WordPressの無料テーマ「Cocoon(コクーン)」。
(テーマ:Webサイトのデザイン、とでも考えると分かりやすいかと)
無料のテーマの中で、最も有名でユーザー数も多いと思います。
公式サイトの情報も充実しており、多くのブログ・YouTube等でカスタマイズ情報が紹介されていたりして、ブログ初心者でも使いやすいテーマです。
当サイト「HARU channel」も、「Cocoon」テーマを利用しています。
しかしながら、

Cocoonのカスタマイズって、情報量が多いのはありがたいけど…。
「ヘッダーのカスタマイズ」「フッターのカスタマイズ」
みたいに、単発の項目をただ羅列している記事が多いような…。

テーマをインストールするところから、サイトを一通り完成させるまで、一連の流れを見ることできたら、分かりやすそう!
このようにお考えの方もいらっしゃるのではないでしょうか?
(私はそう思ってました。笑)
そこで、私が当サイト「HARU channel」をどのようにカスタマイズしてきたのか、その過程をご紹介したいと思います!
参考になる所があれば嬉しいです。
事前準備
ドメイン取得〜WordPressインストール
「Cocoon」をインストールする前に、
- ドメイン(=WebサイトのURLのこと)の取得
- レンタルサーバーの契約
- WordPressのインストール
をして、WordPressの管理画面にログインします。
ドメイン・レンタルサーバーの契約をまだしていない方は、よければ下記の記事を参考にしてください。
管理画面にログイン
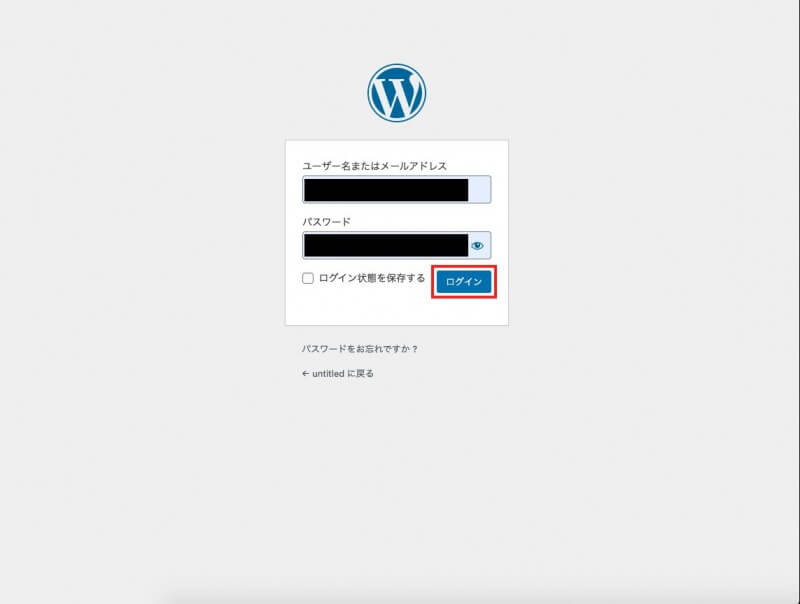
WordPress管理画面へのログインは、
上記にアクセスすると、WordPressのログイン画面が出てきます。

ユーザー名とパスワードを入力するとログインできます。

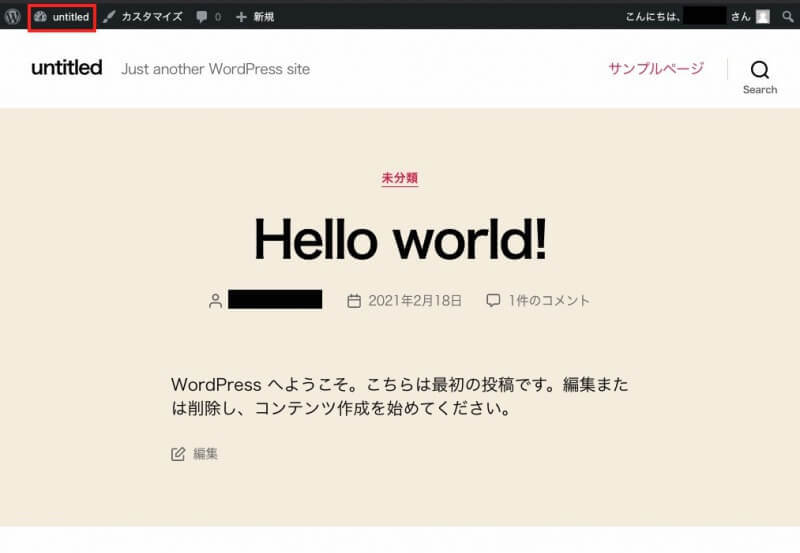
トップページに移動しますので、アドミンバー(上部に表示されている黒いバー)の左側のタイトルの部分をクリックすると、管理画面に移動します。

「Cocoon」のインストール
親テーマ・子テーマのインストール
インストールの方法は、公式サイトの解説を参考にしてください。

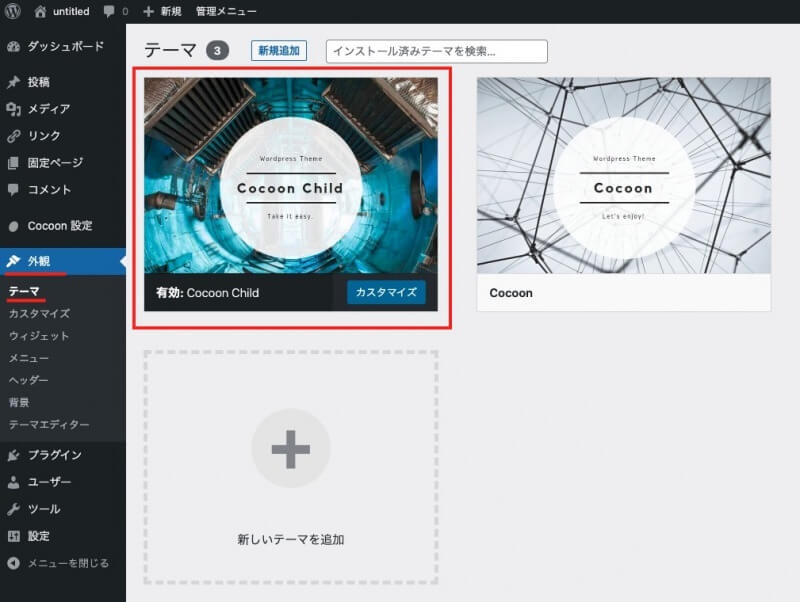
上記の記事にも書かれていますが、必ず親テーマと子テーマをインストールして、子テーマ「Cocoon child」の方を有効化しましょう。

上の画像のように、「Cocoon child」が有効化されていればOKです。
更新
テーマのインストール後に関わらず、随時行うべきものなのですが、アップデートの方法をこちらで説明しておきますね。

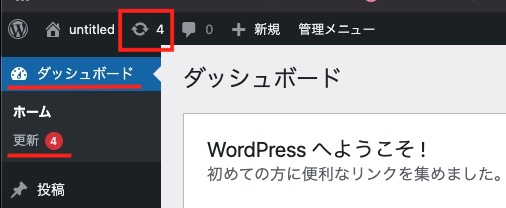
アドミンバー(もしくは「ダッシュボード→更新」)に、アップデートすべきものの合計の個数が表示されます。

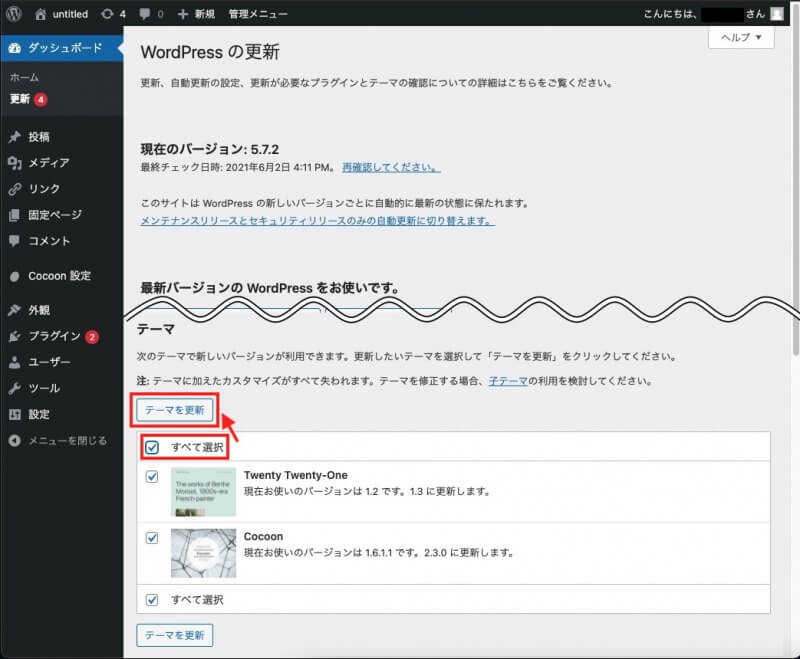
クリックすると、アップデートすべきWordPressのバージョン・プラグイン・テーマなどが一覧で表示されます。
基本的には「すべて選択→更新」で問題ありません。
特に、Cocoonの親テーマを “Cocoon 低サイズ版(要自動アップデート)” でダウンロードした方は、テーマの更新をするように出てくると思うので、更新するようにしましょう。
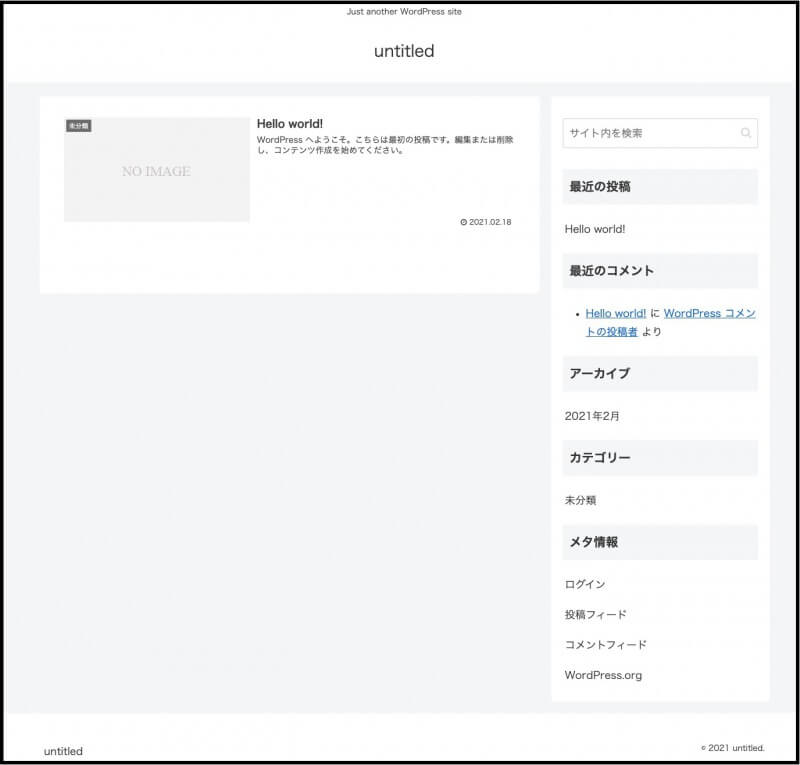
サイトの初期状態と完成形のイメージ
初期状態のトップページはこんな感じです。

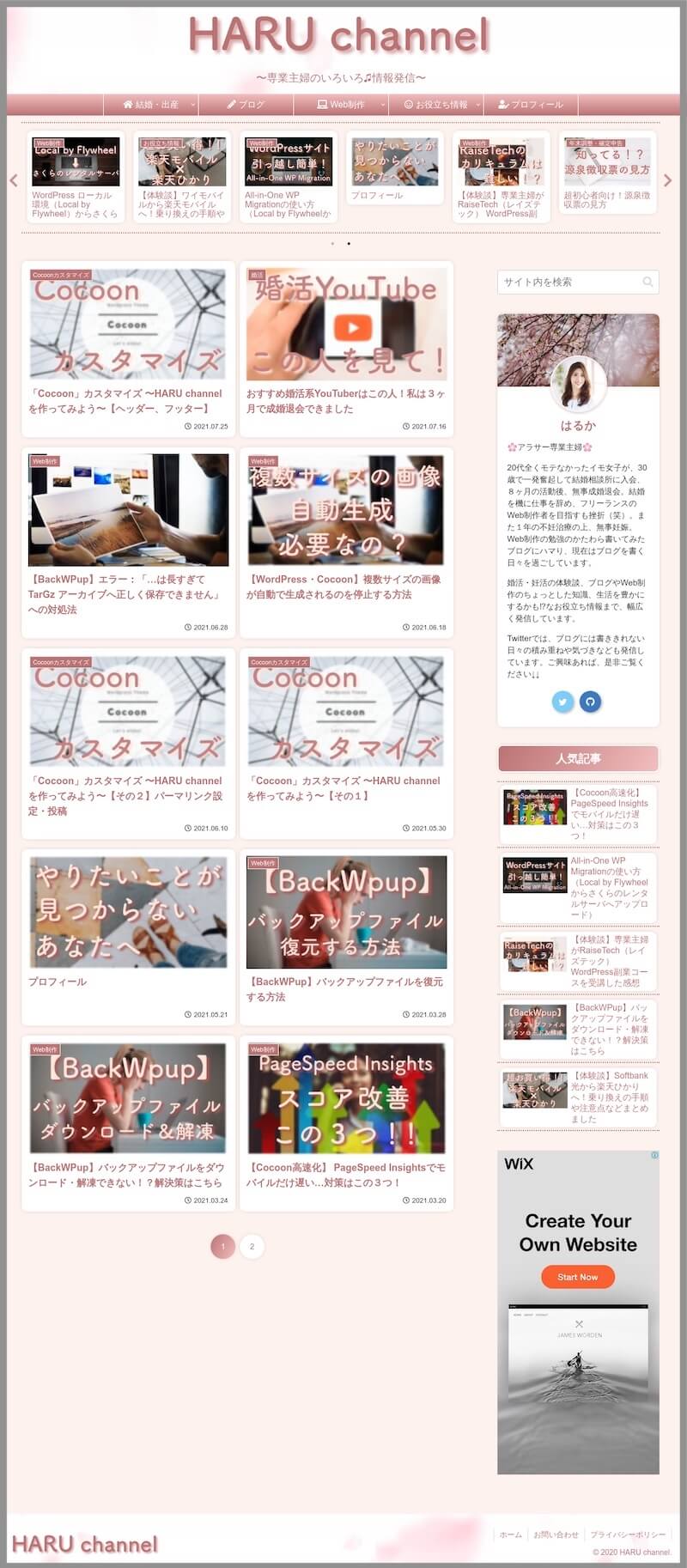
これを最終的に、以下の状態にまでカスタマイズしていきます。

なかなか大変そうですが…笑
少しずつ解説していきますので、できそうな所、自分が興味のあるところだけでも、つまんでいってください♪♪
次回は、
- パーマリンク設定
- 投稿の作成方法
について解説します!





コメント