WordPressの無料テーマ「Cocoon(コクーン)」。
それを使って、私が当サイト「HARU channel」をどのようにカスタマイズしてきたのか、その過程をご紹介しています。
今回は「Cocoon」カスタマイズ【その2】。
前回は、親テーマ・子テーマをインストールしたところまで進みました。

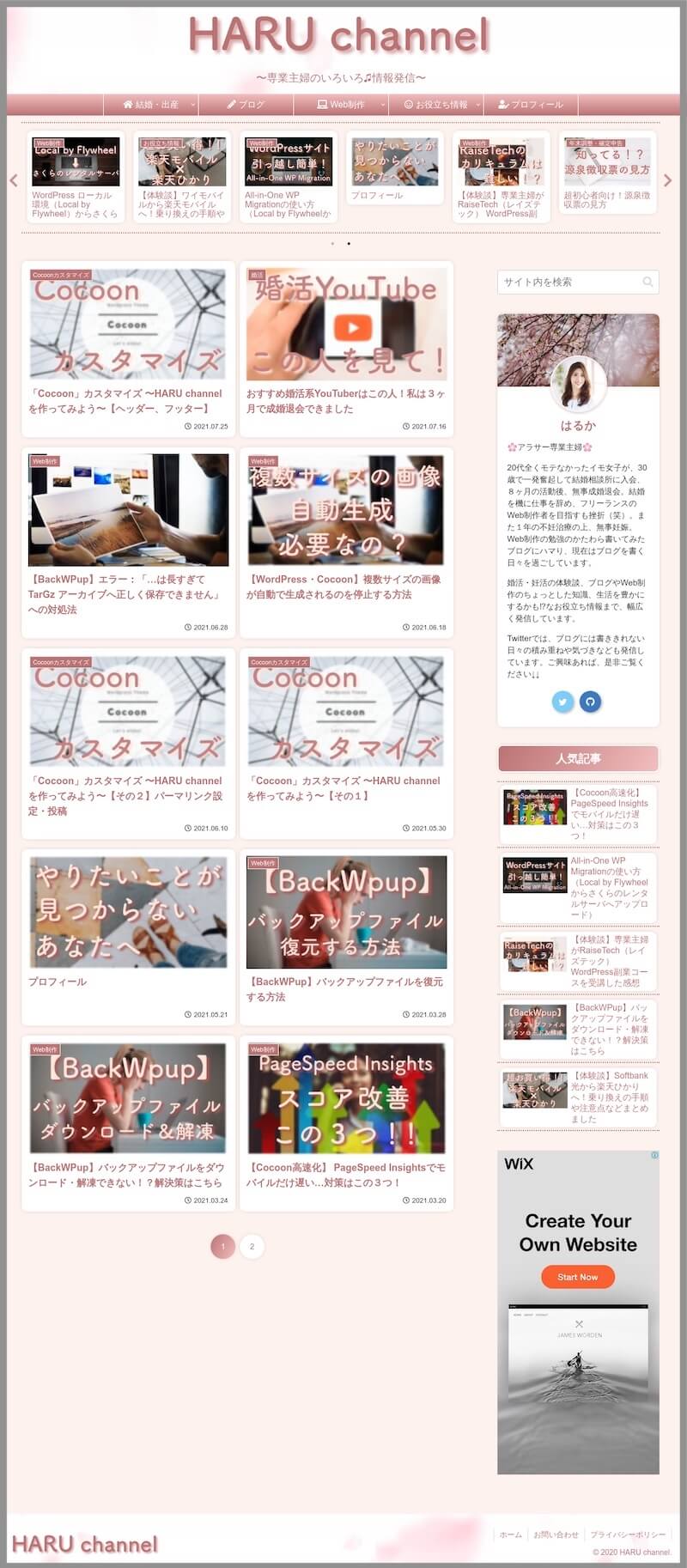
これを最終的に、以下の状態にまでカスタマイズしていきます。

今回は、
- パーマリンク設定
- 投稿の作成方法
について、説明していきます。
パーマリンク設定
パーマリンク設定とは
パーマリンク設定とは何ぞや?と言いますと、ブログ記事などのURLで、 .com や .site 以下の部分を設定することです。
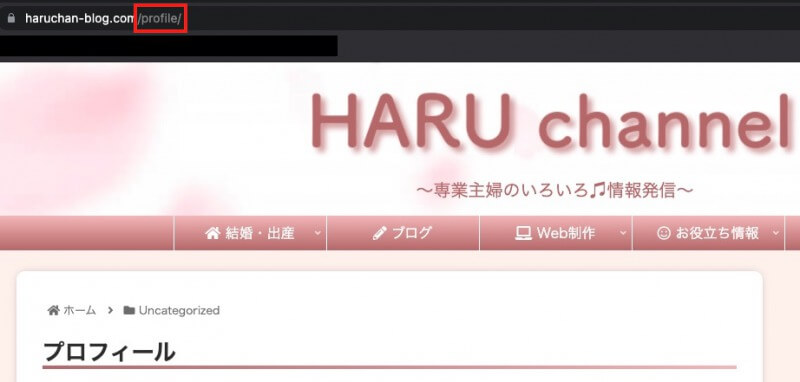
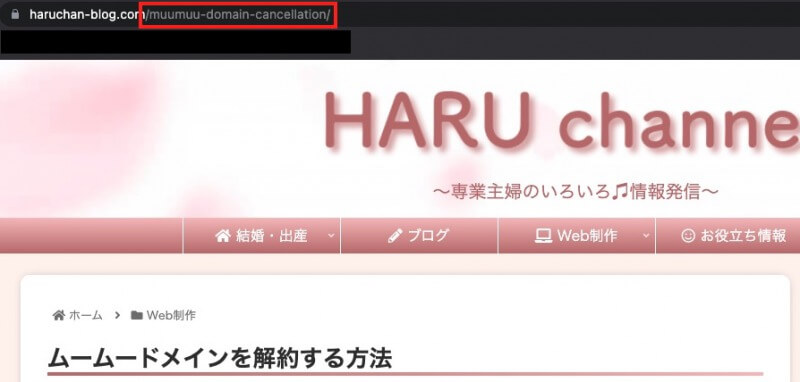
例えば、
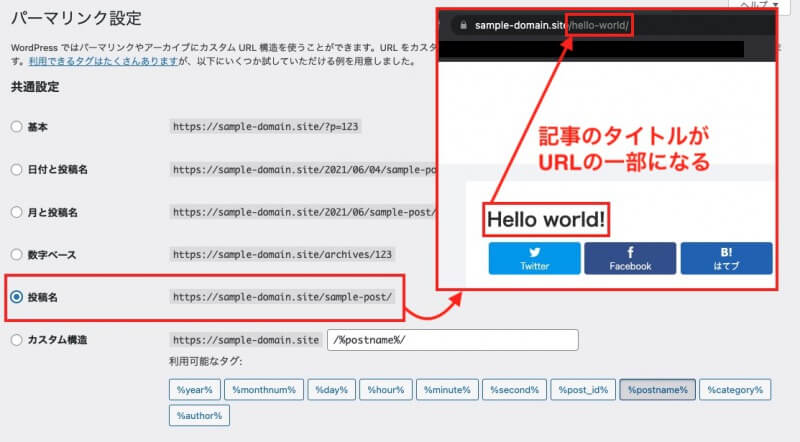
上記のように、赤枠で囲った部分をどう設定するか?ということです。
設定方法

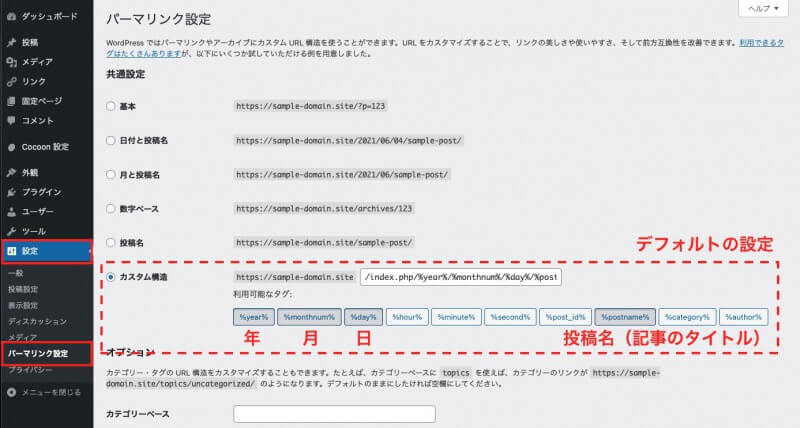
「設定→パーマリンク設定」で、パーマリンク設定の画面に移動します。
デフォルトでは、上記画像のような設定になっています。
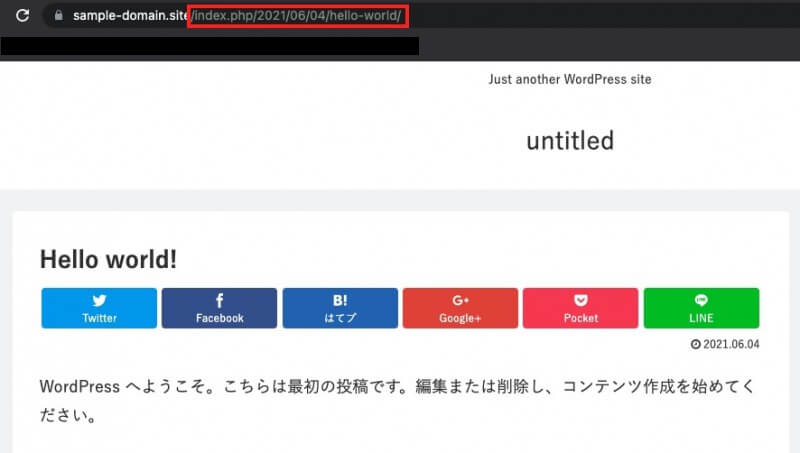
実際の記事のURLを見てみると、このような表示となります↓↓

もちろん、デフォルトのままでもいいと言えばいいのですが…。
できるだけ長くならずにシンプルにした方がいいですよね。
以下、おすすめの設定を2つご紹介します。
1.投稿名

ブログ記事のタイトルが、.com や .site 以下の部分となります。
当サイトでも、この設定を採用しています。
デメリットに関しては、何のこっちゃ?という感じですが…。笑
要は、ちゃんとした半角英数字のURLにするためには、記事を作成するときに一手間加えないといけない、ということです。
それを煩わしく思う人もいるかもしれませんね。
後ほど、2.2. URLスラッグの入力 で詳しく説明しますので、このまま読み進めて頂いて構いません。
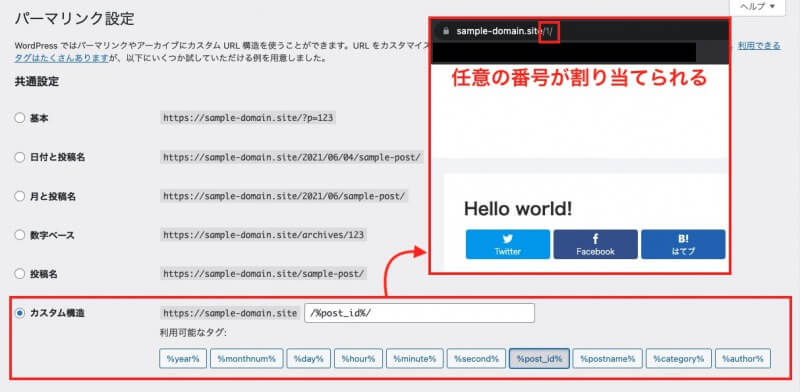
2.カスタム投稿 → post_id

ブログ記事を作成するごとに、任意の番号が割り当てられます。
メリット・デメリットの感じ方は人それぞれですので、もしかしたらこちらの設定の方が、手間もかからないしいいかもしれませんね。笑
以上、おすすめを2つほど紹介しましたが、自分が続けやすい方法であれば、どの設定方法であっても構いません。
選択したら、下の「変更を保存」ボタンをクリックして、設定を保存しましょう。
投稿の作成
「投稿」とは何かと言うと、ブログの1つ1つの記事のことです。
基礎的な部分にはなりますが、WordPressで記事をどのように作成するのか、説明していきますね。
作成方法

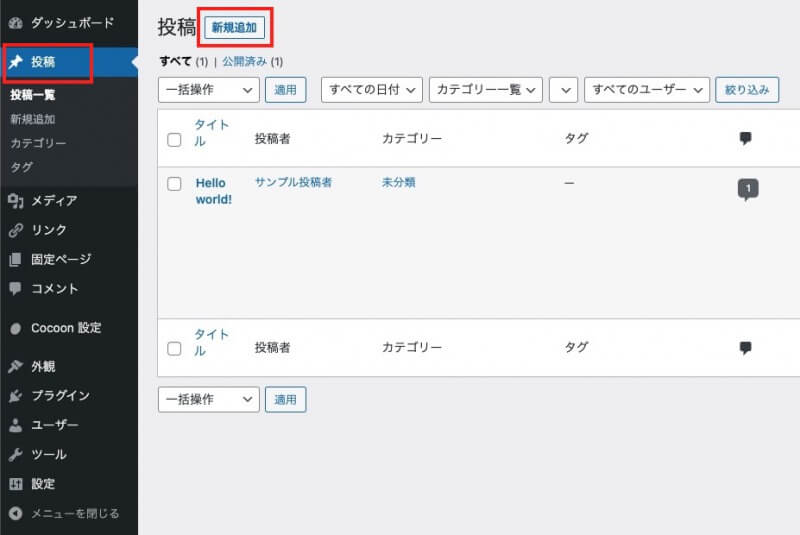
「投稿→新規追加」をクリック。

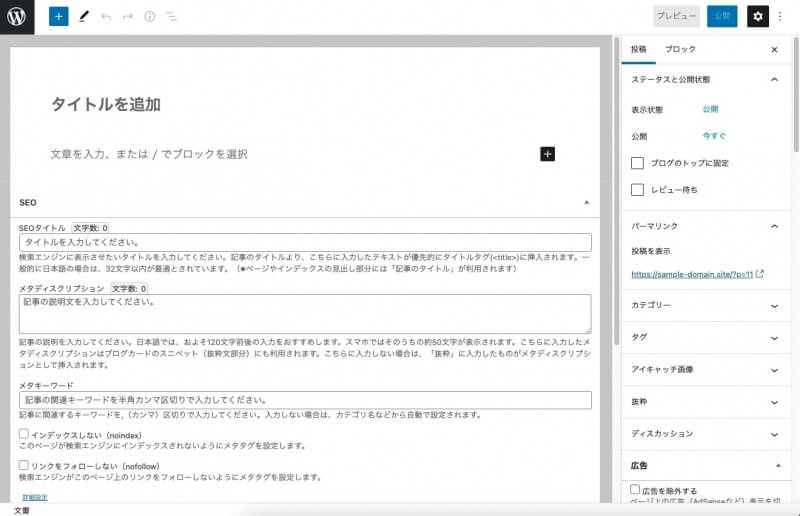
投稿の作成画面になります。
「タイトルを追加」のところをクリックして、タイトルを入力します。
続いて、「文章を入力、または / でブロックを選択」をクリックして、文章を入力します。

とりあえずこの状態で、記事として公開することができます。
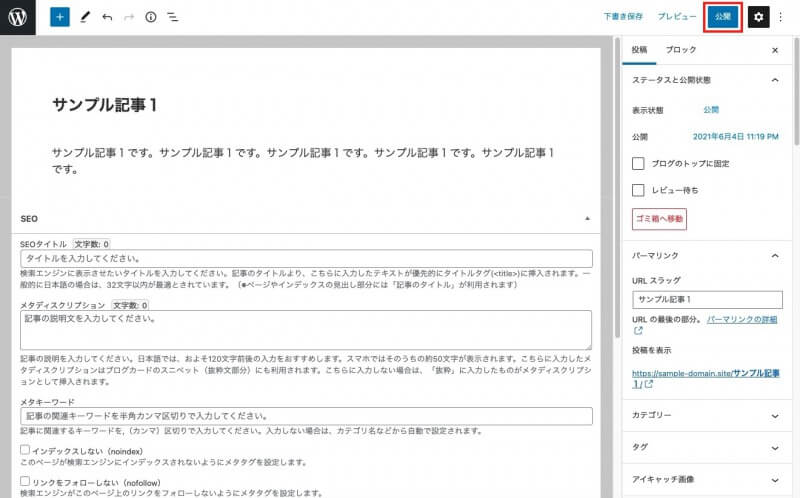
右上の「公開」をクリック、確認画面が出てくるのでもう一度「公開」をクリックします。

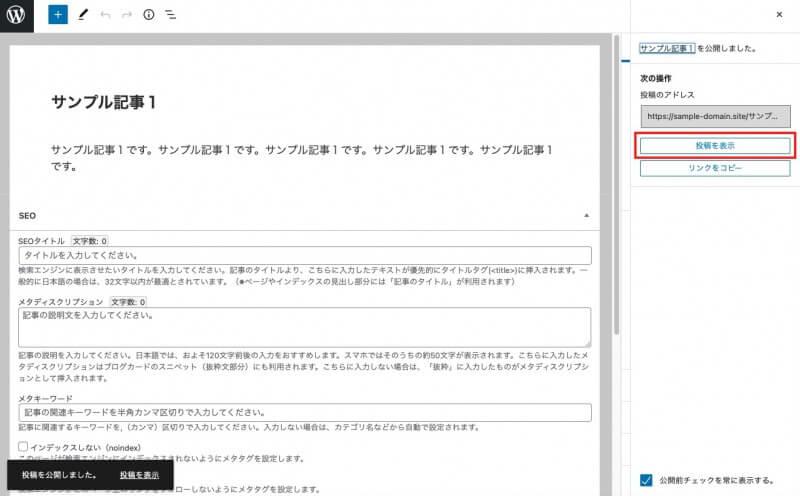
「◯◯◯を公開しました。」と表示されます。
「投稿を表示」をクリックすると、実際に公開された記事をすぐに見ることができます。

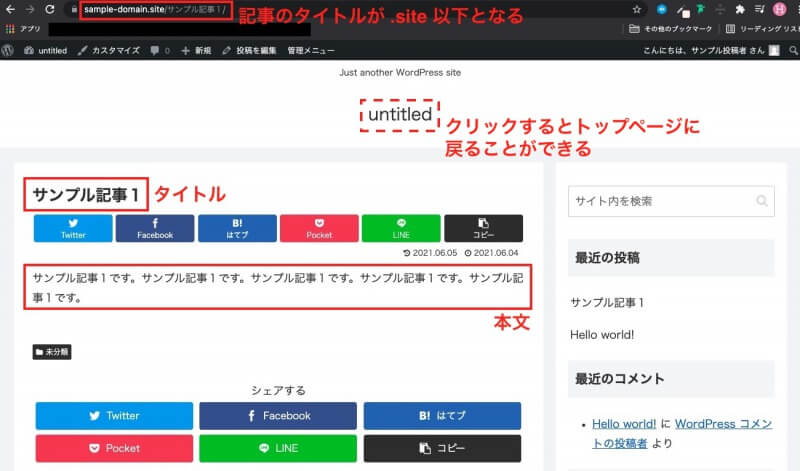
上の画像のように、タイトルと本文がそれぞれ表示されます。
またURLを見ると、.site 以下が記事のタイトルになっていることが分かりますね。
「パーマリンク設定」で、「投稿名」を選択したためです。
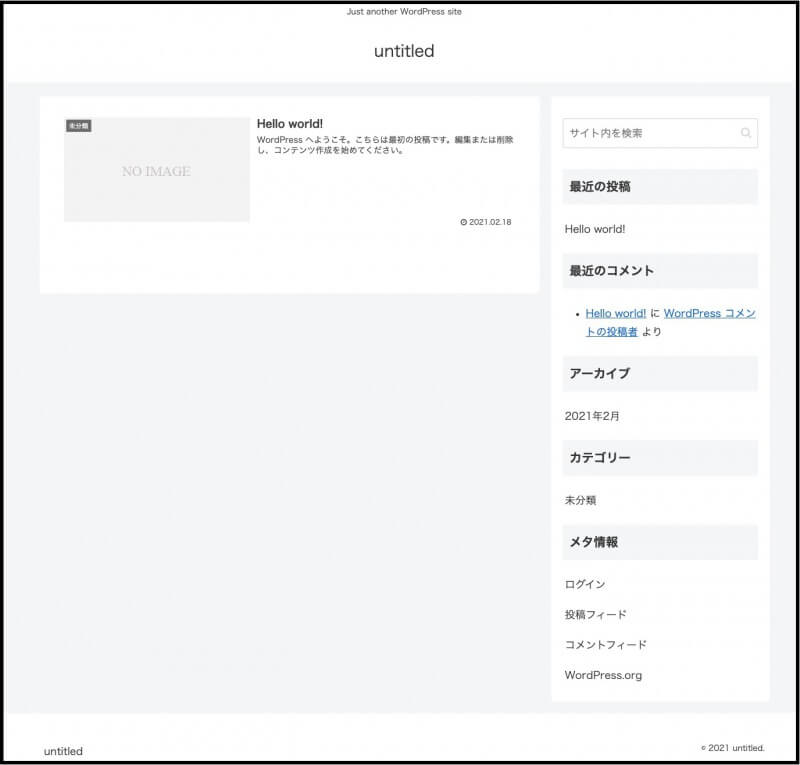
トップページはどのようになっているのかを確認しましょう。
上にある、サイトのタイトル部分をクリックすると、トップページに戻ることができます。
(デフォルトでは「untitled」となっていますが、管理画面にて任意のタイトルに変更することが可能です)

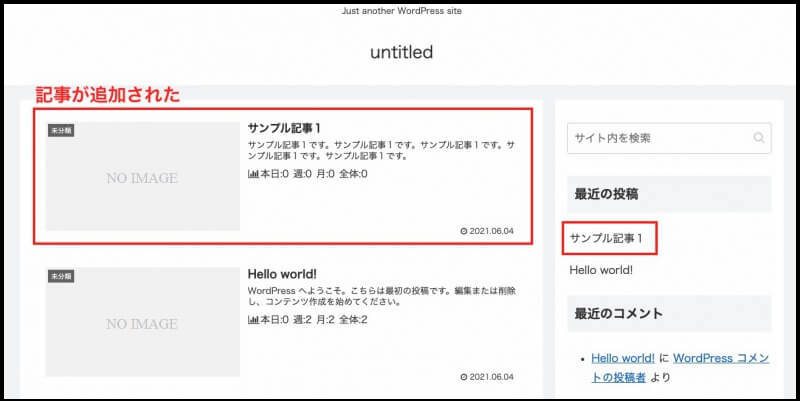
記事が追加されたのが分かりますね。
右側のサイドバーの「最近の投稿」の欄を見ても、記事が追加されていることが分かります。
URLスラッグの入力
「設定方法」でご紹介した、
について説明します。
先ほど作成した記事のURLは

となっていますが、試しにこのURLをコピー&ペーストをすると、このような表示になると思います。
https://sample-domain.site/%e3%82%b5%e3%83%b3%e3%83%97%e3%83%ab%e8%a8%98%e4%ba%8b%ef%bc%91/
このように、URLに日本語が入っていると、その部分は文字化けしてしまうんですね。
ダメというわけではないのですが、できれば半角英数字で統一したほうがスッキリします。
では先ほどの記事を、編集していきましょう。

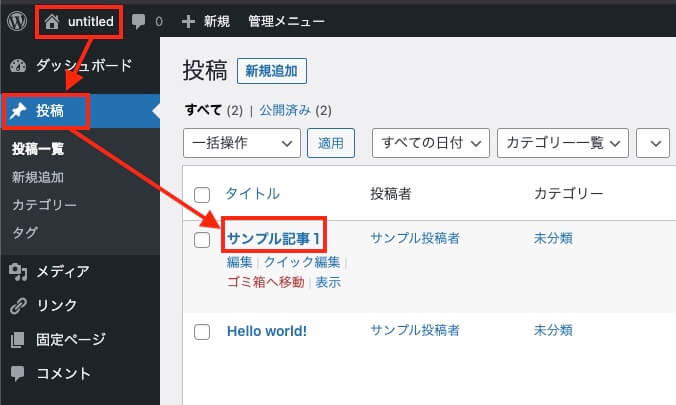
アドミンバー左側のタイトル部分をクリックし、「投稿」をクリックして投稿一覧の画面に移動します。
最初からあった「Hello world!」の記事に加えて、先ほど作成した「サンプル記事1」が追加されていますね。
記事のタイトル部分をクリックすると、記事の編集画面に移動します。

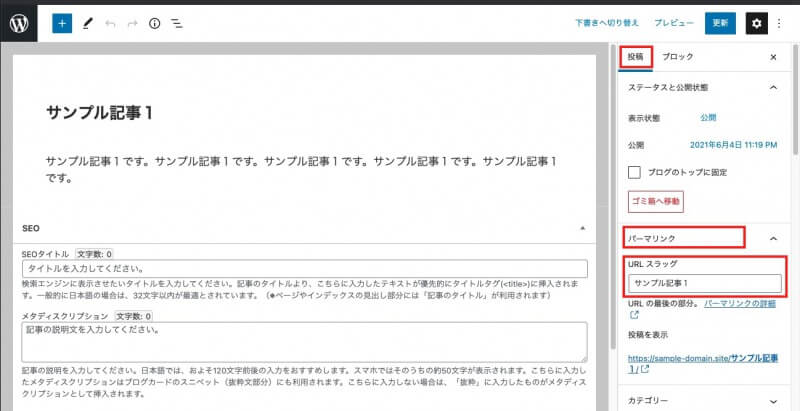
右側の「投稿」のタブの「パーマリンク」のところに、「URLスラッグ」を入力するところがあります。
今は、記事タイトルの「サンプル記事1」が入力されていますね。

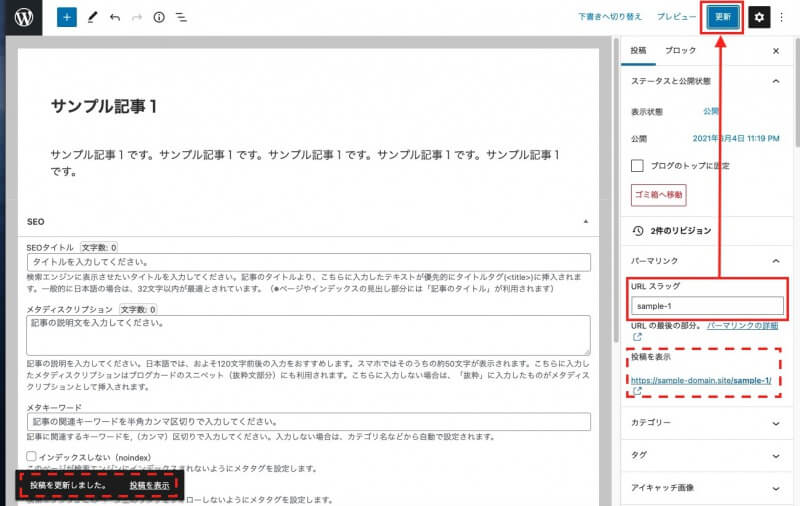
試しに、「sample-1」と入力してみます。
「更新」ボタンを押して、記事を確認してみましょう。
記事を確認するには、赤点線枠で囲っている部分のどちらかをクリックすると確認できます。

記事のURLが変わりましたね。
このままコピー&ペーストしても、文字化けすることはありません。
アイキャッチ画像の設定

アイキャッチ画像とは、記事タイトル下に入る画像のこと。
もちろんなくても記事は書けますが、あるのとないのとではサイトの見栄えがかなり変わってきます。

「投稿」タブ→「アイキャッチ画像」→「アイキャッチ画像を選択」のところに、画像をドラッグ&ドロップすることで設定できます。
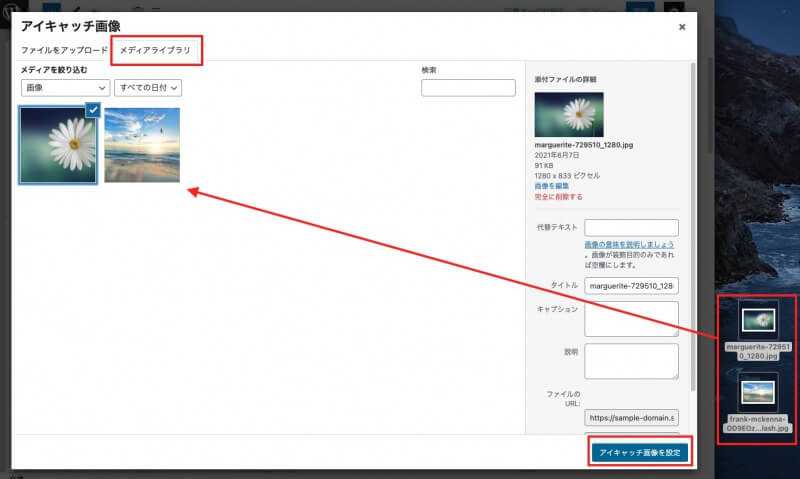
または、「アイキャッチ画像を設定」のところをクリックし、

「メディアライブラリ」の中に画像をアップロードしてから「アイキャッチ画像を設定」することもできます。
アップロードした画像はこの「メディアライブラリ」内に保存されるので、一度アップロードした画像を再び使いたい、と言った場合も、この中から選択して使うことができます。
アイキャッチ画像を設定したら、右上の「更新」をクリックします。

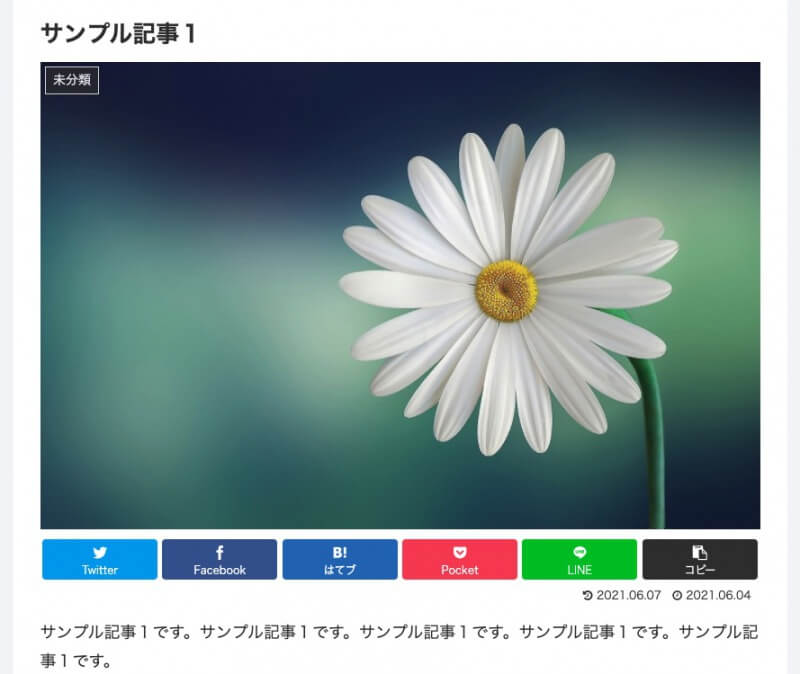
実際の記事はこんな感じです。
やはり、見栄えが全然違いますね。

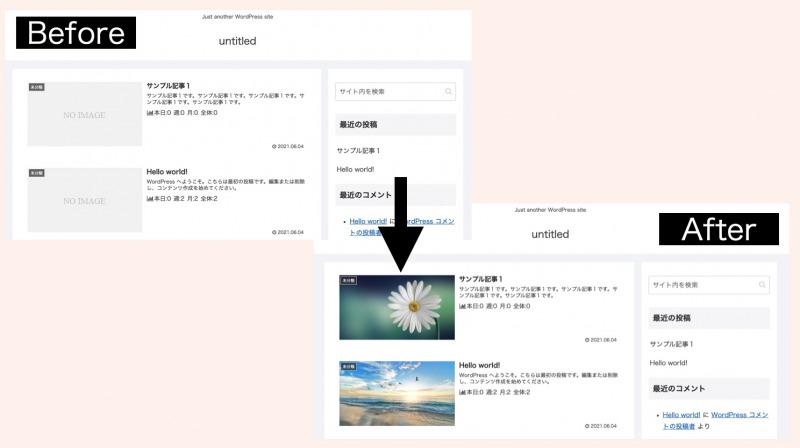
トップページの見た目も、画像があることで格段に見やすくなったかと思います。
以上、投稿を作成する上での基本的な操作をご紹介しました。
今までお見せしてきた投稿の作成画面は「ブロックエディター(またはグーテンベルク)」と呼ばれる編集画面です。
ブロックエディターの基本的な使い方に関しては、こちらの動画も分かりやすかったので、ご興味あればご覧ください↓↓
もちろんこの動画でも全ての機能を紹介ているわけではなく、またCocoon独自の機能もたくさんあります。
今後記事を作成したり、何かしらページを追加したりする場合は、全てこのブロックエディターで作成することになりますので、色々触ってみて、慣れていくようにしてくださいね♪
最後に、今の2記事だと少なすぎて、サイト全体の印象が見づらいので、追加で投稿を10個ほど、仮で作成しておきます。

投稿をたくさん入れたので、下のページネーションも見えるようになりました。
次回は、
- カテゴリー
について解説します!





コメント