WordPressのローカル環境(Local by Flywheel)から、さくらのレンタルサーバへアップロードしたので、その方法を自分の備忘録がてら記事にしました。
ドメインは、当サイトのドメイン https://haruchan-blog.com/ を使用します。
(取得方法については割愛します。)
参考になる所がありますと幸いです。
データベースの新規作成
以下の記事で解説していますので、データベースを作成されていない方はご参考にどうぞ。
(該当箇所にリンクしています)
ちなみに上の記事では、プラグインを使って、WordPressサイトを移行する方法について解説しています。
512MBまでなら無料で使えますし、今回解説する方法よりはるかに簡単です。笑
よければ、こちらもご参考にどうぞ。
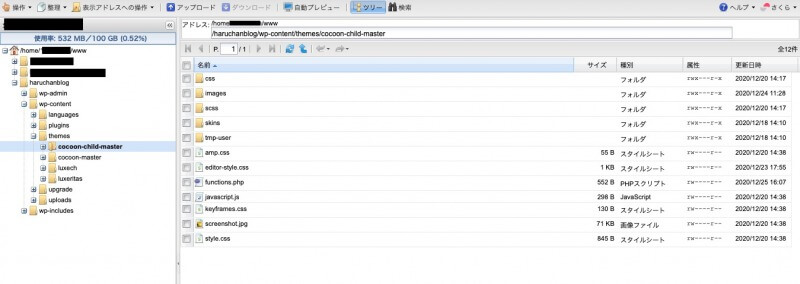
ローカルで作成したWordPressフォルダを丸ごとコピー
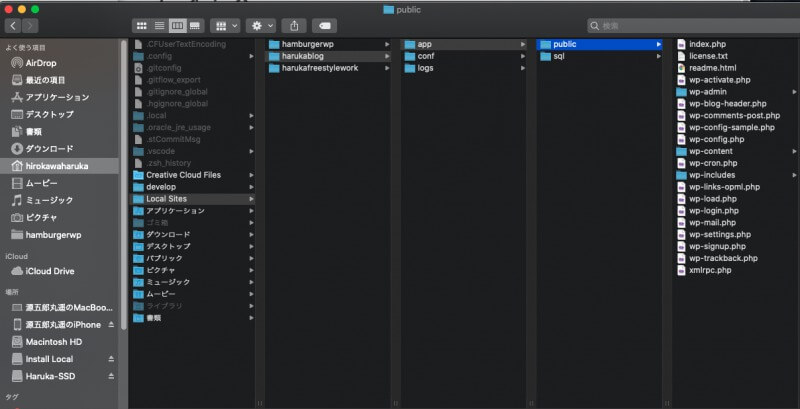
Finder/ユーザーフォルダ/Local Sites/サイト名/app/public のフォルダをコピーしてください。

コピーしたアップロード用ファイル「wp-config.php」を修正
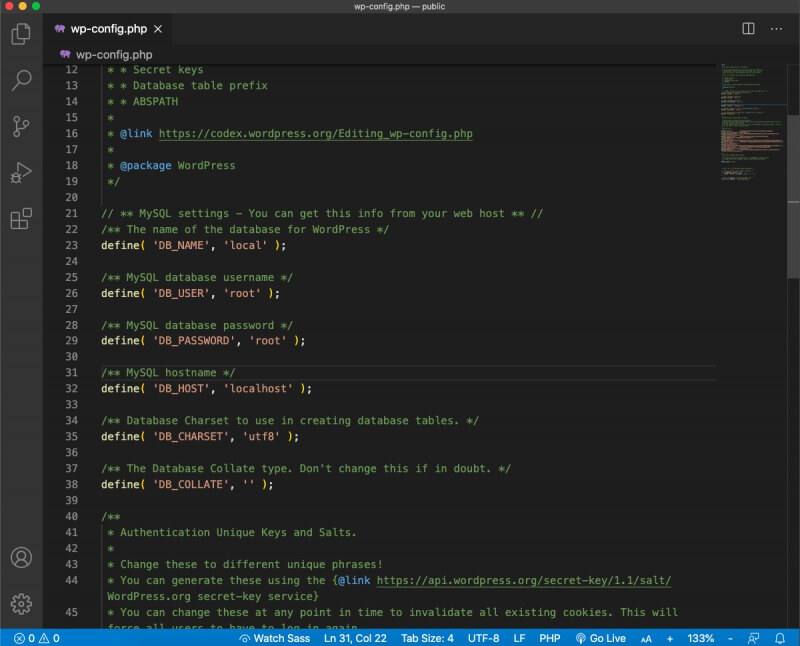
publicフォルダ直下に「wp-config.php」というファイルがありますので、それを開きます。

define(…)と書かれている箇所まで移動してください。
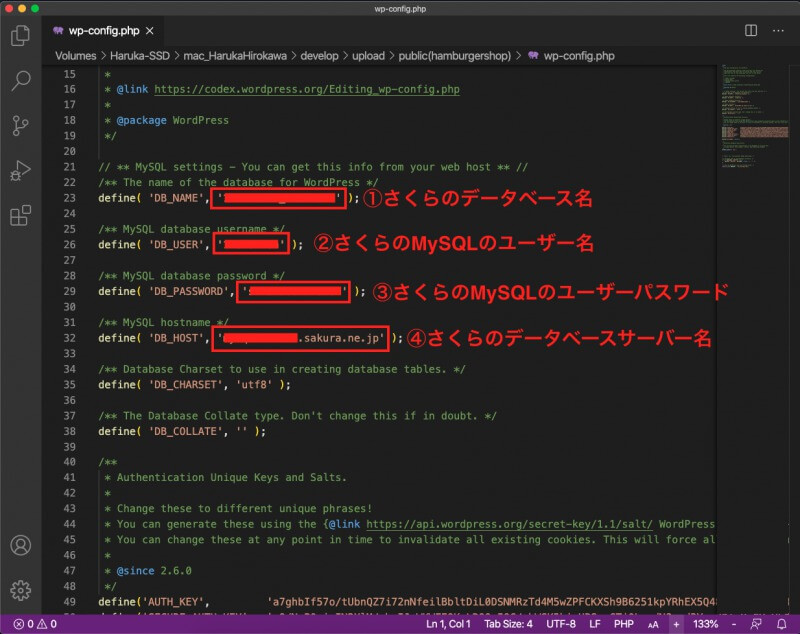
上記画面を以下のように修正します。

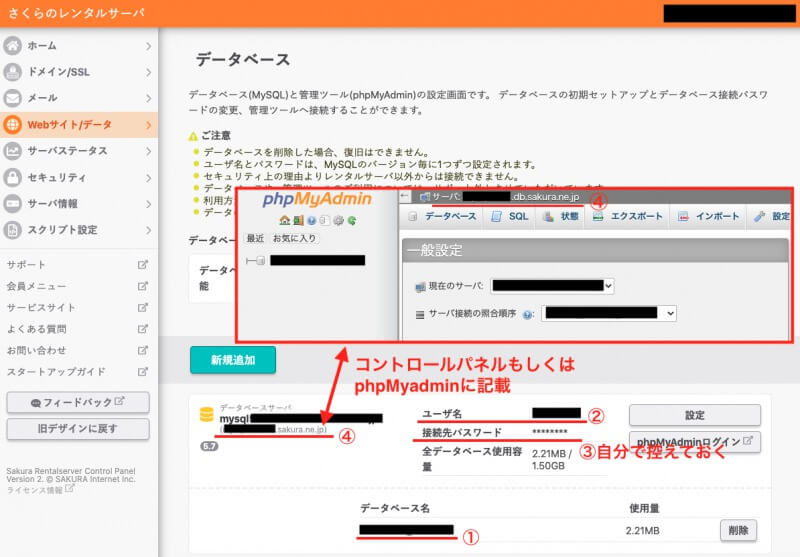
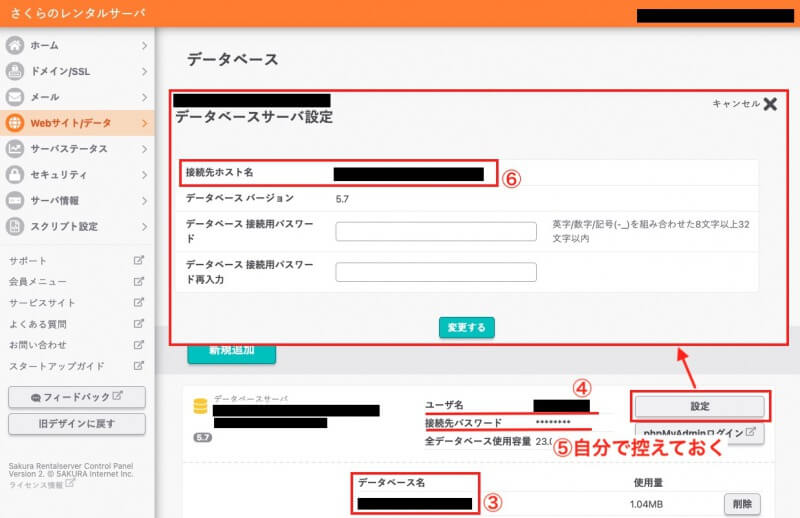
データベース名など、どこに書かれているかに関しては、以下の画像をご参照ください。

ローカルのWordPressフォルダをサーバーへアップロード
FTPクライアントソフト「FileZilla」のインストール
FTPクライアントソフトとは、簡単に言うと、自分のパソコンからサーバー上にデータをアップロードする時に使える、とても便利なソフトです。
レンタルサーバーには、ファイルマネージャーというものがあり、

ここにhtmlなど必要なファイルをアップロードするとサイトが表示されるようになります。
ですが、一定時間経つとすぐにログアウトして、またログインし直さなければならず…となったり、作業する上でわずらわしく感じることもしばしばあるんですよね。
しかし、このファイルマネージャーとFTPクライアントソフトを一旦接続してしまえば、FTPクライアントソフトを通じて自分のパソコンからサーバー上にデータをアップロードできるようになります!
無料のものも多く、最初の設定は少し手間かもしれませんが、使い慣れると本当に便利ですよ!
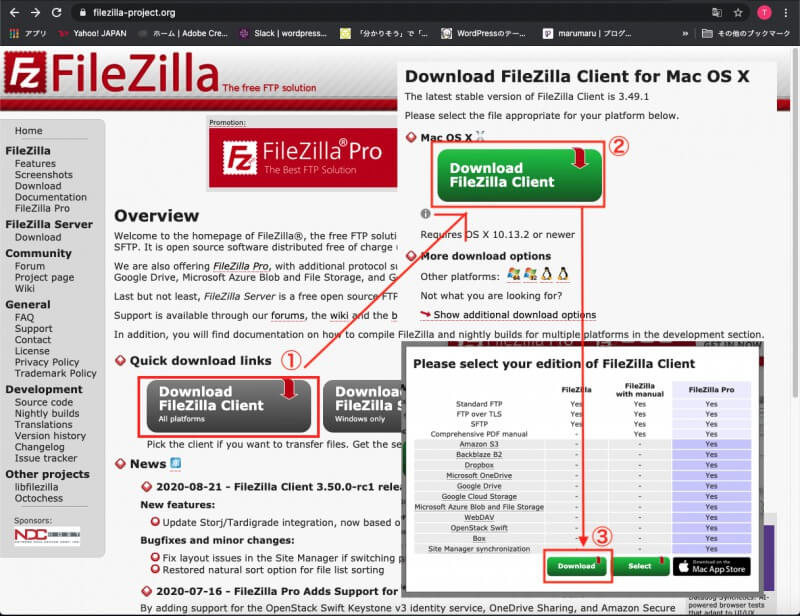
私は、無料の「FileZilla」というソフトを使っていますので、そのインストール方法をご紹介します。

上の画像の手順でボタンをクリックしていくと、FileZillaがインストールされます。
(Windowsの方は、①の時点で「Windows Only」を選択するといいと思います)
インストール後、さくらのレンタルサーバとの設定方法は公式サイトの解説をご覧ください。
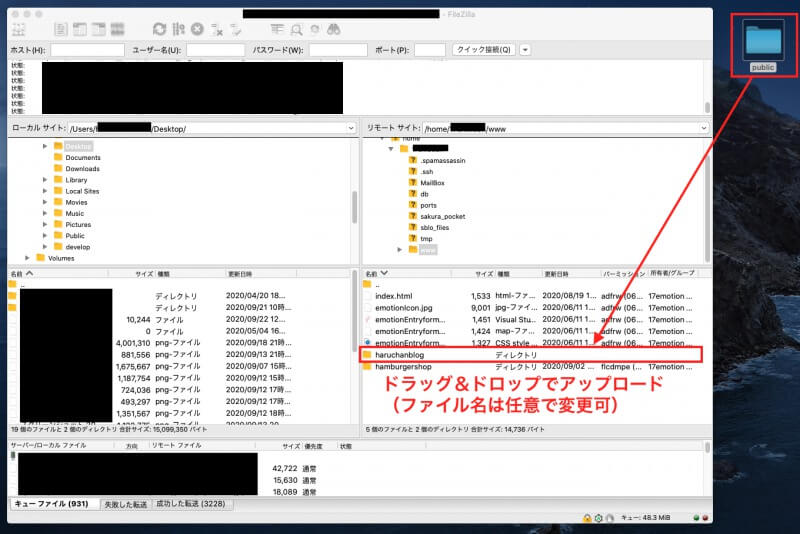
コピーした public フォルダをアップロード
home/〇〇〇/www直下に、publicフォルダをアップロードします。

Web公開フォルダの変更
Web公開フォルダとは、Webサイトを表示させるためのデータが入ったフォルダです。
URLにアクセスすると、この中のデータが表示される、というわけです。
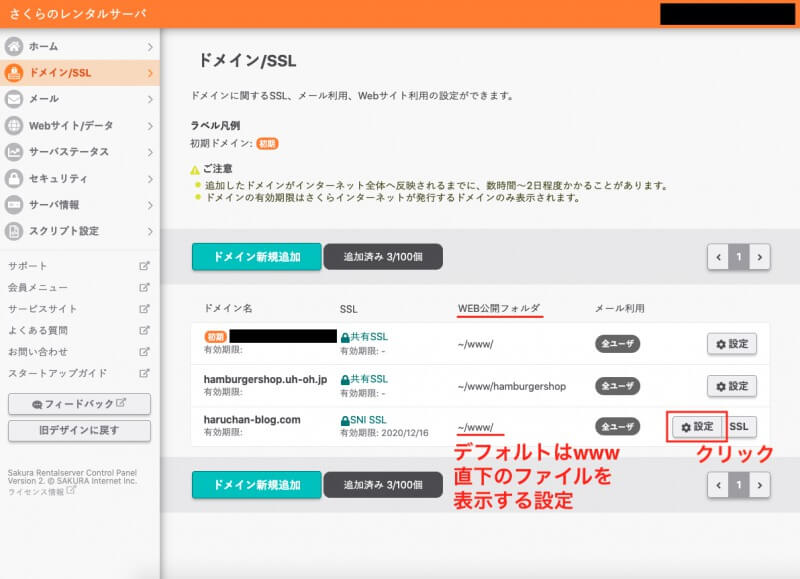
デフォルトではwww直下のファイルを表示するようになっているので、これを先ほどアップロードした public フォルダ(今回は「haruchanblog」と名前を変更)を表示するようにします。
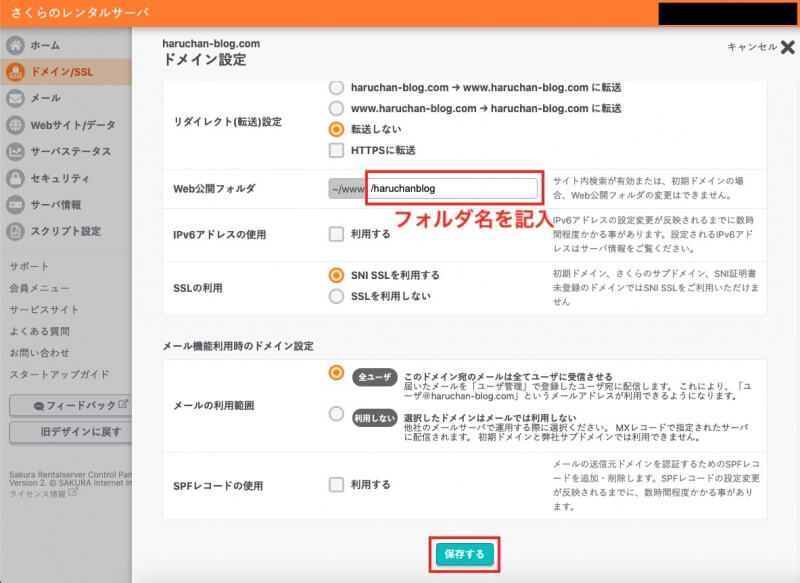
さくらのレンタルサーバのコントロールパネルにログインし、「ドメイン/SSL」より、該当のドメインの「設定」をクリック。

ドメイン設定の画面が開くので、Web公開フォルダの欄に該当のフォルダ名を記入し、「保存する」をクリック。

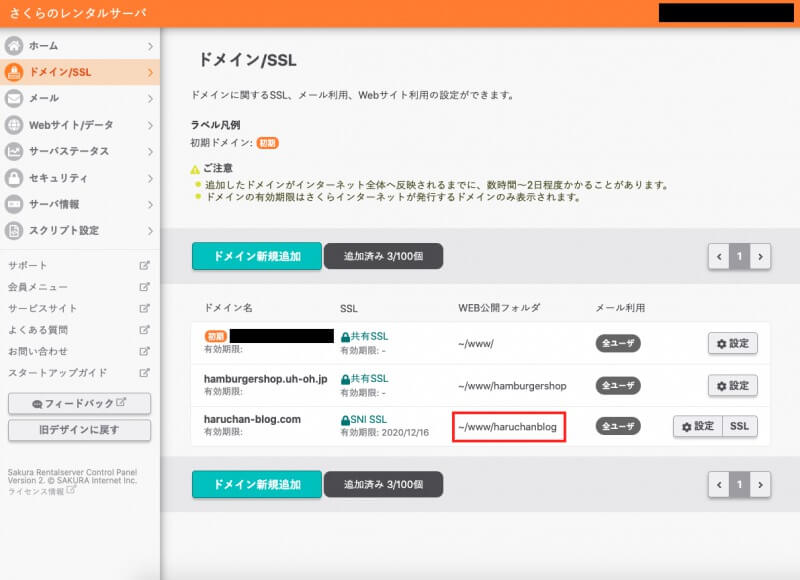
Web公開フォルダが変更されました!

ローカルのDBのバックアップファイルを作成
次はローカル環境(Local by Flywheel)のsqlファイルをエクスポートします。
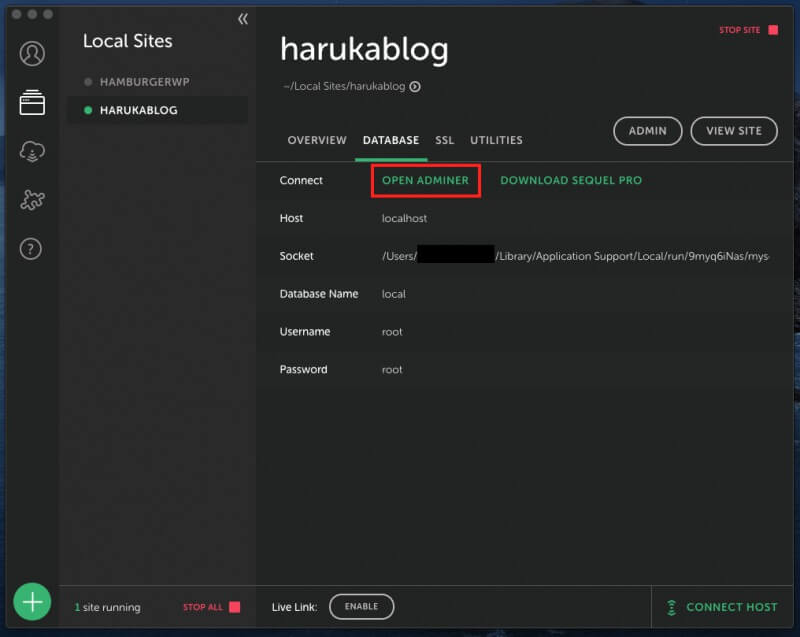
ローカル環境(Local by Flywheel)を起動し、「DATABASE」をクリックし、「OPEN ADMINER」をクリックします。

Adminerの管理画面に入ります。

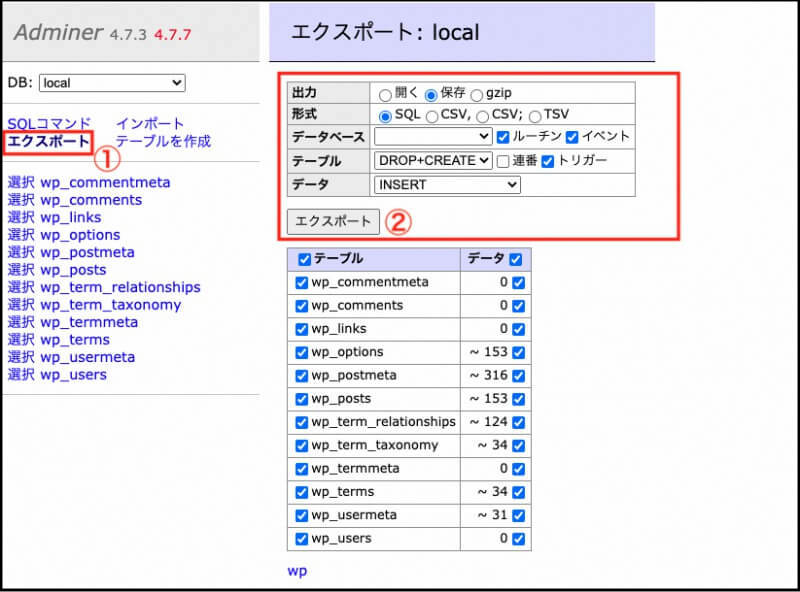
①左側の「エクスポート」をクリック
②画像のようにチェックが入っていることを確認し、「エクスポート」をクリック
すると、任意の場所(ダウンロードフォルダなど)に、DBのバックアップファイル「local.sql」が作成されます。

さくらのレンタルサーバで作成したDBに local.sql をインポート
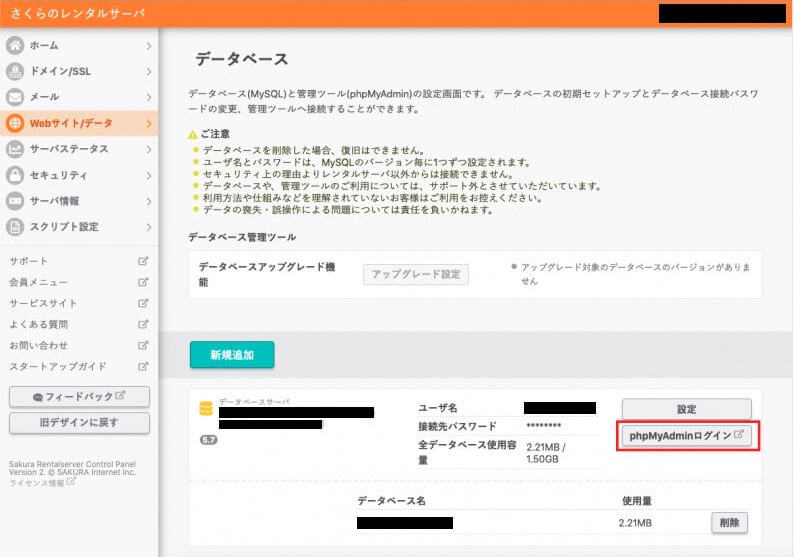
Webサイト/データ→データベース→phpMyAdminログイン をクリック。

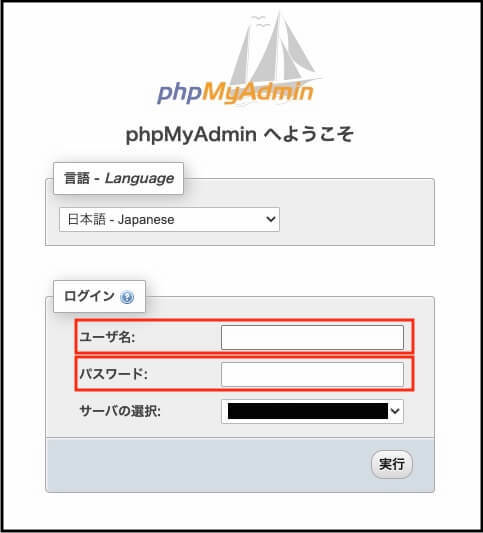
ログイン画面が出てくるので、

- ユーザ名:FTPアカウント名(初期ドメインの .sakura.ne.jp より前の部分)
- パスワード:データベース接続用パスワード
を入力してログインしてください。
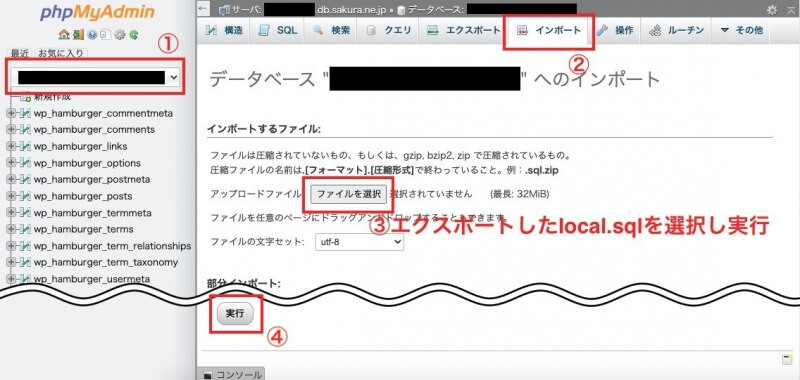
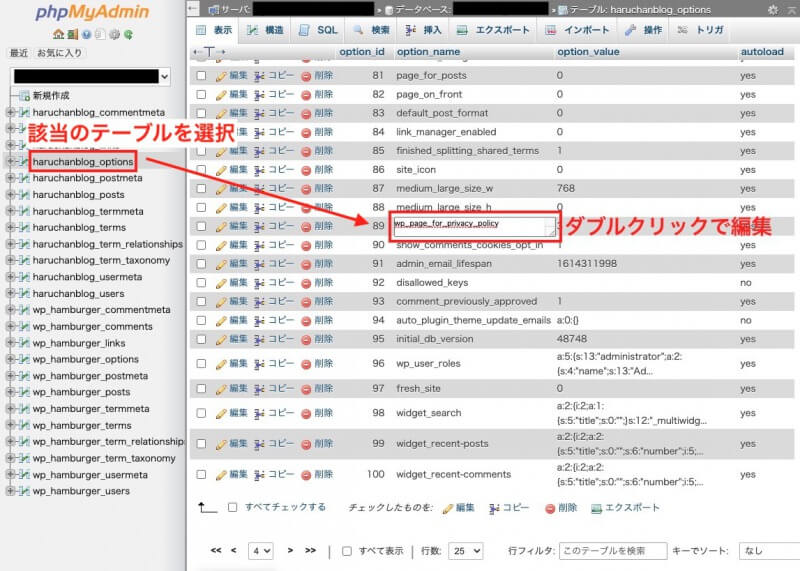
ログイン後は以下の画面になります。

①該当のデータベースを選択
②「インポート」をクリック
③「ファイルを選択」をクリック→作成したsqlファイル選択
④「実行」をクリック
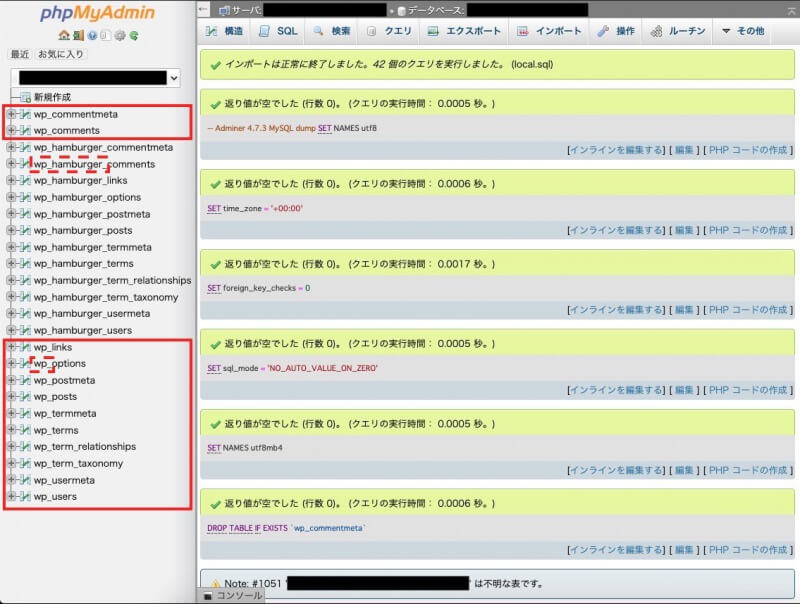
そうすると以下の画面になります。

ちなみに、テーブル名が「wp_hamburger_◯◯◯」となっているのは、前回の記事で紹介した架空のハンバーガーショップのサイトのデータです。
すでにデフォルトの「wp_」から変更しているので、今回移行するサイトに関しては変更する必要はありませんが、どのサイトのデータなのか分かりやすくなるよう、変更したいと思います。
以下にテーブル接頭辞の変更方法を紹介します。
該当しない方は、以下「テーブル接頭辞を変更」の項目は読み飛ばして頂いて構いません。
テーブル接頭辞を変更
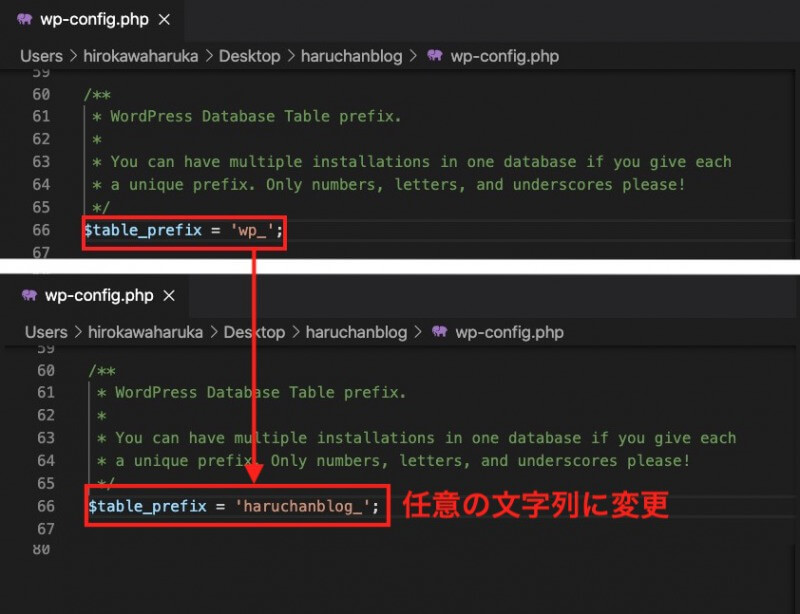
「コピーしたアップロード用ファイル「wp-config.php」を修正」のところで紹介した、「wp-config.php」のファイルを開いて、以下のように修正してください。

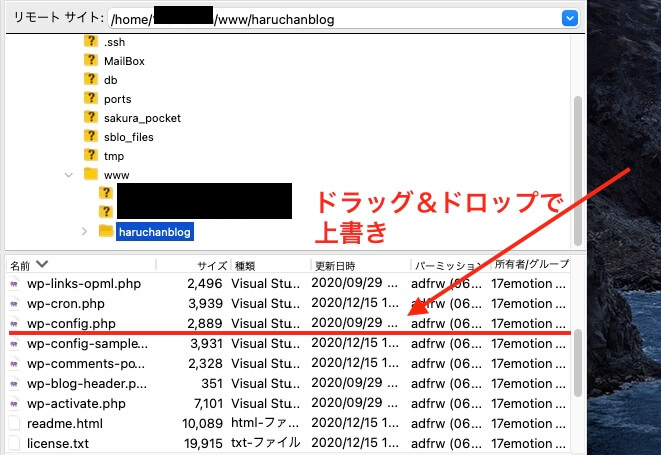
修正したファイルは、FileZillaにドラッグ&ドロップで上書きできます。

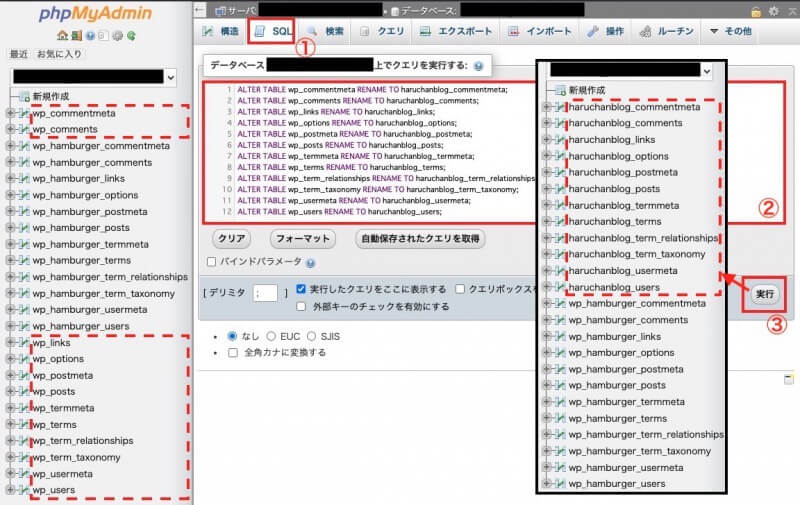
続いて、phpMyAdminでテーブル接頭辞を変更します。

①「SQL」のタブをクリック
②テーブル接頭辞を変更するSQLを入力
実際に入力したSQLを下記に記載しますので、よければ参考にしてください。
【ALTER TABLE 「変更前接頭辞」 RENAME TO 「変更後接頭辞」;】
ALTER TABLE wp_commentmeta RENAME TO haruchanblog_commentmeta;
ALTER TABLE wp_comments RENAME TO haruchanblog_comments;
ALTER TABLE wp_links RENAME TO haruchanblog_links;
ALTER TABLE wp_options RENAME TO haruchanblog_options;
ALTER TABLE wp_postmeta RENAME TO haruchanblog_postmeta;
ALTER TABLE wp_posts RENAME TO haruchanblog_posts;
ALTER TABLE wp_termmeta RENAME TO haruchanblog_termmeta;
ALTER TABLE wp_terms RENAME TO haruchanblog_terms;
ALTER TABLE wp_term_relationships RENAME TO haruchanblog_term_relationships;
ALTER TABLE wp_term_taxonomy RENAME TO haruchanblog_term_taxonomy;
ALTER TABLE wp_usermeta RENAME TO haruchanblog_usermeta;
ALTER TABLE wp_users RENAME TO haruchanblog_users;
プラグインなどによるテーブルも混じっていれば、適宜追加して下さい。
③「実行」をクリックすると、テーブル接頭辞が変更される
そして、これだけではまだ全てのテーブル接頭辞が変更されていません。
このままWordPress管理画面にログインしようとする、エラーとなりログインできなくなる場合があります。
- haruchanblog_options
- haruchanblog_usermeta
この2つのテーブルの中に、古い接頭辞が残っていますので、以下の画像のように変更します。

●「haruchanblog_options」の変更箇所
・「wp_page_for_privacy_policy」
・「wp_user_roles」
●「haruchanblog_usermeta」の変更箇所
・「wp_capabilities」
・「wp_user_level」
・「wp_dashboard_quick_press_last_post_id」
・「wp_user-settings」
・「wp_user-settings-time」
これで、全てのテーブル接頭辞が変更できました!
テーブル接頭辞の変更方法に関しては、以下の記事を参考にさせて頂きました↓↓
hostsファイルを修正
hostsファイルとは、簡単に言うと、ドメイン名で新しいサーバーにアクセスできるようにするためのファイルです。
よく分からない説明なのでもう少し具体的に言うと、今のまま移行先のドメイン https://haruchan-blog.com/ にアクセスしても、https://〇〇〇.local/ とローカルサイトに飛ばされてしまうページもあります。
これはLocal by Flywheelが「hostsファイル」を変更しているためなので、きちんとWebサイトが表示されるよう、hostsファイルを修正する必要があります。
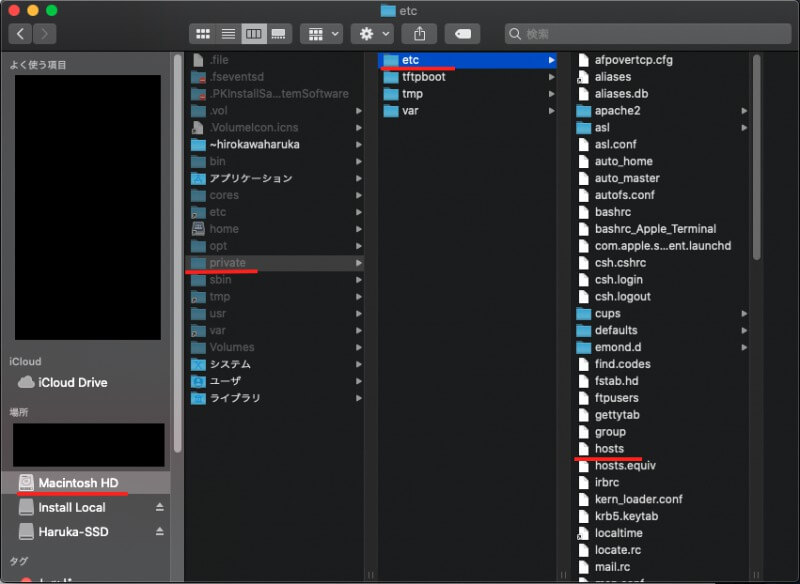
Finder/Macintosh HD/private/etc/hosts ファイルをデスクトップにコピーして修正します。
(直接編集はできません。)

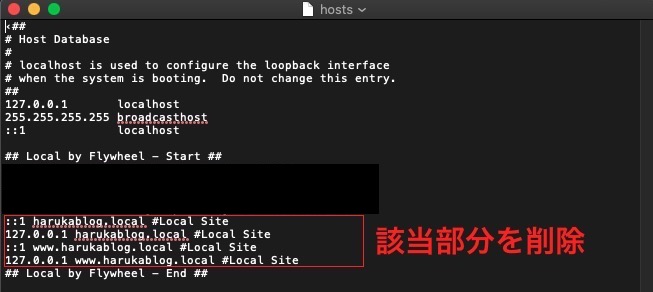
コピーしたhostsファイルを開いて、ローカルサイトの記載がある行を削除します。

保存して、元あった場所に戻して上書き保存します。
しかしこのままではまだウェブサイトの表示が変なので、次はローカル環境下のURLを、本番サイトのURLに置き換える作業をします。
データベース内のURLを変換するプログラムを実行
「Search Replace DB」をダウンロード&アップロード
「Search Replace DB」という無料配布されているプログラムを使います。
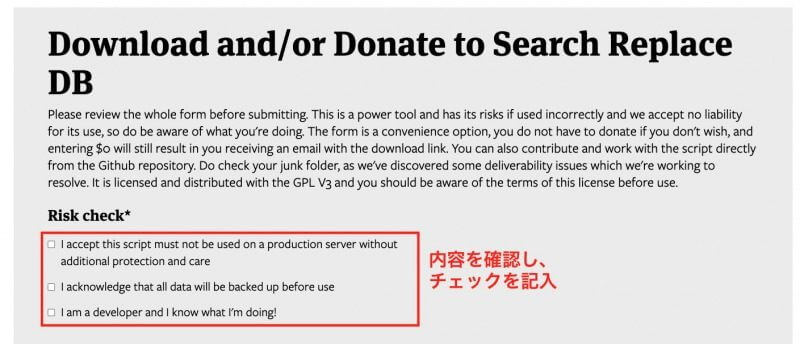
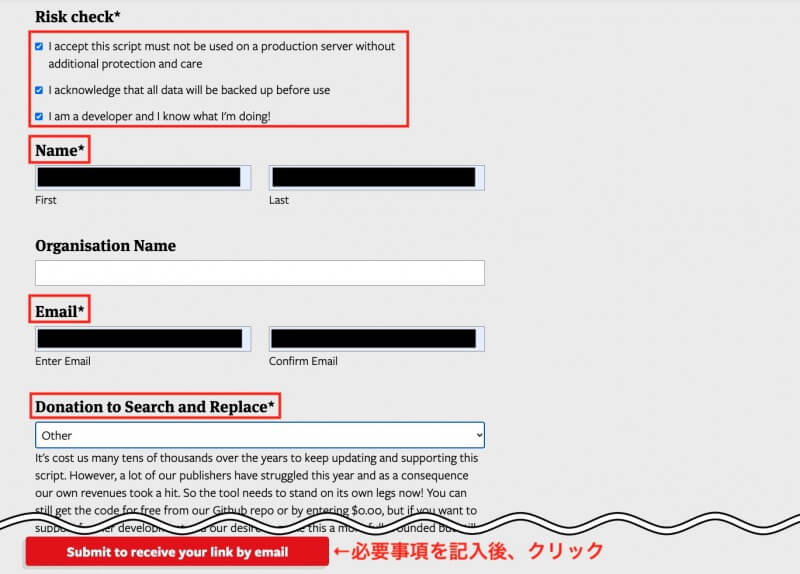
ページの中盤ぐらいに、以下の図のようなダウンロード用のフォームがあります。

チェックを入れると、以下のような入力フォームが出てきます。
必要事項を記入後、ダウンロードリンクを送るためのボタンをクリックしてください。
「Donation…」という項目がありますが、「Other」を選択すればお金を支払うようなことはありません。

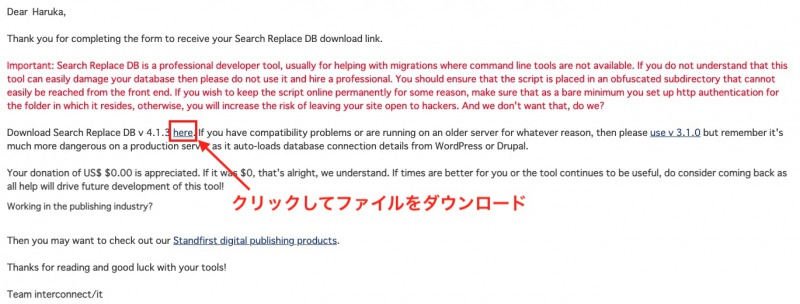
すぐに入力したEmail宛にメールが届きますので、以下画像の「here」の部分をクリックすると、zipファイルがダウンロードされます。

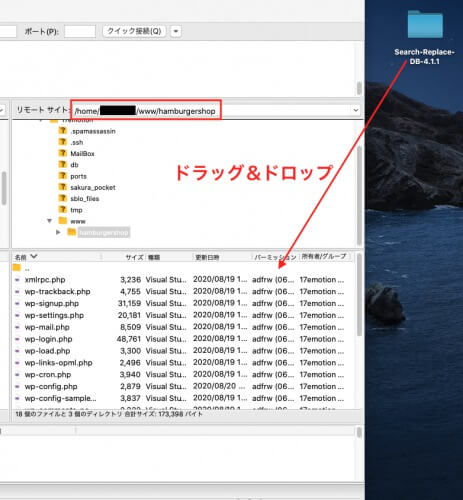
zipファイルを解凍し、フォルダごとFileZilla(該当するWordPressサイト直下)にアップロードします。
wp-admin や wp-content、wp-includes のフォルダがある所です。

また一時的とはいえ、「Search-Replace-DB」の名前のままサーバーにアップロードすると、セキュリティリスクもあるため、適当に別のフォルダ名に変更してからアップロードした方がいいそうです。
(私はやってませんでしたが…笑)
「Search Replace DB」の使い方
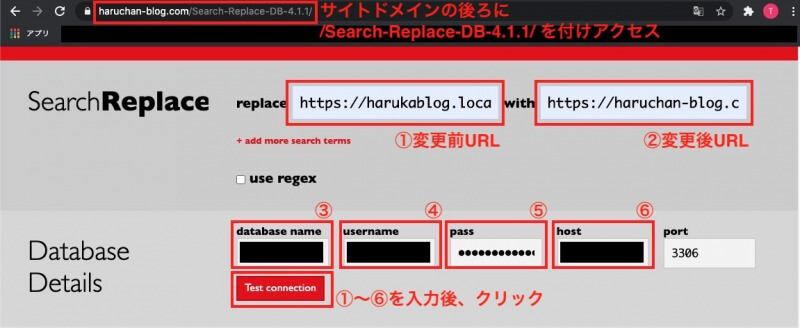
アップロードしたら、サイトのドメインの後ろに「 / フォルダ名 /」 をつけて Search Replaceにアクセスします。
例:https://haruchan-blog.com/Search-Replace-DB-4.1.1/

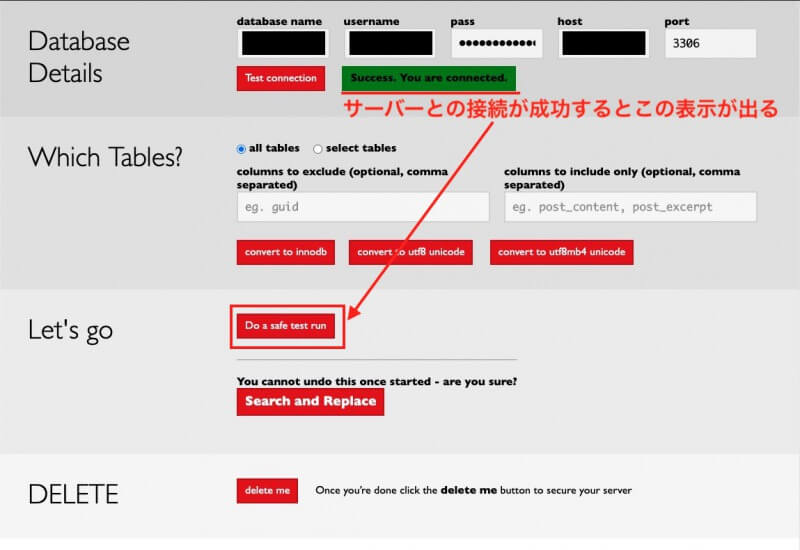
①変更前のURL(Local by FlywheelのURL)を入力
例:https://harukablog.local ※
②変更後のURLを入力
例:https://haruchan-blog.com ※
③〜⑥の掲載箇所については、以下画像をご参照ください。

①〜⑥を入力後、「Test connection」をクリックします。
※サイトURLのhttps化について
Local by Flywheelの場合は初期状態で、「http://◯◯…」となっているので、https化していなければ、URLは両方とも「http://◯◯…」と書いてください。
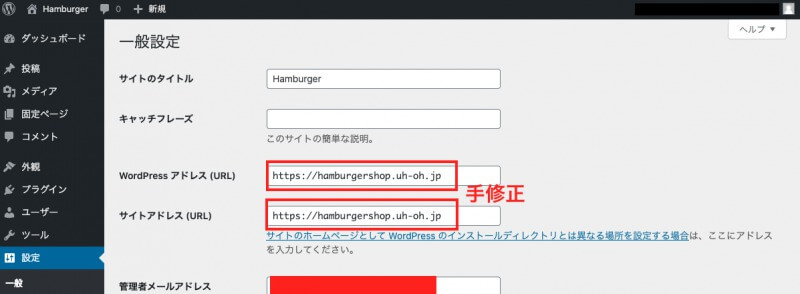
URLのhttps化は、WordPressの管理画面 設定→一般 から簡単に行えます。
Local上でも、移行した後でもどちらでもOKです。
(私の場合は、Local上で最初にhttpsに変更しています。)

「Test connection」をクリック後、以下の画面となります。

「Test connection」の右側に、「Success.…」という緑色の表示が出ますので、「Do a safe test run」をクリックしてください。

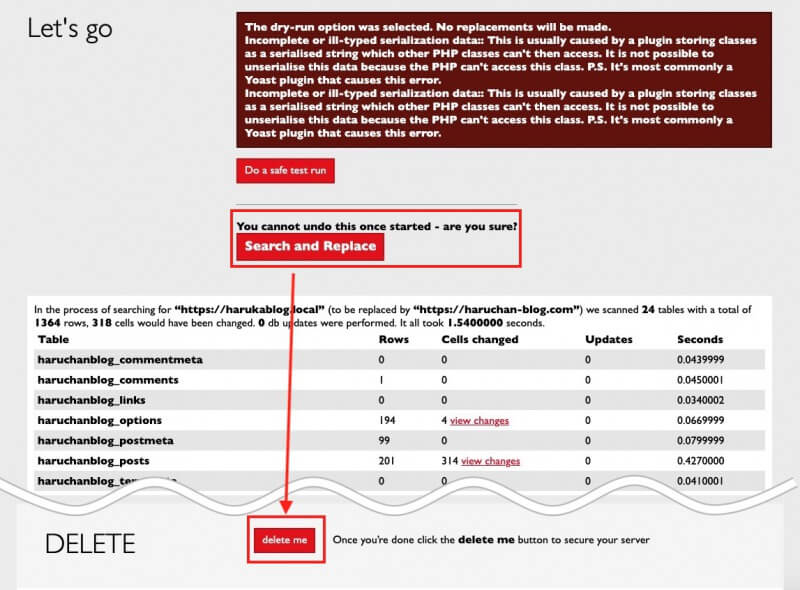
test runの結果が出ますので、確認して「Search and Replace」のボタンを押します。
最終的に上記画像のような表示になっていれば、無事にURLが変換できています。
URLが変換できたら、「delete me」を押して「Search-Replace-DB」のフォルダは必ず削除してください(もしくは、FileZilla上などで手動で削除してください)。
パーマリンク設定を再保存
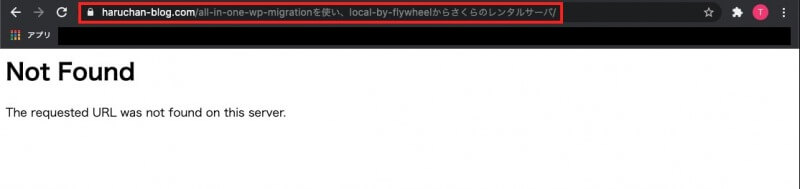
ようやく全部の設定が終わった!と思い、サイトにアクセスすると…。
トップページは表示されるのですが、個別の記事のページなどに飛ぶと404(ページが存在しない)エラーが表示されてしまいます。

原因は色々と考えられるようですが、私の場合はパーマリンク設定を保存し直すことで解決しましたので、その方法をご紹介します。
まずWordPress管理画面へログインします。
【ログイン方法】
「ブログのURL/wp-login.php」へアクセスしてください。
例:https://haruchan-blog.com/wp-login.php
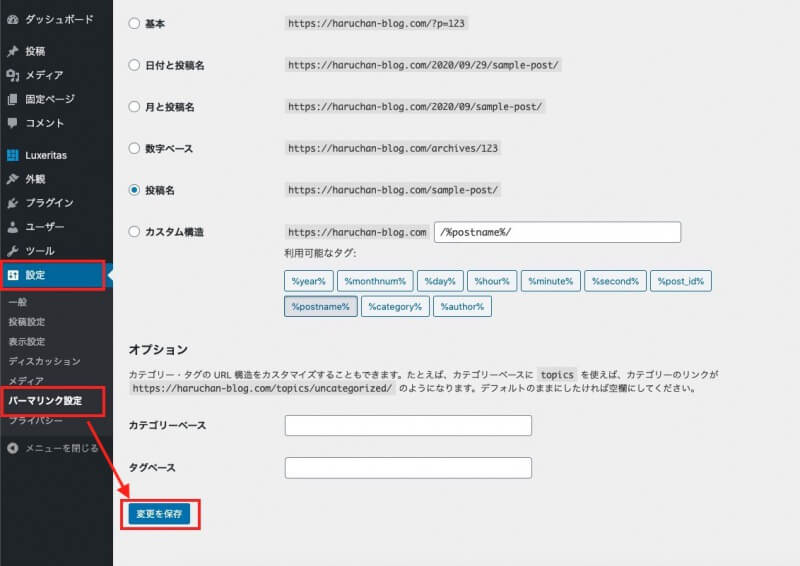
設定→パーマリンク設定より、「変更を保存」をクリックしてください。

404エラーの解決方法に関しては、以下の記事を参考にさせて頂きました↓↓
これで、ローカル環境(Local by Flywheel)から本番サイトへのデータ移行は終了です。
お疲れ様でした!
今回の一連の流れに関して、こちらの記事を参考にさせて頂きました↓↓






コメント
[…] […]