WordPressの無料テーマ「Cocoon(コクーン)」。
それを使って、私が当サイト「HARU channel」をどのようにカスタマイズしてきたのか、その過程をご紹介しています。
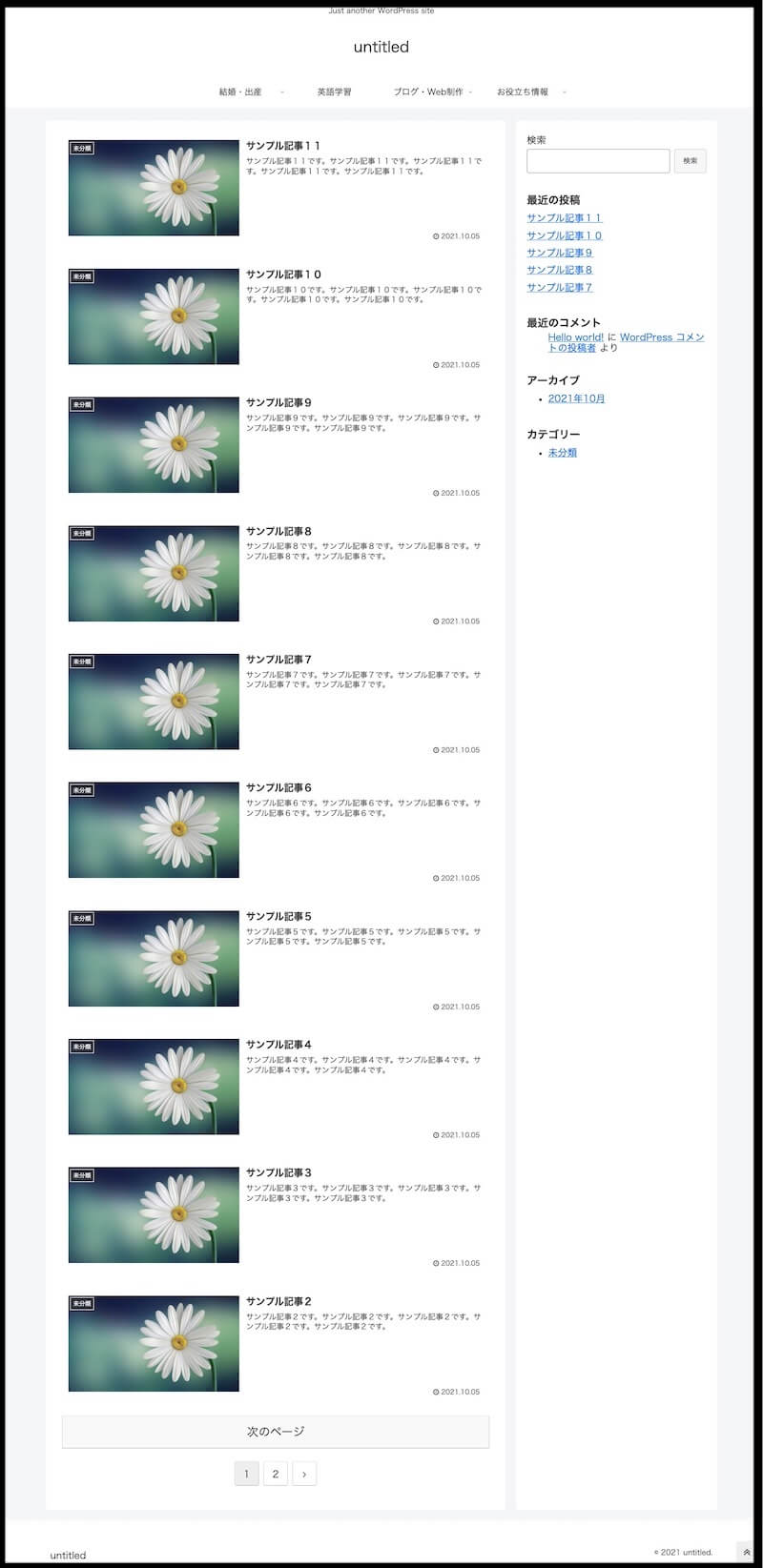
前回は、ナビゲーションメニューを作成したところまで進みました。

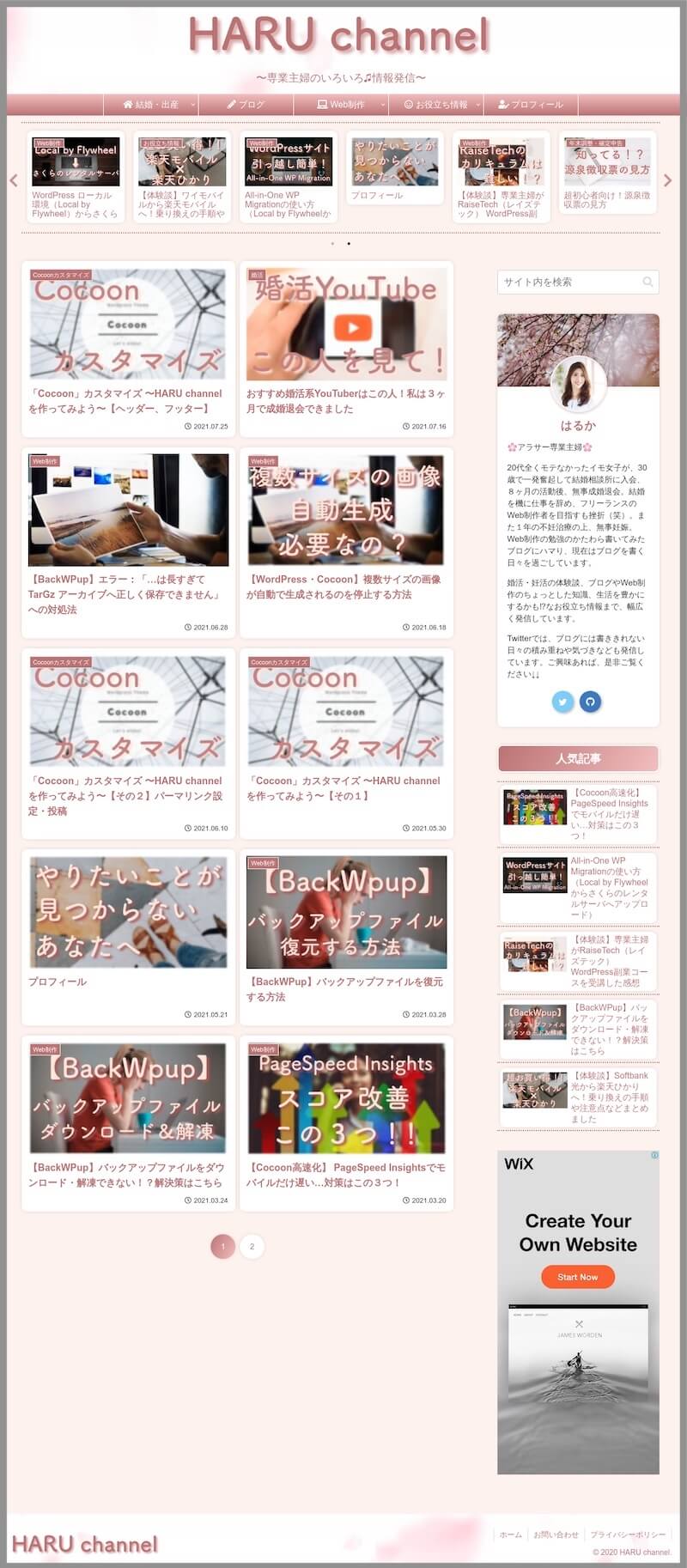
これを最終的に、以下の状態にまでカスタマイズしていきます。

今回は、
- 固定ページ
について、説明していきます。
固定ページとは

固定ページとは、どのカテゴリーにも属さない、独立したページのことです。
当サイトでは、フッター(ページの一番下)の部分に表示しています。
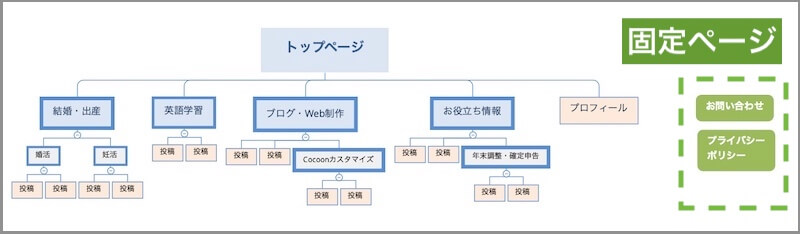
固定ページの考え方を図で表すと、以下のようになります。

緑色の部分が固定ページです。
「独立したページ」だというイメージが掴めましたでしょうか。
続いて、固定ページの作成方法について説明します。
固定ページの作成方法
固定ページの作成方法は、基本的に投稿を作成する場合とほぼ同じです。
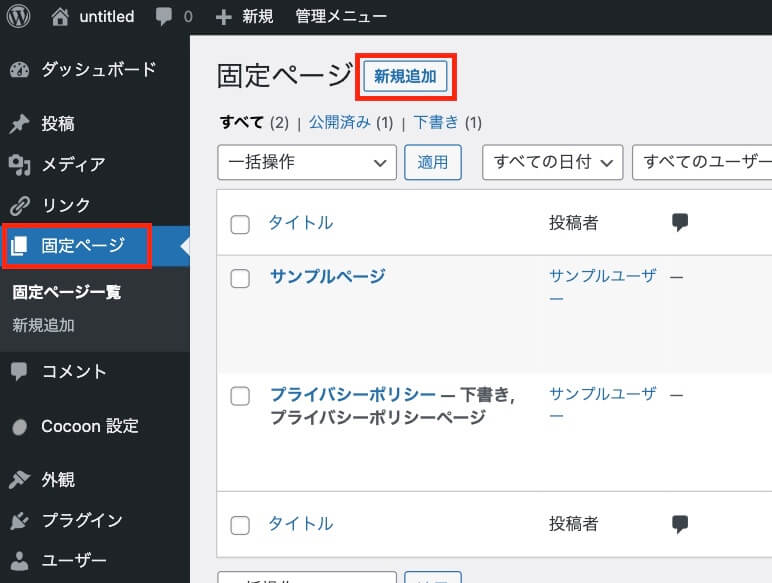
- STEP1固定ページの作成画面へ

「固定ページ→新規追加」をクリックします。
(デフォルトでもいくつかページが作成されていますので、これらを編集しても構いません。) - STEP2入力

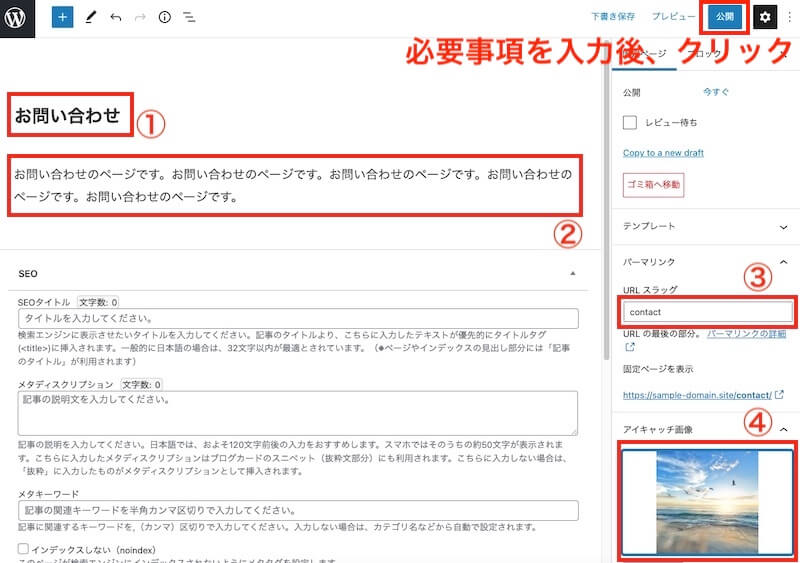
- タイトル【必須】
- 文章
- URLスラッグ
- アイキャッチ画像を設定
など、タイトル以外はできる範囲で入力しましょう。
入力方法は、投稿の作成を参考にしてください。右上の「公開」をクリック、確認画面が出てくるのでもう一度「公開」をクリックすると固定ページを公開することができます。
この要領で、必要な固定ページを作成していきます。
(追加・削除はいつでも行うことができます。)
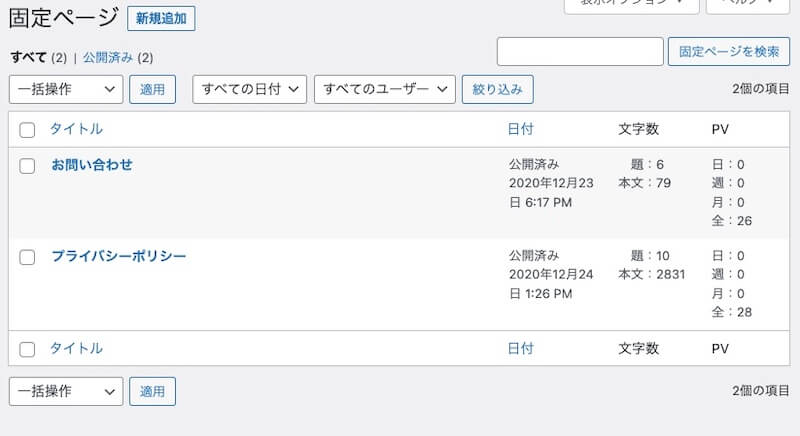
当サイトの固定ページ一覧は以下のようになっています(2022/01時点)。

固定ページの表示方法
固定ページは、投稿のように作成すれば自動的に表示されるわけではありません。
カテゴリーと同様、どこに表示させるかを設定しなければなりません。
(表示方法も、カテゴリーの場合とほぼ同じです。)
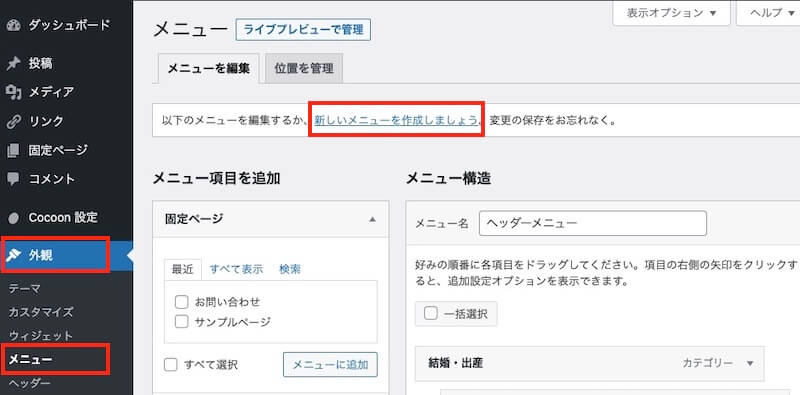
- STEP1新しいメニューの作成画面へ

管理画面の「外観→メニュー」に移動します。
「新しいメニューを作成しましょう」をクリックします。
- STEP2メニューを作成

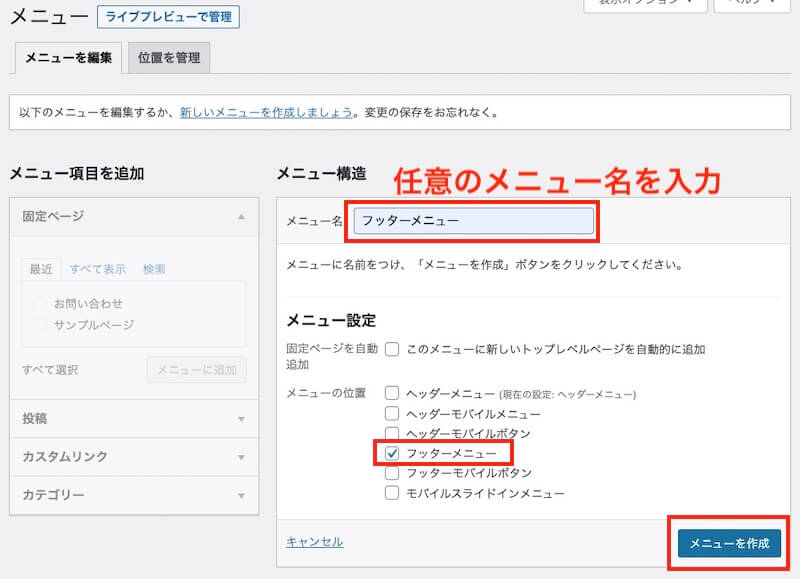
「メニュー名」を入力します。
名前は何でもOKです。
(ここでは分かりやすいように、「メニューの位置」で選択している「フッターメニュー」と同じ名前にしておきます。)
メニューの位置の「フッターメニュー」にチェックを入れます。
「メニューを作成」をクリックします。 - STEP3作成した「フッターメニュー」の中に、固定ページを追加

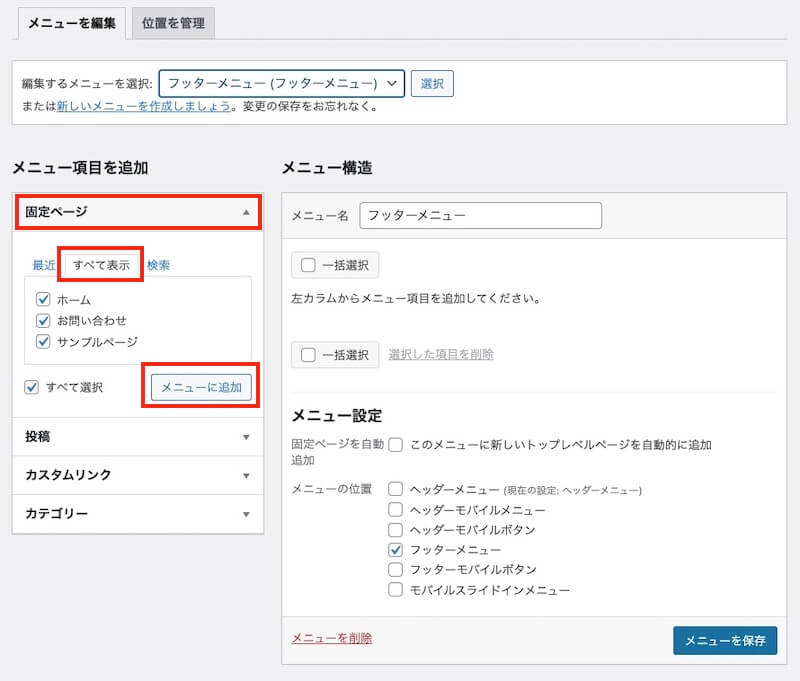
左側「メニュー項目を追加」の欄より、「固定ページ→すべて表示」のタブをクリック。
表示させたい固定ページにチェックを入れて、「メニューに追加」をクリックして固定ページを追加します。 - STEP4(マウス操作で順番を入れ替え、)メニューを保存

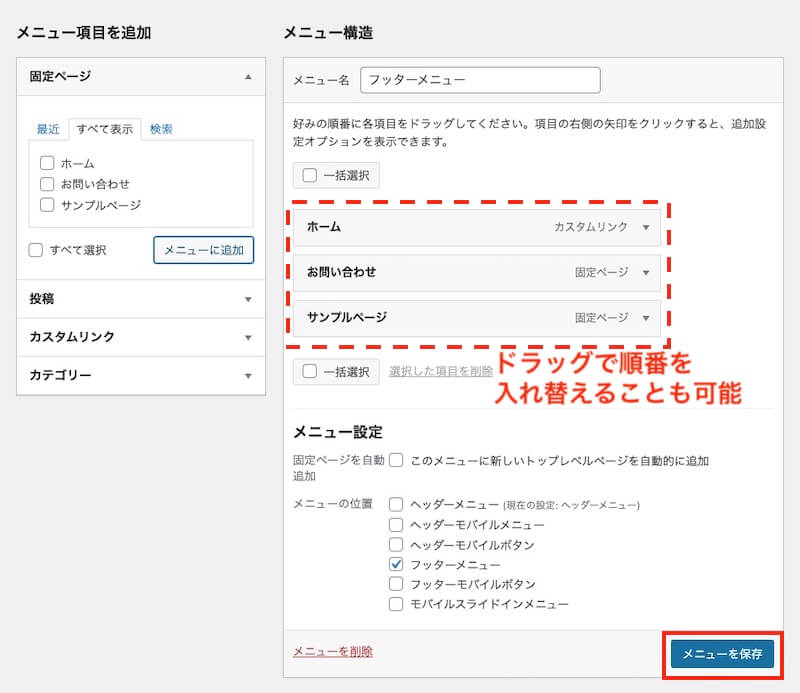
固定ページが追加されました。
追加した固定ページは、マウス操作で順番を入れ替えることもできます。
最後に「メニューを保存」をクリックします。
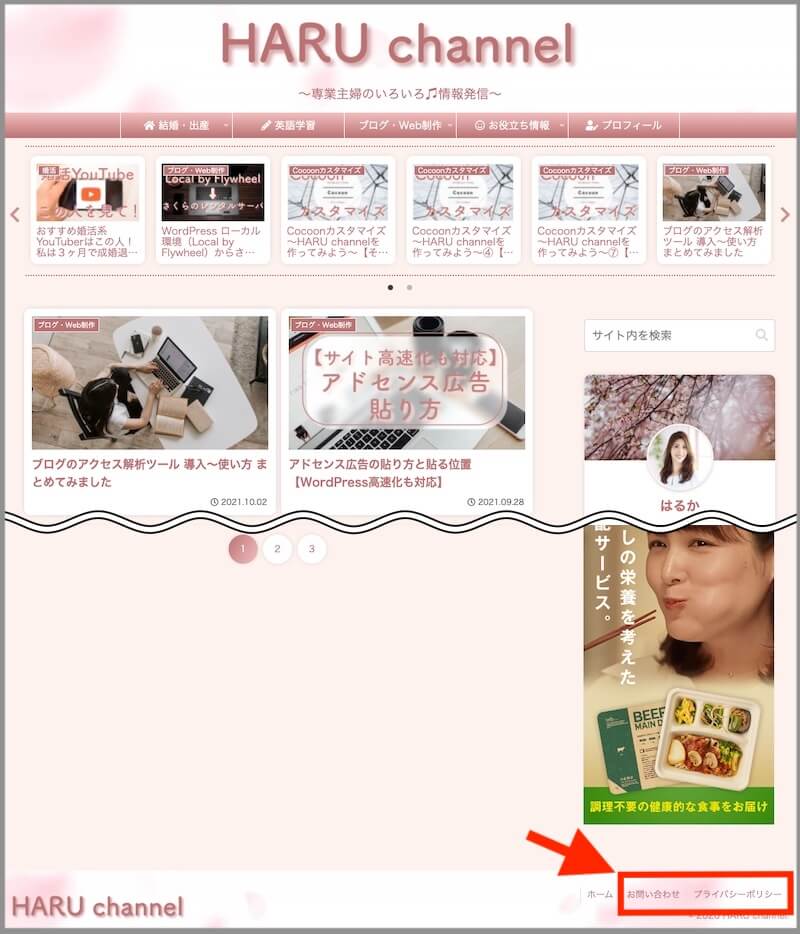
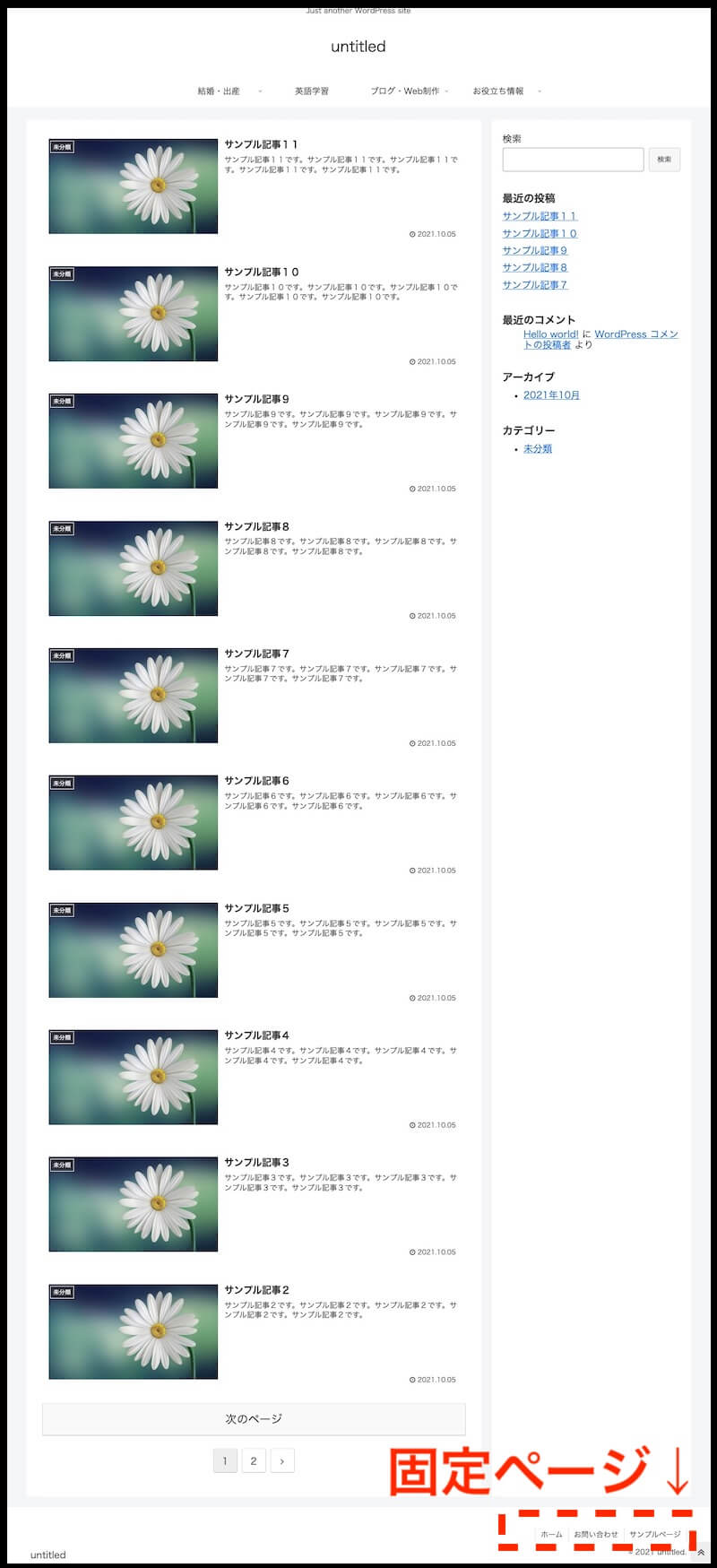
以上のカスタマイズをして、サイトは以下のような状態になりました。

分かりにくいですが(笑)、フッター部分(サイト下部)に固定ページが追加されましたね。
次回は、
- サイドバー(ウィジェット)
- プロフィール
について解説します!



コメント