WordPressの無料テーマ「Cocoon(コクーン)」。
それを使って、私が当サイト「HARU channel」をどのようにカスタマイズしてきたのか、その過程をご紹介しています。
引き続き、コーディング(CSS)を使ったカスタマイズについて説明します。
(紹介するコードは、全てコピペして使用していただいて構いません。)
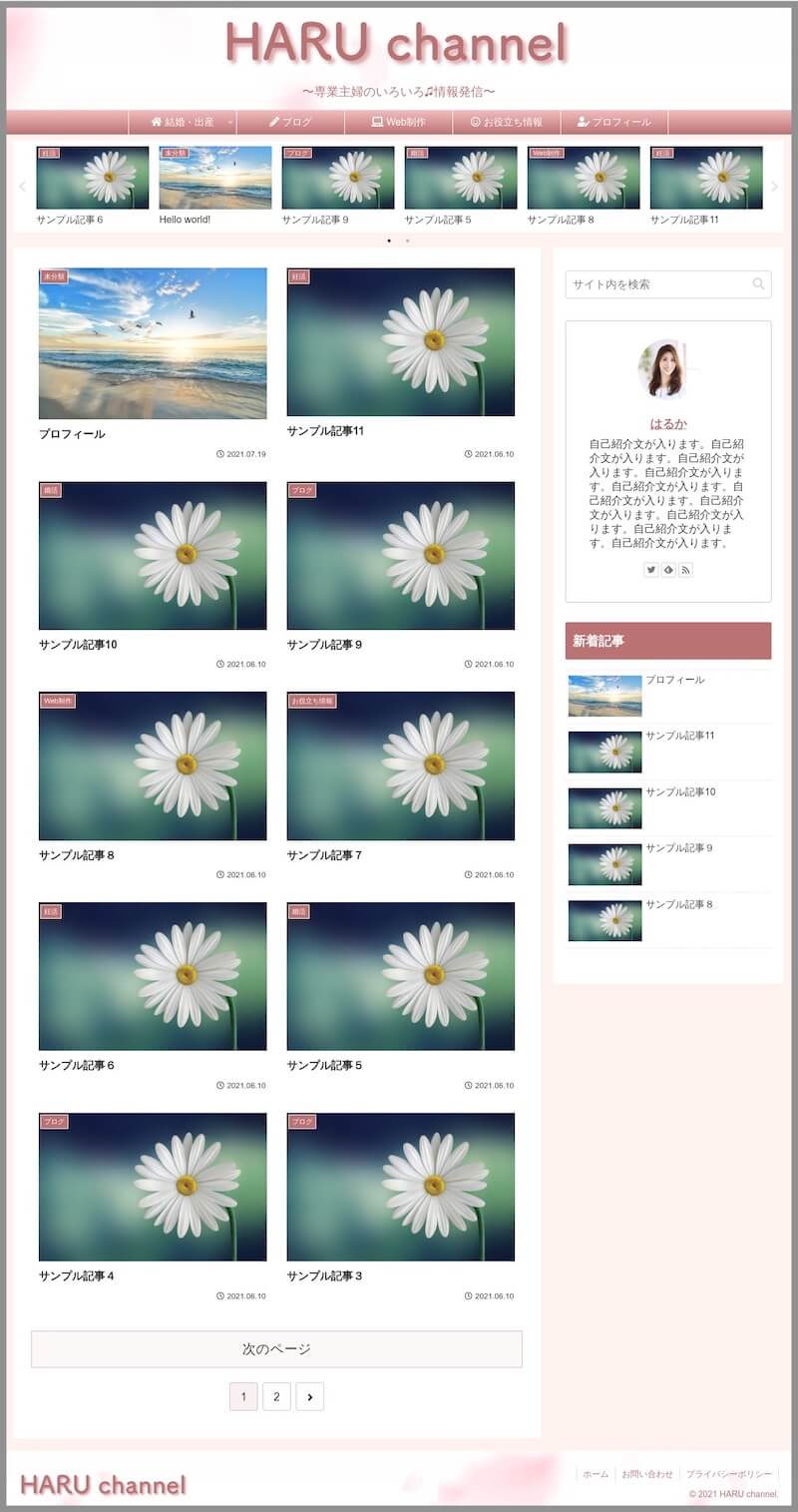
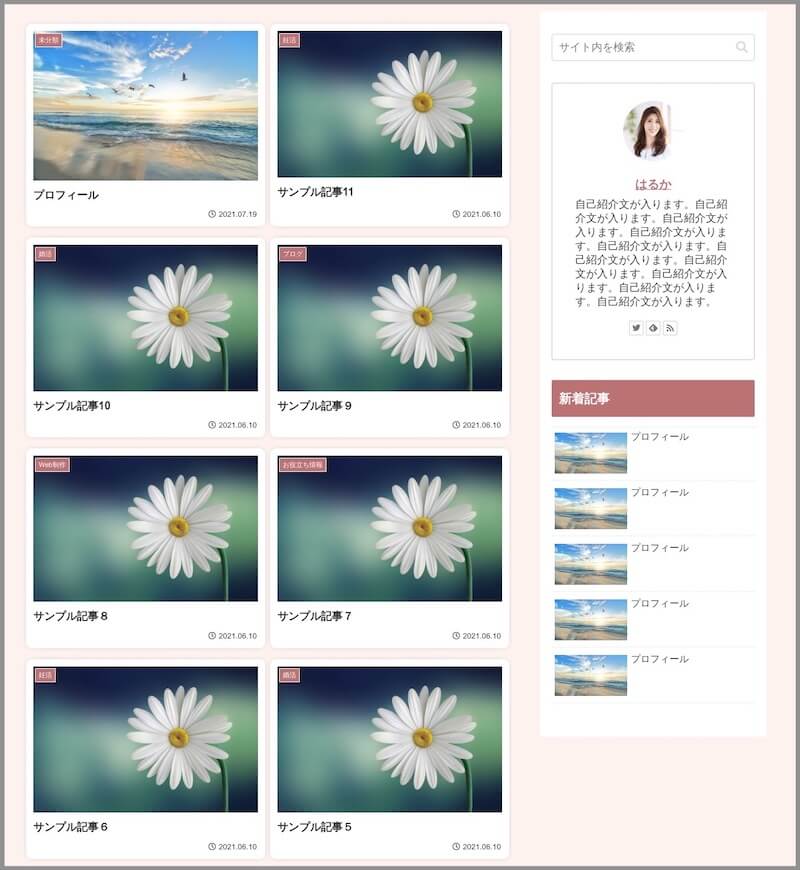
前回は、以下の状態まで進みました。

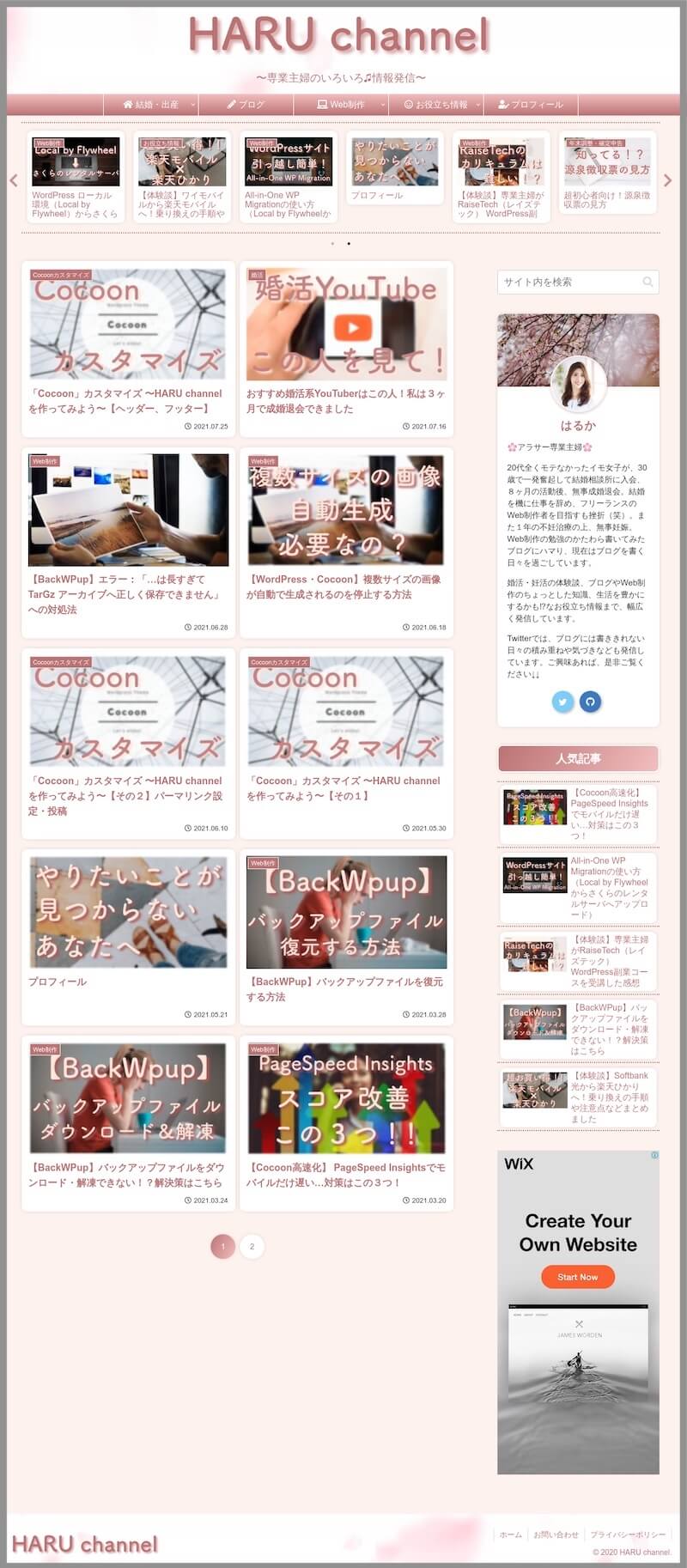
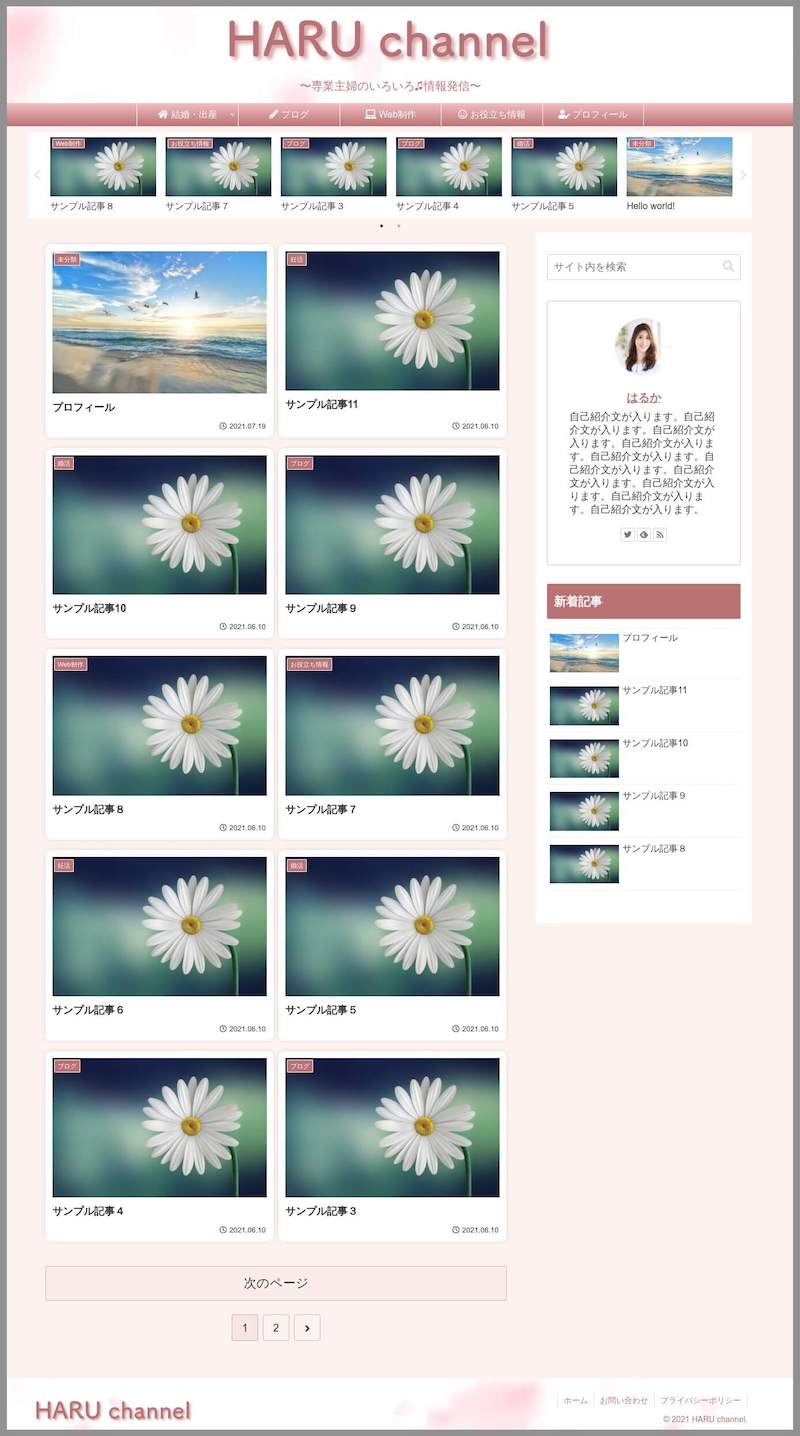
これを最終的に、以下の状態にまでカスタマイズしていきます。

今回は、
- 記事一覧
のCSSのカスタマイズについて、説明していきます。
(CSSの入力箇所が分からない方は、こちらをご覧ください。)
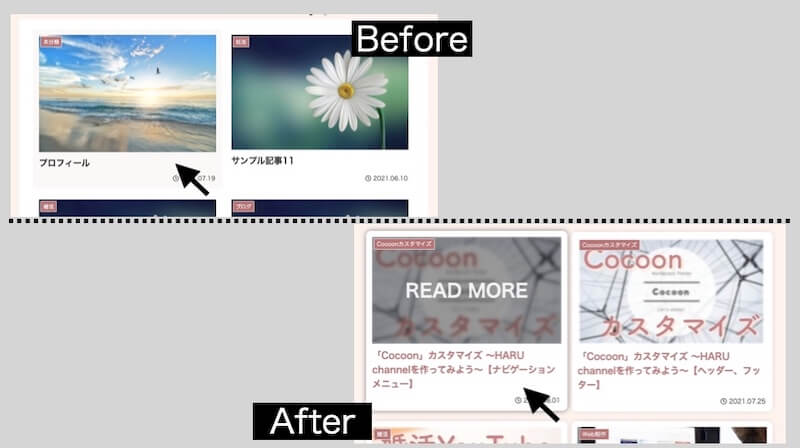
カスタマイズ全体像

上の画像は、当サイトのトップページの記事一覧の部分です。
左側の記事をマウスオーバー(マウスカーソルを上に乗せた状態)にしています。
主な変更点は以下の通り。
●カードのカスタマイズ
- メインカラムの背景を透明に
- カードの背景を白く、角を丸くして、影をつける
●マウスオーバー時の動き
- 記事をふわっと浮き上がらせ、影を濃くする
- アイキャッチ画像をぼかしながら拡大する
- 「READ MORE」の文字をフェードインさせる
CSSはこちらです↓↓
/************************************
** 記事一覧
************************************/
/* ↓↓メインカラムの背景を透明に */
.home main, .archive main {
background: transparent;
}
/* ↑↑メインカラムの背景を透明に */
/* ↓↓カードの背景を白く、角を丸くして、影をつける */
.entry-card-wrap {
border-radius: 10px;
box-shadow: 0 0 10px -5px rgba(0, 0, 0, 0.5);
background: white;
margin-bottom: 1em !important;
}
/* ↑↑カードの背景を白く、角を丸くして、影をつける */
/* ↓↓記事をふわっと浮き上がらせ、影を濃くする */
.entry-card-wrap:hover {
box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);
transform: translateY(-2px);
transition: all .3s ease;
background: white;
}
/* ↑↑記事をふわっと浮き上がらせ、影を濃くする */
/* ↓↓アイキャッチ画像をぼかしながら拡大する */
.entry-card-wrap:hover .entry-card-thumb-image {
filter: blur(3px) brightness(60%);
transform: scale(1.03);
transition: 0.3s;
opacity: 1;
}
.entry-card-wrap:hover .entry-card-thumb {
overflow: hidden;
line-height: 0;
margin-bottom: .5em;
}
.entry-card-wrap .entry-card-thumb .cat-label {
line-height: 1.7;
}
/* ↑↑アイキャッチ画像をぼかしながら拡大する */
/* ↓↓「READ MORE」の文字をフェードインさせる */
.entry-card-wrap .entry-card-thumb::before {
content: "READ MORE";
/* 文字を画像中央に置く */
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
/* マウスオーバー時、「READ MORE」が一番前に出てくるように重なりを指定 */
position: absolute;
z-index: 1;
color: #fff;
opacity: 0; /* 透明にして、「READ MORE」を見えなくする */
font-family: sans-serif;
font-weight: bold;
transition: .3s;
}
.entry-card-wrap:hover .entry-card-thumb::before {
opacity: 0.9; /* 「READ MORE」が見えるようにする */
font-size: 100%;
}
@media screen and (min-width: 481px) {
.entry-card-wrap:hover .entry-card-thumb::before {
font-size: 200%;
}
}
/* ↑↑「READ MORE」の文字をフェードインさせる*/以下、カスタマイズ方法の詳細を、上から順番に解説していきます。
カードのカスタマイズ
メインカラムの背景を透明に

/* ↓↓メインカラムの背景を透明に */
.home main, .archive main {
background: transparent;
}
/* ↑↑メインカラムの背景を透明に */カードの背景ごと、透明になってしまいましたね。笑
カードの背景を白く、角を丸くして、影をつける

/* ↓↓カードの背景を白く、角を丸くして、影をつける */
.entry-card-wrap {
border-radius: 10px;
box-shadow: 0 0 10px -5px rgba(0, 0, 0, 0.5);
background: white;
margin-bottom: 1em !important;
}
/* ↑↑カードの背景を白く、角を丸くして、影をつける */カードの背景を白くして、形が分かるようになりました。
「border-radius」の値で角の丸みを、「box-shadow」の値で影の向きや大きさなどを調整することができます。
前回の記事でも紹介しましたが、「box-shadow」の使い方についてはこちらの記事が分かりやすいので、よければご覧ください。
マウスオーバー時の動き
記事をふわっと浮き上がらせ、影を濃くする
/* ↓↓記事をふわっと浮き上がらせ、影を濃くする */
.entry-card-wrap:hover {
box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);
transform: translateY(-2px);
transition: all .3s ease;
background: white;
}
/* ↑↑記事をふわっと浮き上がらせ、影を濃くする */「transform」や「transition」はアニメーションをつけることができるCSSです。
「:hover」といった、マウスオーバーした時の動きをつける時などによく使われます。
「transform: translateY(-2px);」は、「Y軸方向に−2px移動する」ということです。
少しややこしいのが、マイナスの値を設定することで上方向に動く、という点です。
プラスの値だと下方向に動きます。
「transform」の使い方については、以下の記事に分かりやすくまとめられていますので、よければ是非ご覧ください↓↓

「transform」は、関数を使って色々な動きを指定することができます。
今回の記事一覧のカスタマイズには、他にも「transform」を使った動きが出てきますので、実際にどう使ってどのような動きになるのか、見て頂けると嬉しいです♪
「transition: all .3s ease;」は、今回の場合だと「0.3秒かけて、記事をふわっと浮き上がらせて影を濃くする」ために指定しています。
主に変化にかかる時間などを指定するために使うCSS、と考えると分かりやすいかもしれません。
「transition」の使い方については、以下の記事に分かりやすくまとめられていますので、よければ是非ご覧ください↓↓

ここまでの記事一覧のカードのカスタマイズは、「リスブロ」さんの記事を参考にさせて頂きました↓↓
Cocoonのカスタマイズ情報をたくさん発信してくれており、私もかなりお世話になりました。
アイキャッチ画像をぼかしながら拡大する
.entry-card-wrap:hover .entry-card-thumb-image {
filter: blur(3px) brightness(60%);
transform: scale(1.03);
transition: 0.3s;
opacity: 1;
}●filter: blur(…) → 画像をぼかす
●transform: scale(…) → 画像を拡大する
●transition → 変化にかかる時間を指定
画像をぼかしながら拡大することができました。
先ほど説明した「transform」「transition」も出てきていますね。
これだけでも大きな問題はないのですが、画像のフチがボケてしまうので、調整していきたいと思います。
.entry-card-wrap:hover .entry-card-thumb {
overflow: hidden;
line-height: 0;
margin-bottom: .5em;
}画像のフチがボケてしまうのはなくなりました。
ただ、これだとカテゴリーラベル(「未分類」「妊活」などの部分)が潰れてしまいますね。
以下のCSSを追加します。
.entry-card-wrap .entry-card-thumb .cat-label {
line-height: 1.7;
}カテゴリーラベルの潰れもなくなりましたね。
「READ MORE」の文字をフェードインさせる
.entry-card-wrap .entry-card-thumb::before {
content: "READ MORE";
/* 文字を画像中央に置く */
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
/* マウスオーバー時、「READ MORE」が一番前に出てくるように重なりを指定 */
position: absolute;
z-index: 1;
color: #fff;
opacity: 0; /* 透明にして、「READ MORE」を見えなくする */
font-family: sans-serif;
font-weight: bold;
transition: .3s;
}
.entry-card-wrap:hover .entry-card-thumb::before {
opacity: 0.9; /* 「READ MORE」が見えるようにする */
font-size: 100%;
}マウスオーバーした時に、「READ MORE」の文字が現れるようになりました。
コメントもちょこちょこ入れてはいますが、ポイントとなるところをいくつか解説していきます。
●1行目の「◯◯◯::before」
前回の記事でも紹介した「擬似要素」と呼ばれるものの1つです。
前回は、「content: ” “;」の中身は何も書いていませんでしたが、今回のように文字を書くことも可能です。
「READ MORE」を「続きを読む」などとしてもいいかもしれませんね。
●13行目「z-index」
重なりを指定するCSSです。
今回の場合は、これを指定することで、画像のぼかしの上に「READ MORE」の文字を表示させることができます。
「z-index」については、以下の記事に分かりやすくまとめられていますので、よければご覧ください↓↓
(毎度お馴染み、サルワカさんの記事です、いつもお世話になってます。笑)

●16行目「opacity: 0;」→ 23行目「opacity: 0.9;」
もともとあった「READ MORE」の文字を透明にして見えなくして、マウスオーバー時に表示させることで、文字がフェードインしているように見せています。
これだけでもOKなのですが、個人的には「READ MORE」の文字をもう少し大きくしたかったので、以下のCSSを追加しました。
@media screen and (min-width: 481px) {
.entry-card-wrap:hover .entry-card-thumb::before {
font-size: 200%;
}
}画面幅481px(タブレットサイズ)以上では、「READ MORE」の文字の大きさが2倍になるようにしています。
(スマホサイズだと、ここまで文字を大きくすると、大きすぎて表示がおかしくなってしまうので…笑)
これで、ぼよ〜んとフェードインする感じがより出てきましたね。
記事一覧のアイキャッチ画像のカスタマイズも、またまた「リスブロ」さんの記事を参考にさせて頂きました↓↓
以上のカスタマイズをして、サイトは以下のような状態になりました。

記事のカードの形が分かりやすく、可愛らしい感じになりましたね♪
次回は、
- ページネーション
のCSSのカスタマイズ方法を解説します!




コメント