では、投稿のジャンル分けとはどういうことでしょうか。
例えば、「ブログ・Web制作」の部分をクリックすると…

ブログ・Web制作に関する記事の一覧が出てきます。
(よければ実際にクリックして確認してみてくださいね。)
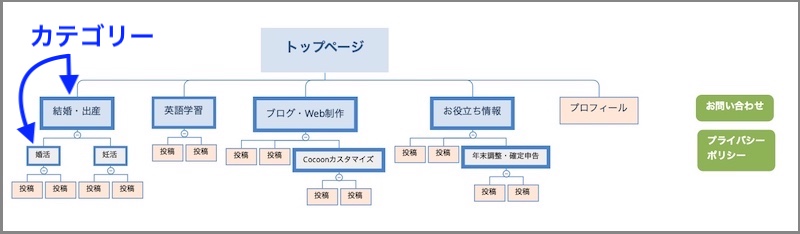
カテゴリーの考え方を図で表すと、以下のようになります。

青い太線で囲っているところがカテゴリーです。
あくまで、当サイトでのカテゴリー(2021/10時点)の一例ですが、「投稿のジャンル分け」というイメージが分かりましたでしょうか。
続いて、カテゴリーの作成方法を説明していきます。
カテゴリーの作成方法
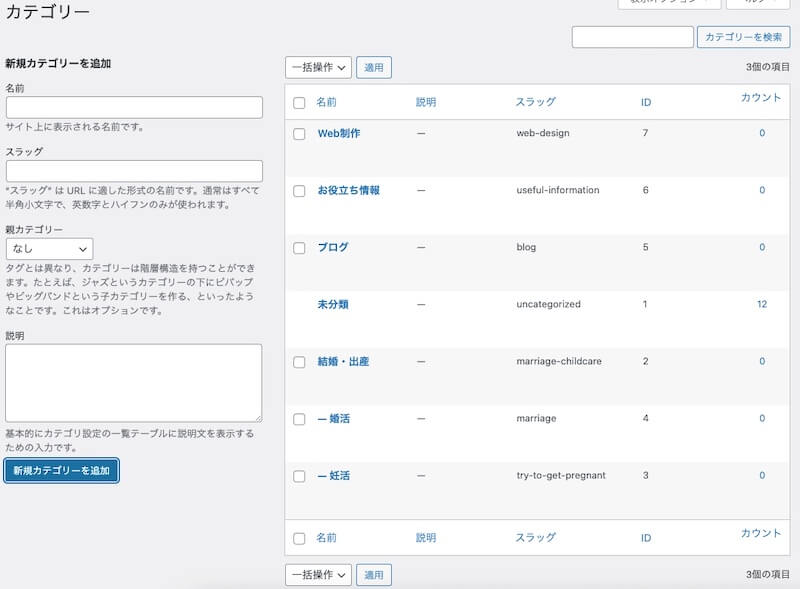
- STEP1カテゴリーの作成画面へ

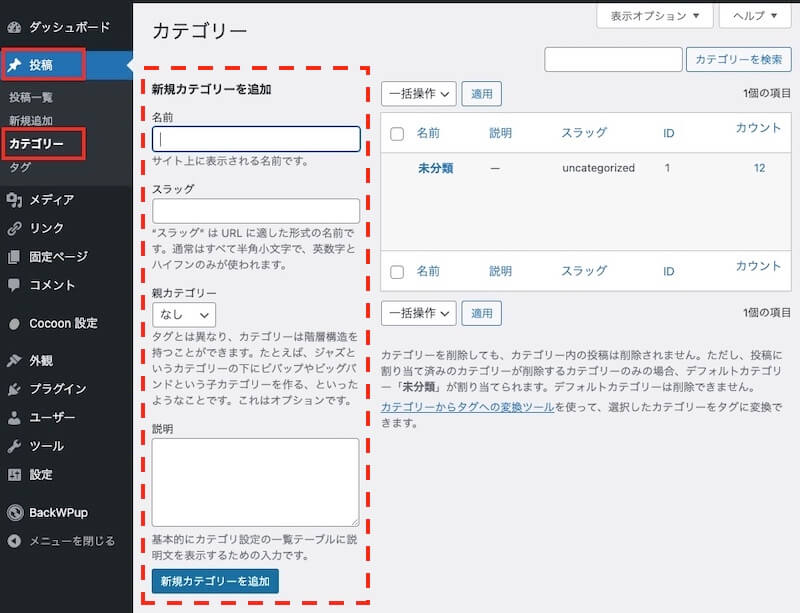
「投稿→カテゴリー」をクリックします。
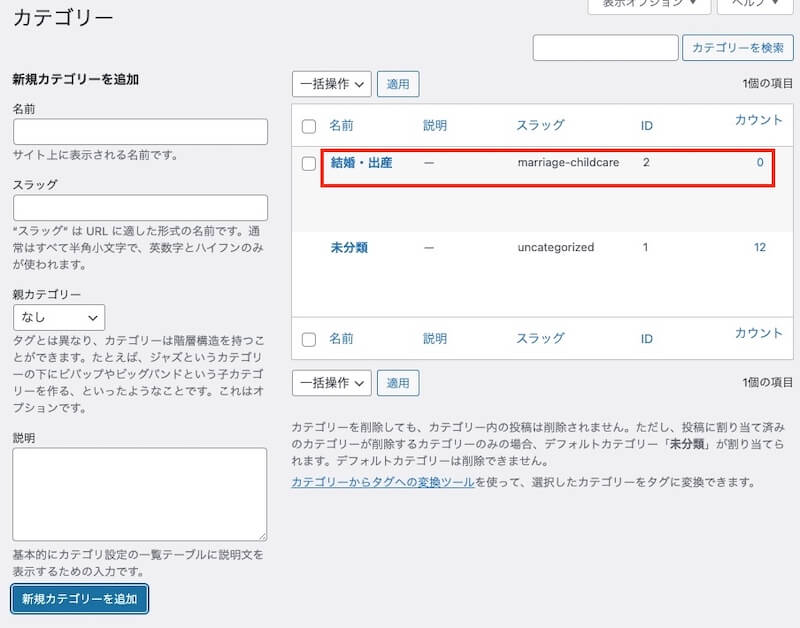
デフォルトだと、「未分類」というカテゴリーがあり、何も設定しないままだと投稿は全て「未分類」のカテゴリーに分類されます。 - STEP2新規カテゴリーを追加

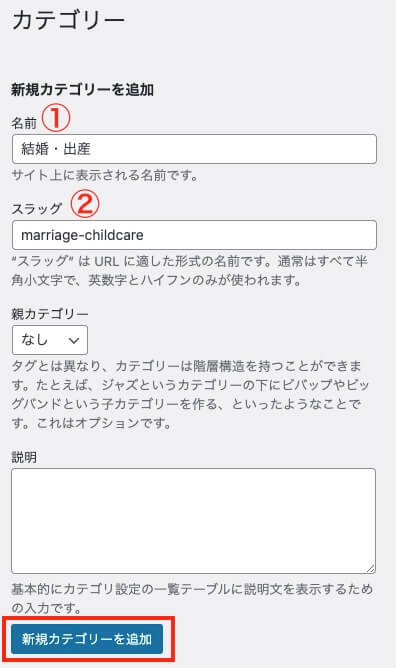
- カテゴリー名を記入
- スラッグ(URLの .com や .site 以下になる部分)を記入
カテゴリー作成画面の左側の部分を入力していきます。
「説明」の部分は特に入力しなくても大丈夫です。
「新規カテゴリーを追加」をクリックすると、カテゴリーが追加されます。
- STEP3【参考】子カテゴリーの追加
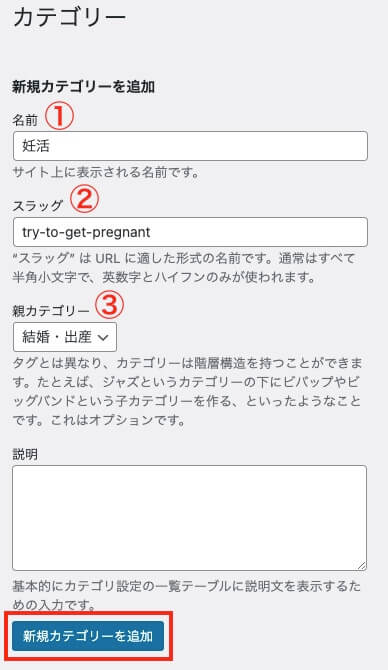
また、カテゴリーの中で、さらに細かいカテゴリーに分けたい(子カテゴリーを作りたい)場合は、以下のようになります。

- カテゴリー名を記入
- スラッグ(URLの .com や .site 以下になる部分)を記入
- 親カテゴリーを設定
「親カテゴリー」の設定を追加(③部分)した上で、「新規カテゴリーを追加」をクリックします。

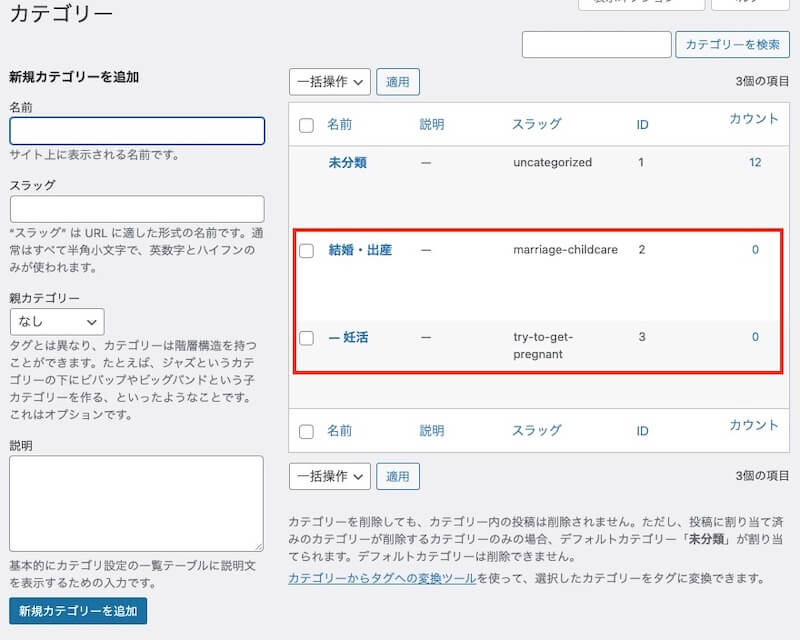
子カテゴリーも追加されました。
この要領で、必要なカテゴリーを追加していきます。
(追加・削除はいつでも行うことができますので、定期的に見直していくことをおすすめします。)

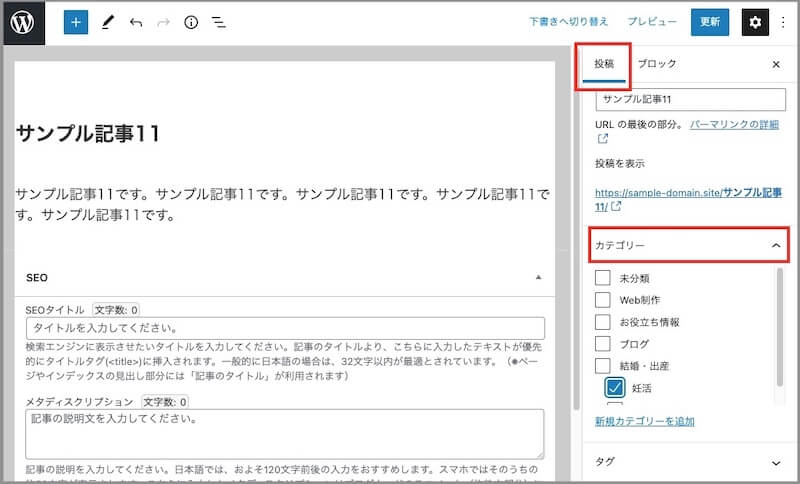
投稿へのカテゴリーの設定方法
では、作成した記事に、カテゴリーを設定するにはどうすればいいのでしょうか?

投稿の編集画面を開き、右側の「投稿」タブ→「カテゴリー」の欄より、設定したいカテゴリーにチェックを入れます。
上の画像の場合だと、「妊活」にチェックを入れておけば、「結婚・出産」のカテゴリーにもチェックが入っていることになるので、子カテゴリーにのみチェックを入れておけば大丈夫です。
チェックを入れたら「更新」をクリックして、カテゴリーの設定は完了です。
カテゴリーの表示方法
続いて、カテゴリーをナビゲーションメニュー(ページ上部のメニュー)として表示する方法をご紹介します。
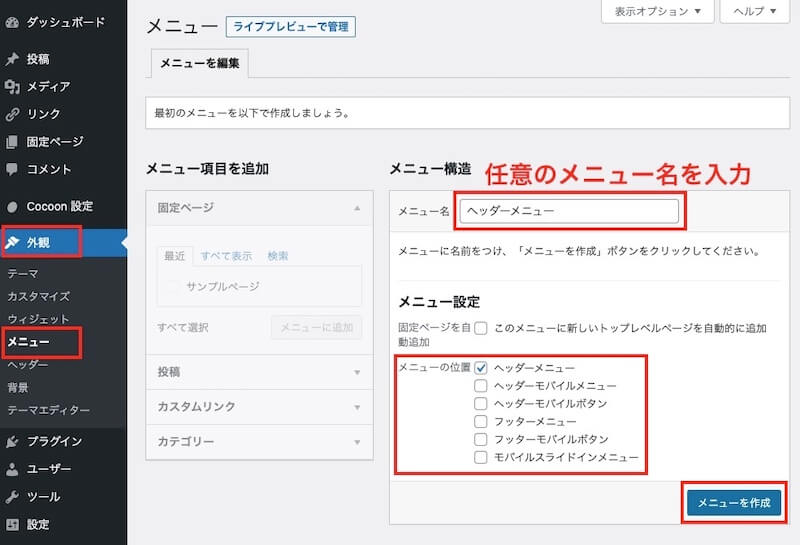
- STEP1メニューを作成

管理画面の「外観→メニュー」に移動します。
「メニュー名」を入力します。
名前は何でもOKです。
(ここでは分かりやすいように、「メニューの位置」で選択している「ヘッダーメニュー」と同じ名前にしておきます。)
メニューの位置の「ヘッダーメニュー」にチェックを入れます。
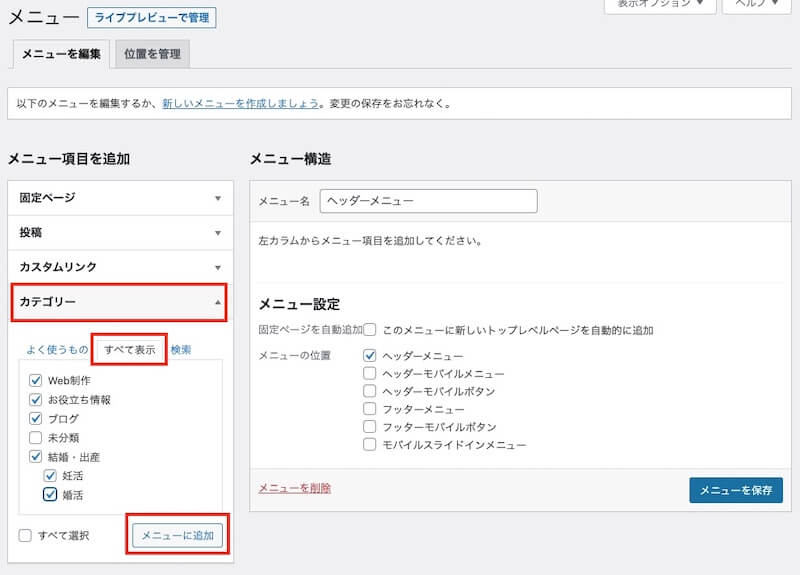
「メニューを作成」をクリックします。 - STEP2作成した「ヘッダーメニュー」の中に、カテゴリーを追加

左側「メニュー項目を追加」の欄より、「カテゴリー→すべて表示」のタブをクリック。
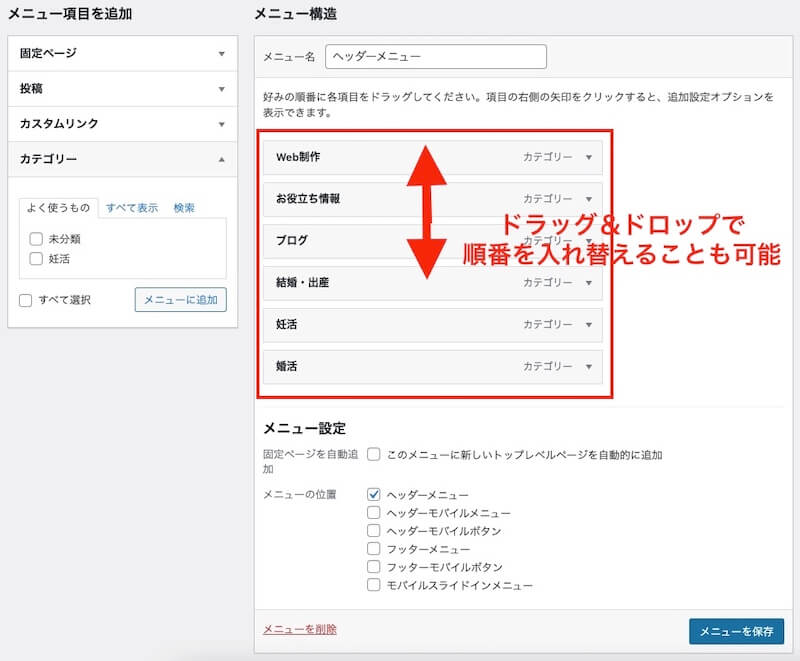
表示させたいカテゴリーにチェックを入れて、「メニューに追加」をクリックしてカテゴリーを追加します。 - STEP3(マウス操作で順番を入れ替え)

カテゴリーが追加されました。
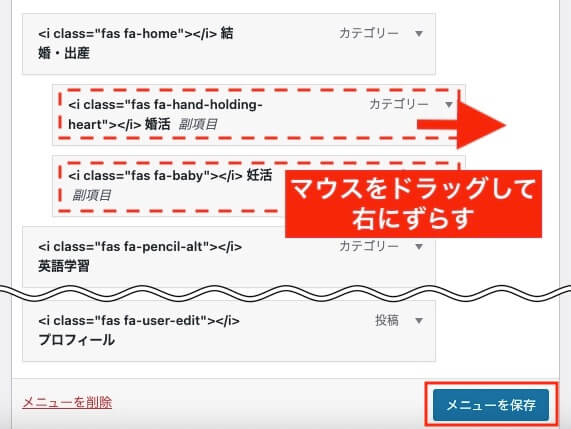
追加したカテゴリーは、マウス操作で順番を入れ替えることもできます。 - STEP4【参考】子カテゴリーを副項目として設定

上の画像のように、マウスをドラッグして右にちょっとずらし、「メニューを保存」をクリックします。
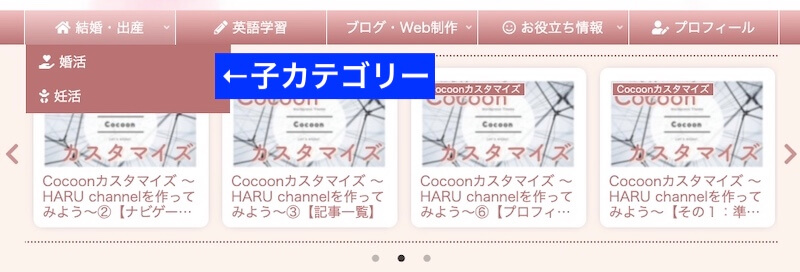
トップページを見るとこんな感じです↓↓
「結婚・出産」のところをマウスオーバーすると、下に副項目に設定した子カテゴリーが現れます。
カテゴリーの中の更に細かく分けられたカテゴリーなんだな、と見た目で分かるようにするには、- 子カテゴリーを作る
- メニューから副項目として設定する
この2つの作業が必要だということを覚えておいてください。
以上のカスタマイズをして、サイトは以下のような状態になりました。

少し分かりにくいですが、ヘッダー部分(サイト上部)にナビゲーションメニューが追加されましたね。
次回は、
- 固定ページ
について解説します!



コメント