
Googleアドセンスの審査に通ったー!
さて、どうやって広告を貼ればいいのかな?

Googleアドセンスの広告って、サイトの表示速度が下がる原因になるって聞いたなぁ…。
なるべくなら下げたくない…!!
このようなお悩みの方、いらっしゃるのではないでしょうか?
そこで、当サイトではGoogleアドセンスの広告をどのように設置しているのか、ご紹介していきたいと思います。

あくまで、私のやり方で恐縮ですが…笑
何かご参考になる部分がありますと、嬉しいです♪
アドセンス広告の種類(当サイトで使用)
アドセンス広告には何種類かありますが、当サイトで使用しているのは
- ディスプレイ広告
- 記事内広告
この2種類です。
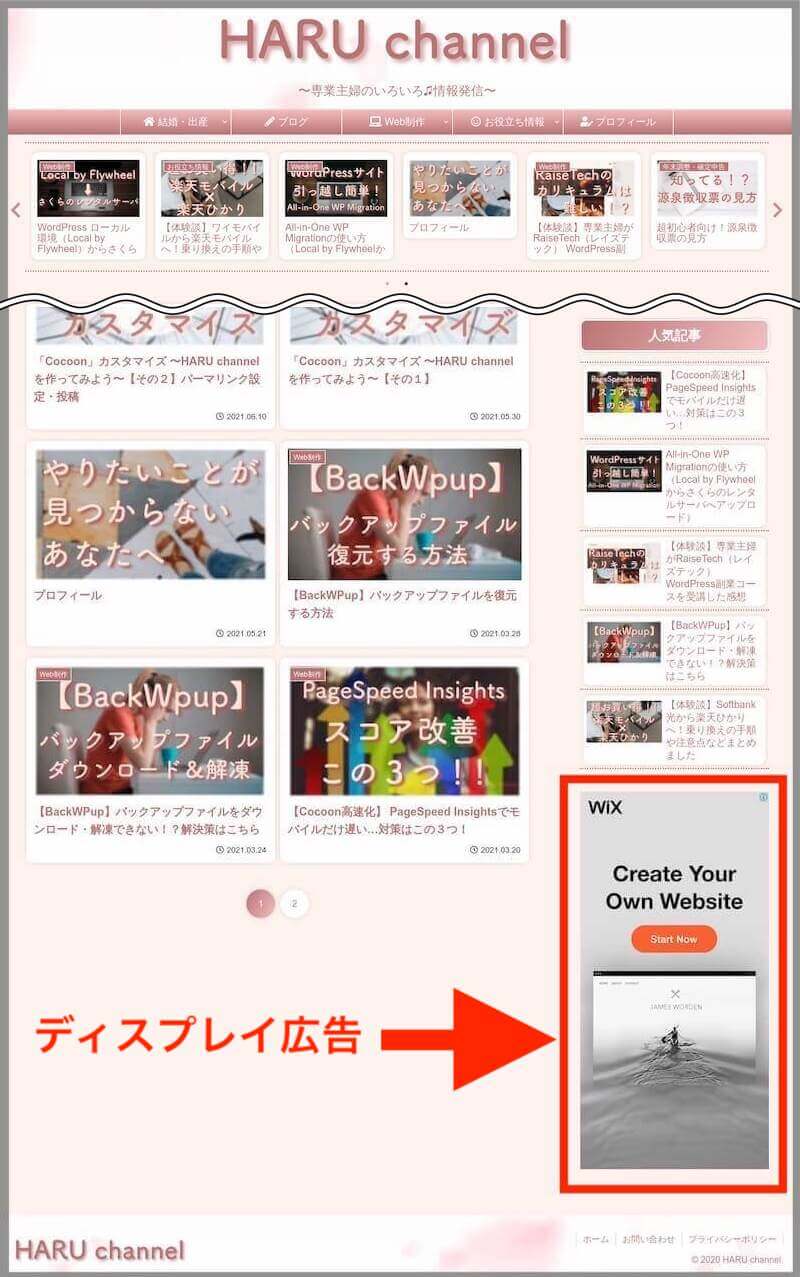
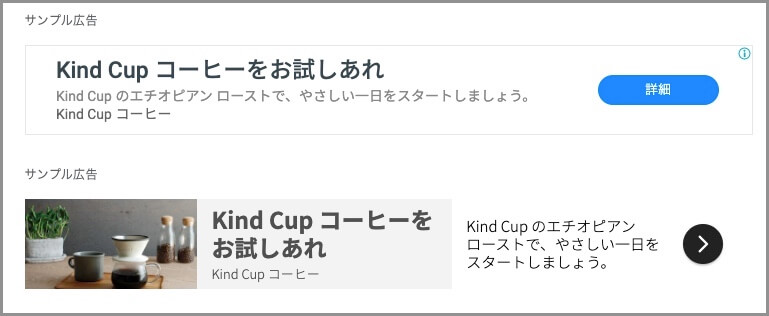
ディスプレイ広告

アドセンス広告の中で、最も使われているタイプだと思います。
当サイトでは、右側のサイドバー下に設置しています。
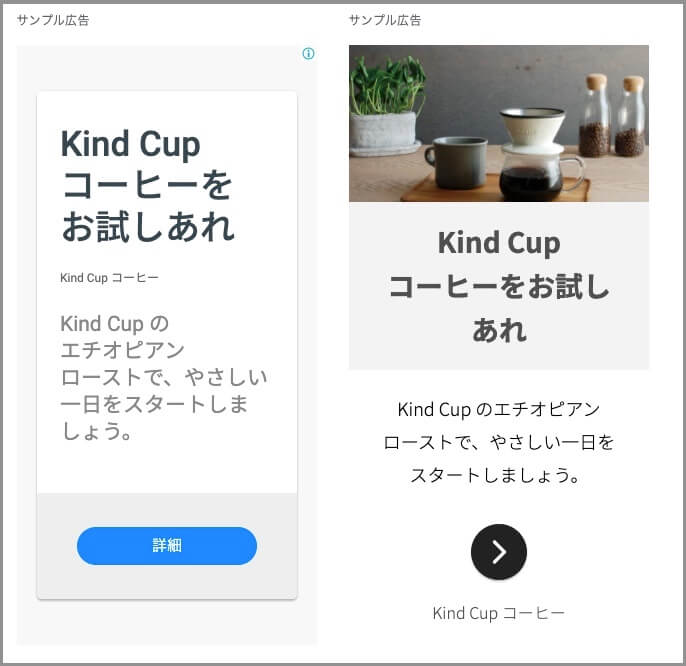
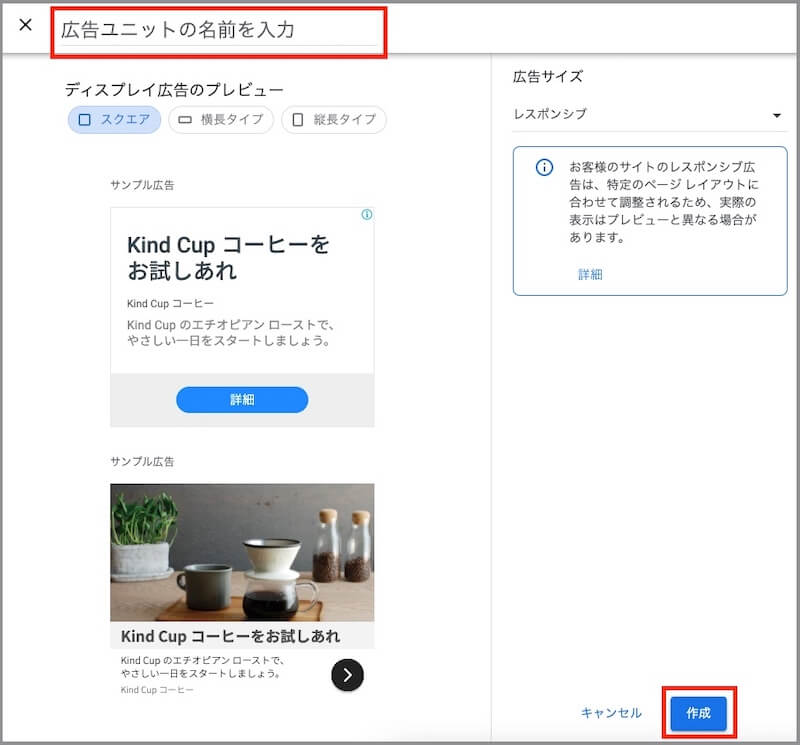
ディスプレイ広告の形式には、以下の3タイプがあります。
●スクエア

●横長タイプ

●縦長タイプ

設置する位置は自分で決める必要がありますが、配信内容や、スクエア・横長・縦長のどのタイプにするかはGoogle側が決めます。
レスポンシブ対応なので、どこに設置するかだけ決めればあとはGoogle側にお任せで大丈夫。
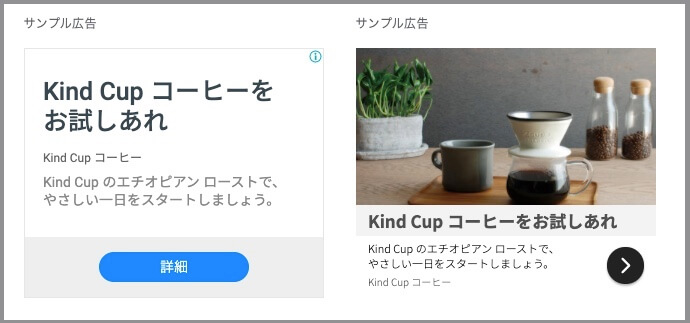
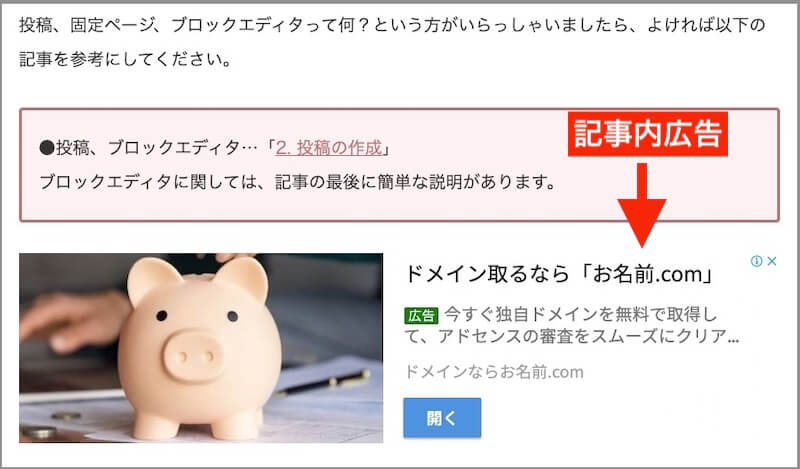
記事内広告

その名の通り、記事内に設置する広告です。
ディスプレイ広告の横長タイプでもいいのですが、記事内広告の方が、背景が白色多めだったりと、より記事に溶け込むように配慮されているので、私はこちらのタイプを使っています。
ディスプレイ広告だと、結構カラフルだったり、いかにも広告!って感じでウザい気がしたので…笑
(先ほどのサンプル画像だと、あまり主張しすぎない感じのデザインになっていますが、実際そのようなデザインの広告が出ることってほとんどない、と個人的な経験から思ってます…笑)
こちらもレスポンシブ対応なので、設置場所を決めるだけでOKです。
アドセンス広告の貼り方
ここから、基本的なアドセンス広告の貼り方を説明していきます。
共通部分
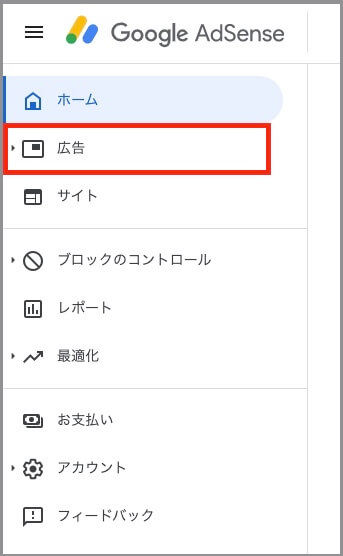
Google Adsenseの管理画面へログインします。

ホーム画面に移動したら、「広告」をクリック。

「サマリー」の画面に移動しますので、「広告ユニットごと」のタブをクリックします。
広告ユニットの一覧が出てきますので、この中から、自分が使いたい種類を選択します。
ディスプレイ広告(サイドバーに貼付)
- STEP1広告ユニットを新規作成

先ほどの広告ユニット一覧の中から「ディスプレイ広告」を選択します。
「広告ユニットの名前を入力」のところに任意の名前を入力します(何でもOKです)。
入力したら、「作成」をクリック。 - STEP2広告コードを取得

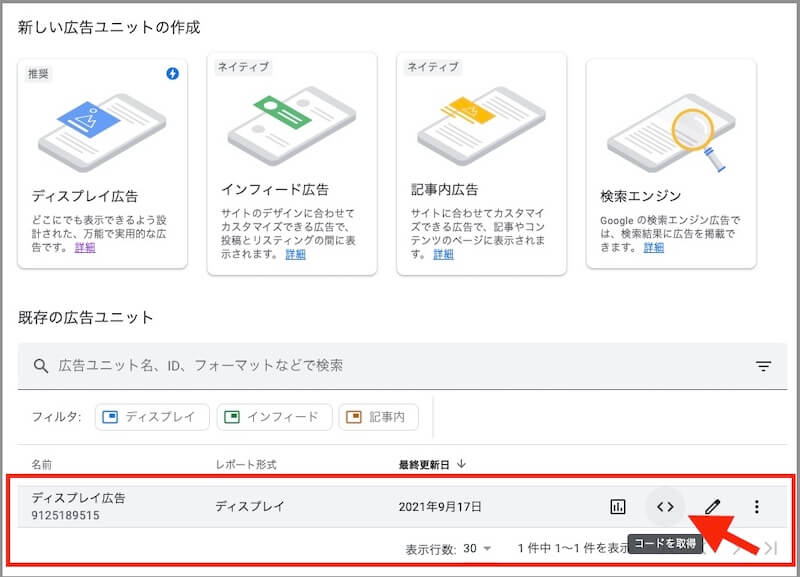
作成した広告ユニットが一覧で出てきますので、「コードを取得」をクリック。
- STEP3コードをコピー

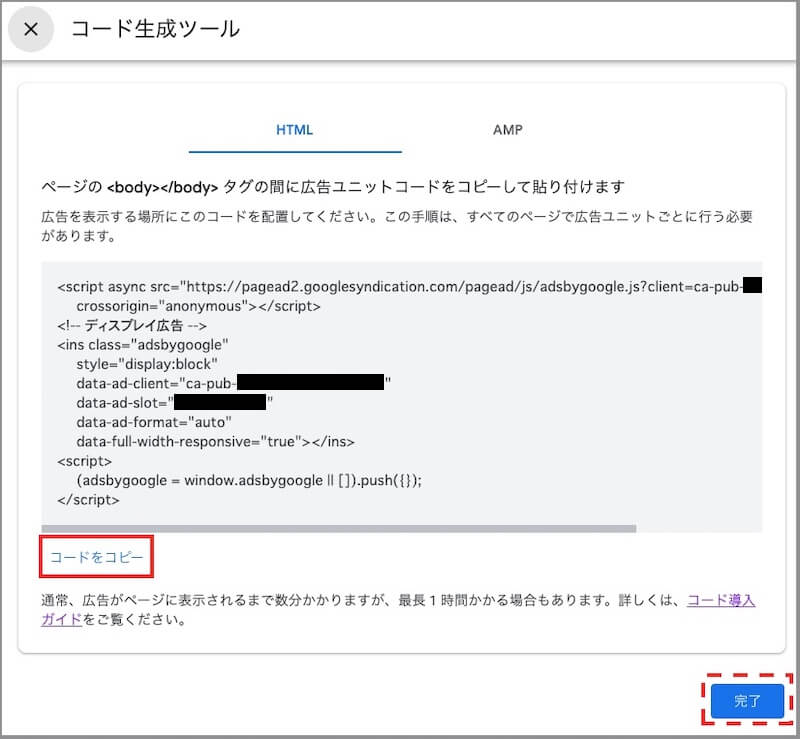
「コードをコピー」をクリックします。
「完了」を押して閉じてもOKです。
広告のコードを取得したので、サイトに広告を貼っていきましょう。
(当サイトでは、WordPressテーマ「Cocoon」を使用していますので、その画面で説明します。)
- STEP4ウィジェット画面へ

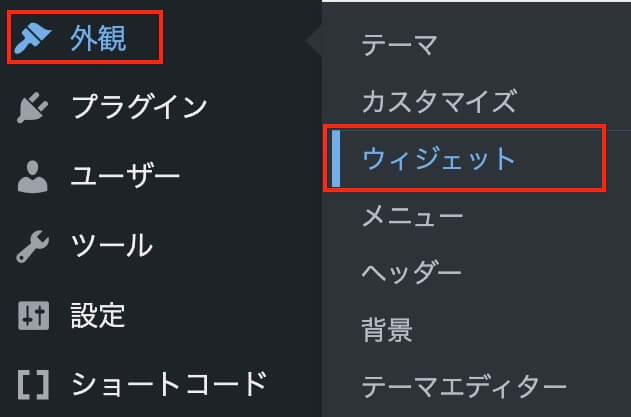
管理画面にログインし、「外観→ウィジェット」をクリック。
- STEP5「カスタムHTML」を選択

ウィジェットの作成画面に移動します。
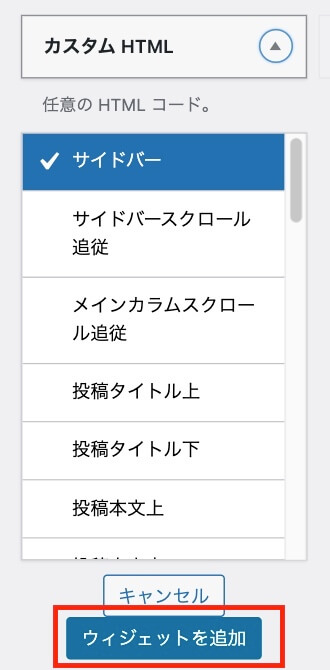
「カスタムHTML」のボックスをクリックして開きます。 - STEP6サイドバーに追加

「サイドバー」を選択し、「ウィジェットを追加」をクリック。
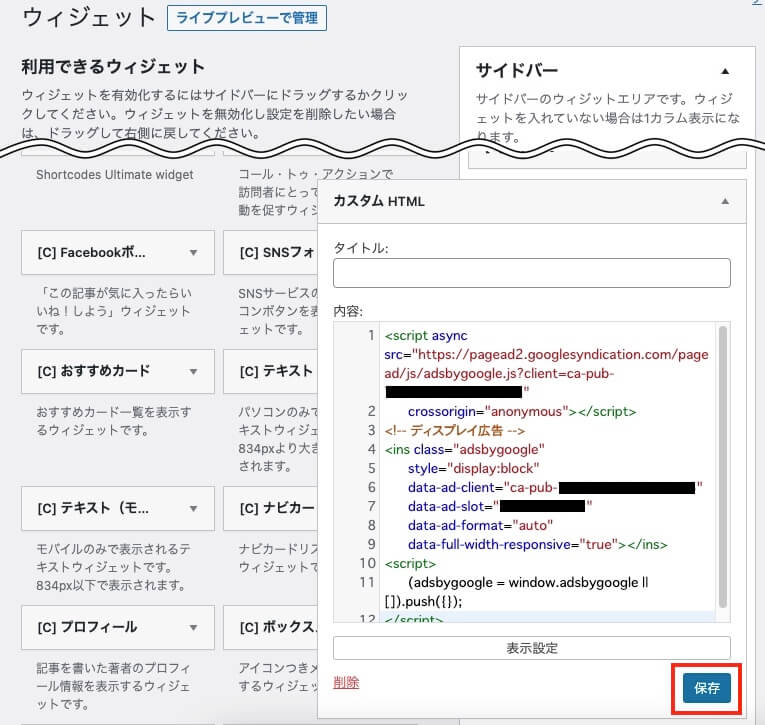
- STEP7広告コードを貼り付け

サイドバーに「カスタムHTML」のボックスが追加されますので、先ほどコピーした広告のコードを貼り付けします。
その後「保存→完了」をクリックし、サイト上のサイドバーに広告が追加されました!
記事内広告
- STEP1広告ユニットを新規作成

広告のコードをコピーする手順は、ディスプレイ広告の時と同じです。
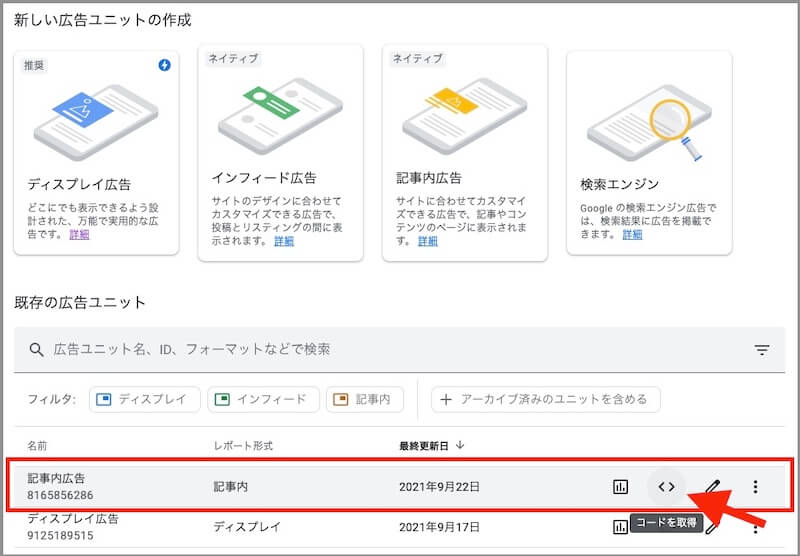
広告ユニット一覧の中から「記事内広告」を選択します。
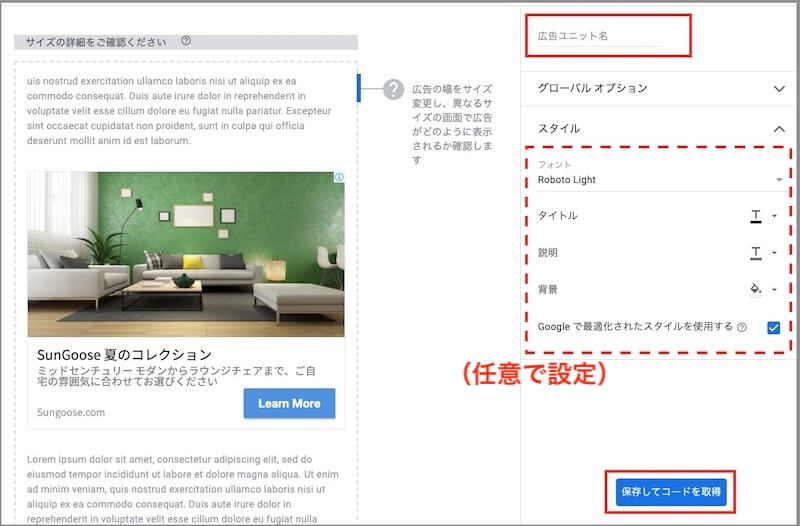
「広告ユニット名」のところに任意の名前を入力し、「保存してコードを取得」をクリックすればOKです。
(広告の説明文のフォントや文字色などを指定できるようなので、お好みで設定してください。何も触らなくてもOKです。) - STEP2広告コードを取得

作成した広告ユニット一覧より、「コードを取得」をクリック、移動した画面にて「コードをコピー」でも広告のコードを取得できます。
記事内に広告のコードを貼り付けていきましょう。
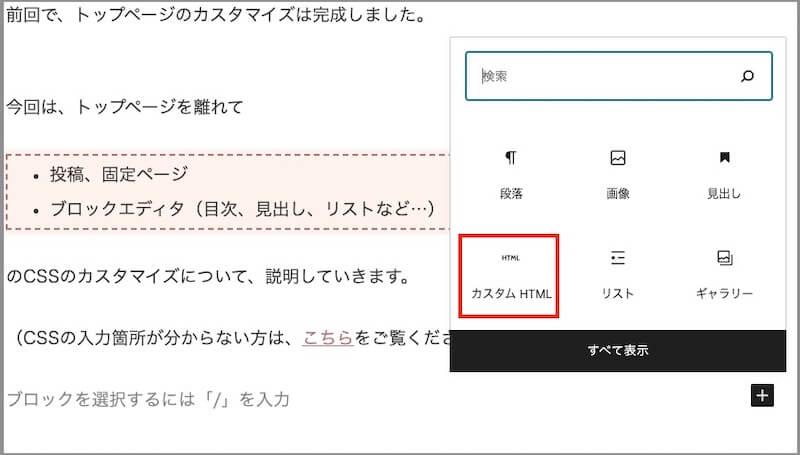
- STEP3「カスタムHTML」を選択

投稿の編集画面より、ブロックエディタで「カスタムHTML」を選択します。
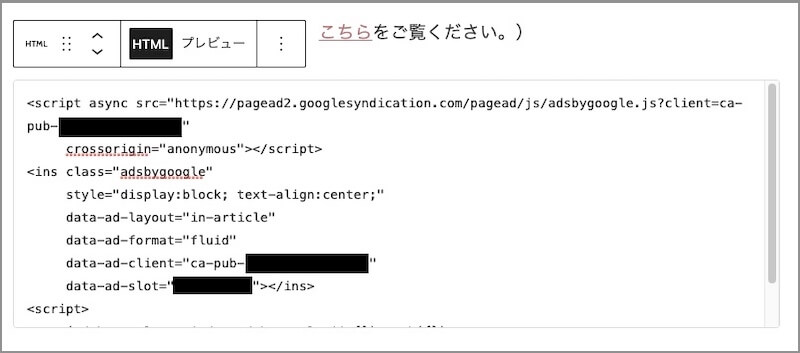
- STEP4広告コードを貼り付け

ボックス内に、コピーした記事内広告のコードを貼り付けします。
編集画面右上の「公開」もしくは「更新」ボタンを押すと、記事内に広告を反映させることができます。
【参考】再利用ブロック
記事内広告は何度も利用するものなので、その度にコードを貼り付けしていては結構な手間がかかってしまいますね。
そんな時は、「再利用ブロック」を使うと非常に便利です。
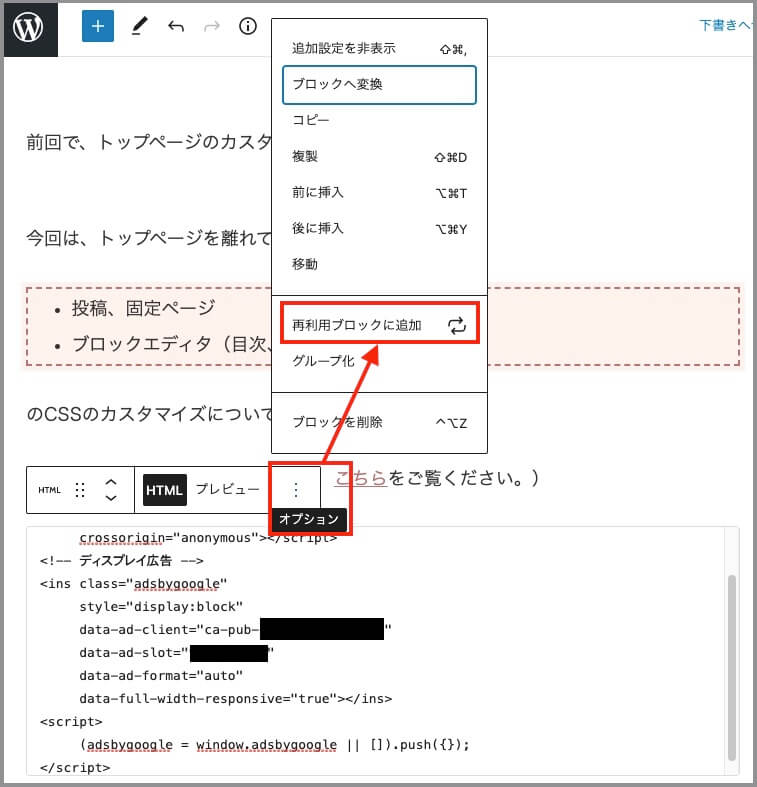
- STEP1再利用ブロックに追加

先ほど作成した「カスタムHTML」のボックスを選択した状態で、「︙(オプション)→再利用ブロックに追加」をクリックします。
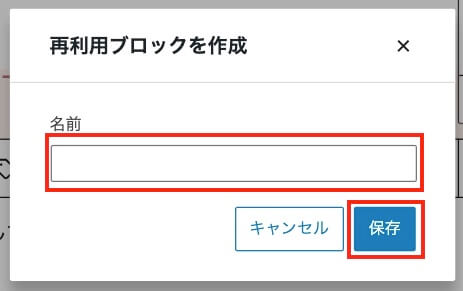
- STEP2

任意の名前を入力し、「保存」をクリックすればOKです。

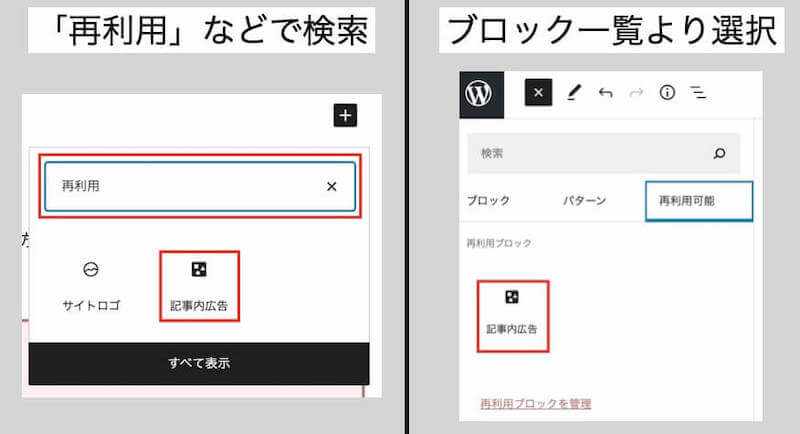
使用するときは、「再利用」などと検索するか、ブロック一覧画面の「再利用可能」から、登録したブロックを選択します。
また、再利用ブロックを編集する時は、以下の手順で編集できます。
- STEP1再利用ブロックを管理

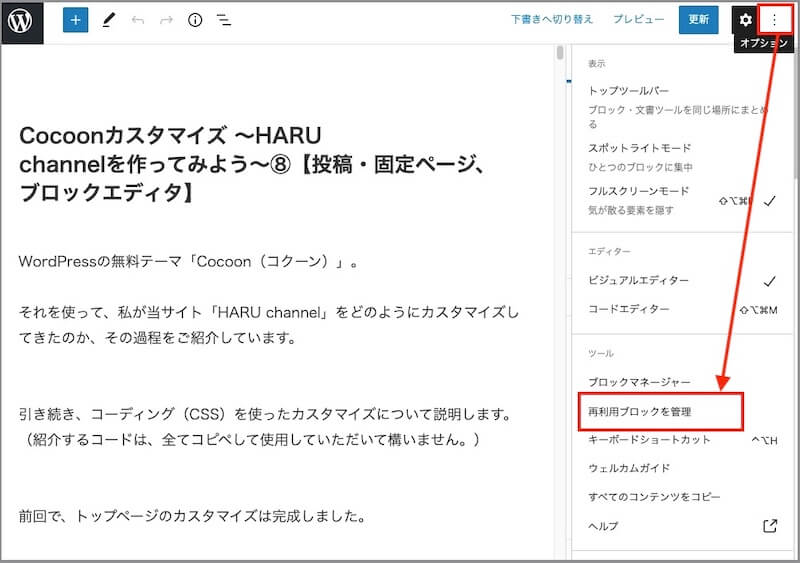
投稿の編集画面右上の「︙(オプション)→再利用ブロックを管理」をクリック。

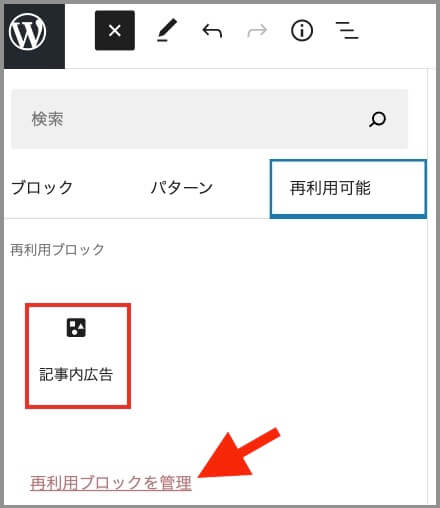
もしくは、先ほど紹介したブロック一覧画面の「再利用可能→再利用ブロックを管理」で選択することもできます。
- STEP2再利用ブロック一覧

再利用ブロックの一覧画面に移動するので、「編集」をクリック。
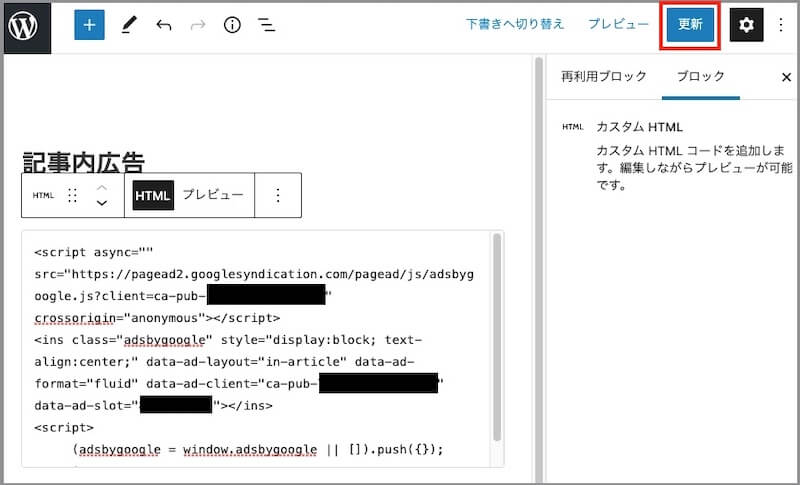
- STEP3再利用ブロックの編集

編集して「更新」をクリックすればOKです。
すでに複数個のブロックを設置してしまった後に、「間違えたから修正したい!」となった場合でも、この大本を修正すれば全てのブロックに反映するので、とても便利です。
サイトの表示速度を下げないために
自動広告にしない
アドセンスを使っている方なら自動広告にしている方が多いと思いますが、これがかなり重たくてサイトに負荷をかけるようです(ちゃんと検証したわけではありませんが…笑)。
また自動広告だと、記事中の中途半端な位置に広告が出てきたりして、読者に不快感を与えてしまったり、離脱率を上げることにも繋がりかねません。
多少の手間はかかりますが、本記事で紹介しているように、手動で広告を挿入することをオススメします。
【参考】記事内広告を貼り付ける位置

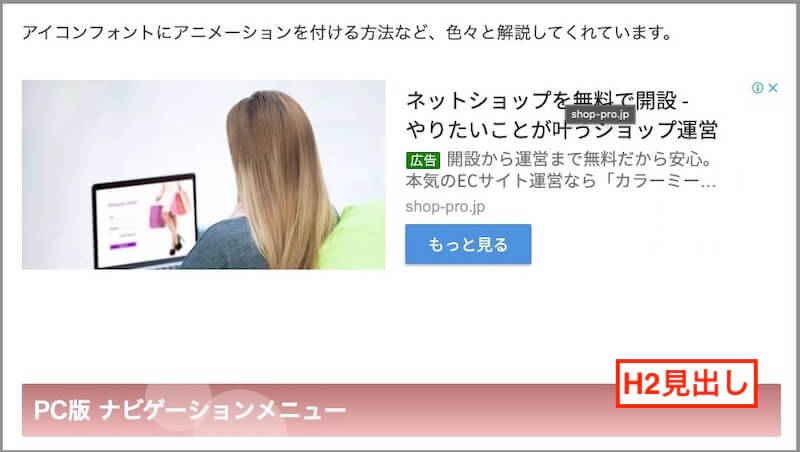
当サイトでは、基本的にH2見出しの上に貼り付けています。
ちなみに、最初のH2見出し(目次のすぐ下のH2見出し)に広告を設置すると、広告を主張しすぎてウザい気がするので(個人的な感想ですw)、短い記事の場合はあまり貼り付ける場所もないので設置していますが、長い記事の場合は設置していないことがほとんどです。

また、H2見出しの間にH3・H4見出し…など小見出しが続く場合は、H3見出しの上にも設置したりしています。
あくまで記事を読むのを邪魔しないように、記事の内容のまとまりごとにそっと設置する、みたいなイメージです。笑
記事内広告を貼り付ける位置に関しては、以下の記事を参考にさせて頂きました↓↓
広告コードの遅延読み込み
遅延読み込みとは、ファーストビュー(Webサイトを表示したときにスクロールせずに最初に見える範囲)では見えていない要素の読み込みを、遅らせる技術です。
文字だけで説明すると分かりにくいので笑、遅延読み込みに関する説明ややり方については、ぜひ以下の記事をお読みください↓↓
せっかく貼り付けした広告コードを削除しなければならない部分が出てくるのですが…笑
まずは基本を知った上で、このようなやり方を知った方が、理解がより深まると思います。
ぜひお試しください♪
ここまで読んでいただき、ありがとうございました。
今回は、Googleアドセンスの審査を通過したあと「どうやって広告を貼ろうかな?」と悩んでいる人向けに、アドセンス広告の種類・設置方法や、サイトになるべく負担をかけないちょっとしたコツまで、まとめてご紹介しました。
もちろん、サイトによってどんな広告が効果的かは異なります。
少しづつ広告の種類や設置場所を試しながら、改善してみてください♪
この記事が、少しでも助けになることを願っています。





コメント