WordPressの無料テーマ「Cocoon(コクーン)」。
それを使って、私が当サイト「HARU channel」をどのようにカスタマイズしてきたのか、その過程をご紹介しています。
引き続き、コーディング(CSS)を使ったカスタマイズについて説明します。
(紹介するコードは、全てコピペして使用していただいて構いません。)
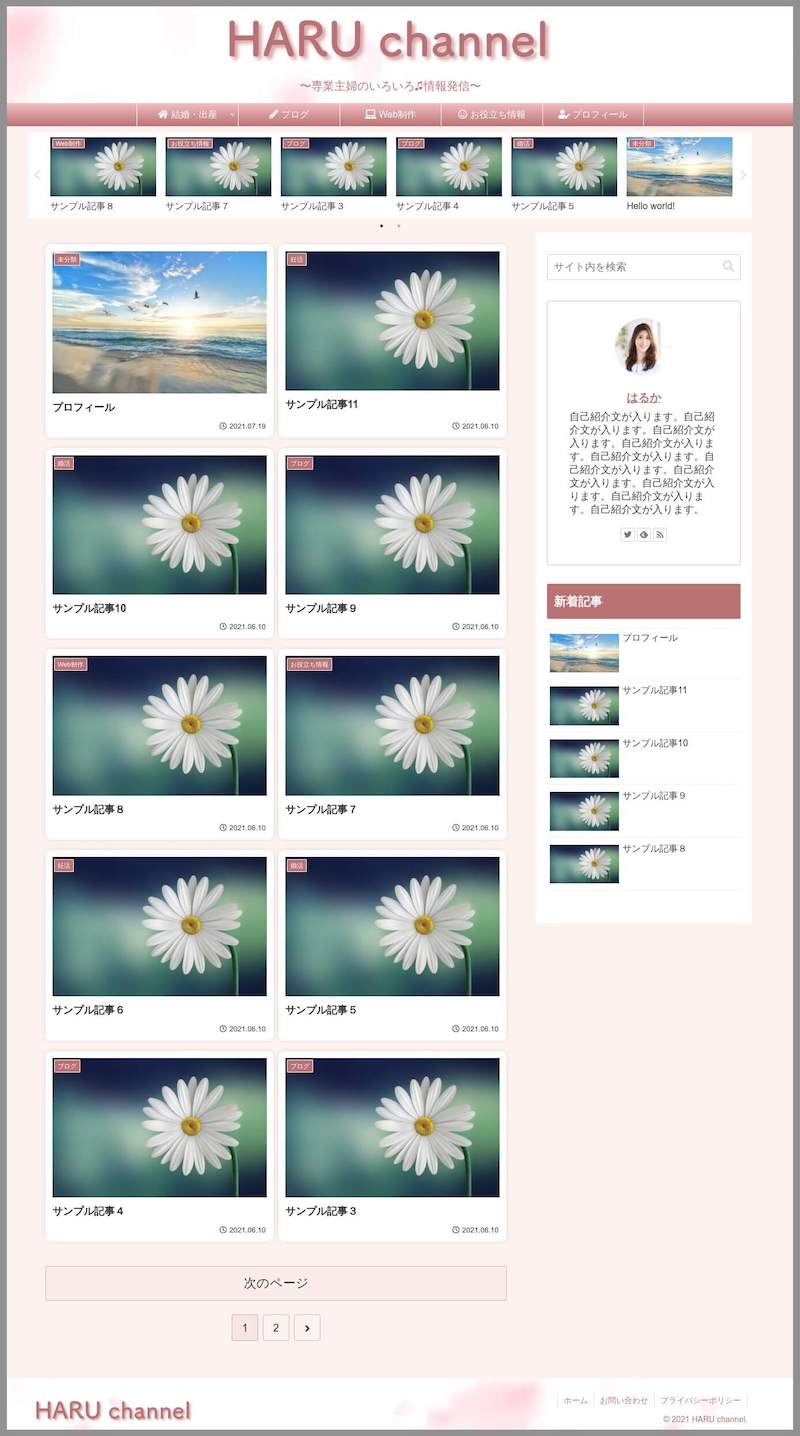
前回は、以下の状態まで進みました。

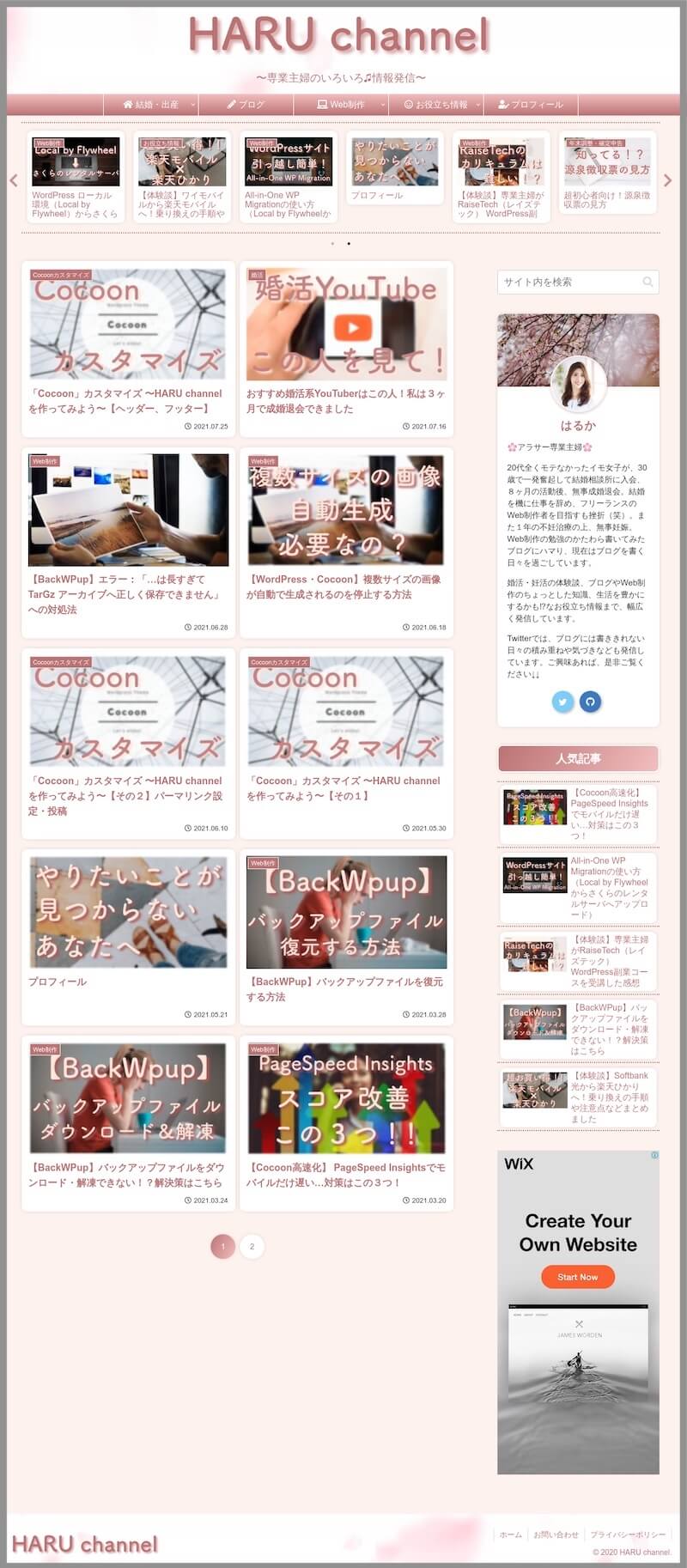
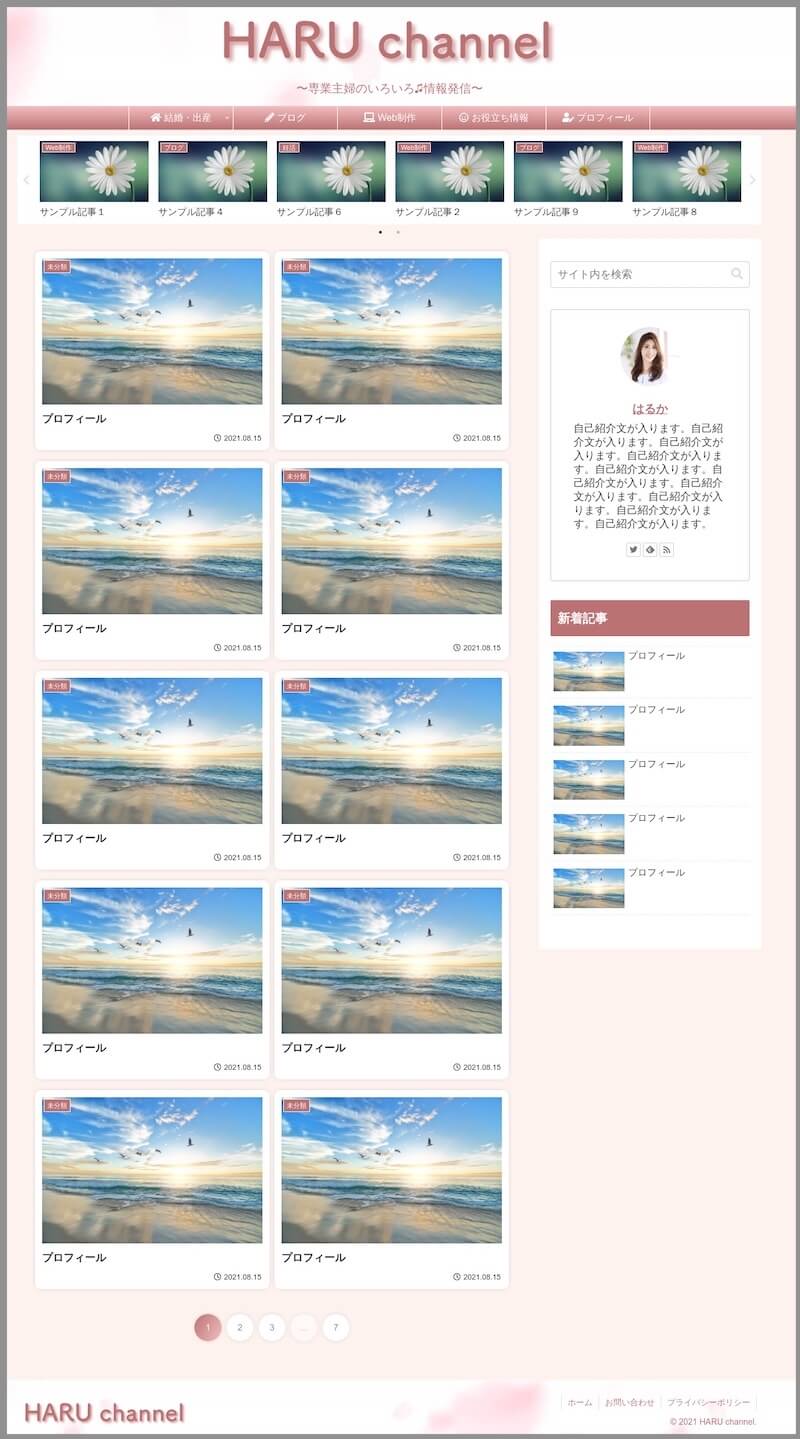
これを最終的に、以下の状態にまでカスタマイズしていきます。

今回は、
- ページネーション
のCSSのカスタマイズについて、説明していきます。
(CSSの入力箇所が分からない方は、こちらをご覧ください。)
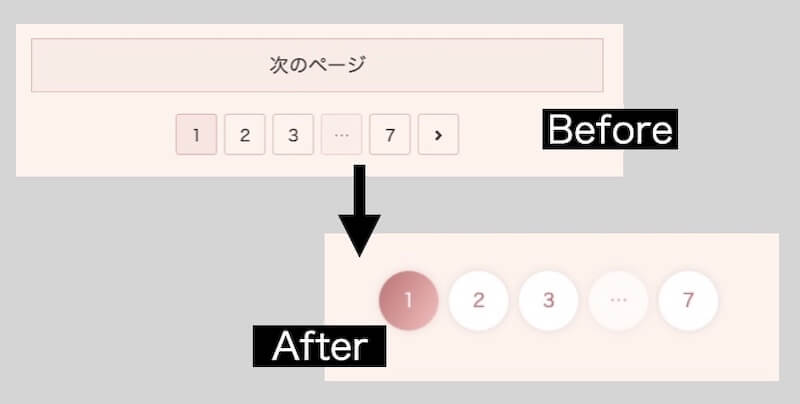
カスタマイズ全体像

デフォルトは、色味がなくて地味な印象だったので、もう少しシンプルかつオシャレな感じにしてみました。
主な変更点は以下の通り。
- 「次のページ」などのボタンを非表示
- ボタンの形を丸く、背景色を白色に
- マウスオーバー時・現在のページのボタンの背景色をグラデーションに
CSSはこちらです↓↓
/************************************
** ページネーション
************************************/
/* 「次のページ」などのボタンを非表示*/
.pagination-next, .next, .prev, .pager-prev-next {
display: none;
}
/* ↓↓形を丸く、背景色を白色に */
.pagination .page-numbers {
border-radius: 50%;
box-shadow: 0 0 10px -5px rgba(0, 0, 0, 0.5);
background: white;
border: none !important;
color: #ba7373;
font-family: sans-serif;
font-size: 80%;
transition: .1s;
}
/* ↑↑形を丸く、背景色を白色に */
/* マウスオーバー時 */
.pagination a.page-numbers:hover {
background: linear-gradient(120deg, #ba7373, #f2bfbf);
color: white;
}
/* 現在のページ */
.pagination .current {
background: linear-gradient(120deg, #ba7373, #f2bfbf);
color: white;
}以下、カスタマイズ方法の詳細を、上から順番に解説していきます。
「次のページ」などのボタンを非表示

/* ↓↓「次のページ」などのボタンを非表示*/
.pagination-next, .next, .prev, .pager-prev-next {
display: none;
}「次のページ」「 > 」のボタンを非表示にして、スッキリした印象に。
ボタンの形を丸く、背景色を白色に

/* ↓↓形を丸く、背景色を白色に */
.pagination .page-numbers {
border-radius: 50%;
box-shadow: 0 0 10px -5px rgba(0, 0, 0, 0.5);
background: white;
border: none !important;
color: #ba7373;
font-family: sans-serif;
font-size: 80%;
transition: .1s;
}
/* ↑↑形を丸く、背景色を白色に */3行目「border-radius」、今までは px 指定しか出てきませんでしたが、このように % で指定することもできます。
縦横のサイズが同一のものであれば、50%を指定することで正円を作ることができます。
マウスオーバー時・現在のページのボタンの背景色をグラデーションに
/* マウスオーバー時 */
.pagination a.page-numbers:hover {
background: linear-gradient(120deg, #ba7373, #f2bfbf);
color: white;
}
/* 現在のページ */
.pagination .current {
background: linear-gradient(120deg, #ba7373, #f2bfbf);
color: white;
}マウスオーバーした時や、現在のページ番号の背景色をグラデーションにしました。
ページネーションのカスタマイズも、「リスブロ」さんの記事を参考にさせて頂きました↓↓
メインカラム部分のカスタマイズは、リスブロさんに本当にお世話になりました!笑
以上のカスタマイズをして、サイトは以下のような状態になりました。

(ページネーションの数を増やすために、記事数を増やしました)
Webページのメインカラム部分をカスタマイズしたので、見た目の印象がだいぶ変わったと思います♪
次回は、
- サイドバー
のCSSのカスタマイズ方法を解説します!



コメント