
WordPressに画像をアップロードする時って、何か気をつけてることある?

特に何も…
画像を圧縮しておくとか…くらい?

それだけだと、色々なサイズの同じ画像が勝手に作られてしまって、サイトの容量を圧迫しちゃうよ!
特に、画像が多いサイトだとかなり厄介かも…
このように、特に何も設定せず、WordPressに画像をアップロードしてる方って結構多いんじゃないでしょうか。
(私もそうでした。笑)
実はそのままだと、複数サイズの同じ画像が自動生成されてしまいます。
そして、それらのサイズ違いの画像の大半は、使わないことがほとんど。
この記事では、そういった複数サイズの画像の自動生成を停止する方法をご紹介します。
参考になれば嬉しいです。
自動生成される画像について
確認方法
FTPクライアントソフトや、レンタルサーバーのファイルマネージャーで、以下のフォルダにアクセスします。
WordPressをインストールしているフォルダ/wp-content/uploads/◯◯◯◯/●●
「◯◯◯◯」には画像が使われている記事を作成した「西暦」、「●●」には「月」が数字で入ります。
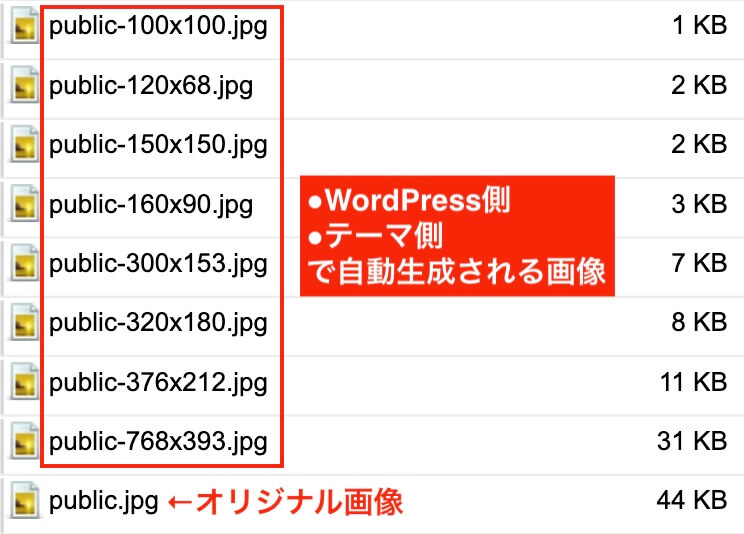
自動生成される画像の種類

上の画像のように、オリジナル画像(もともとアップロードした画像)以外で、8種類のサイズ違いの画像が生成されています。
(※使用しているテーマによって、生成される画像の数は違うので、全員が合計8種類とは限りません。)
自動生成される画像は、大きく分けて
- WordPress側で自動生成される画像
- テーマ側(今回の場合はCocoon)で自動生成される画像
以上の2種類です。
それぞれについて説明していきますね。
WordPressで自動生成される画像について
WordPressで自動生成される画像の種類

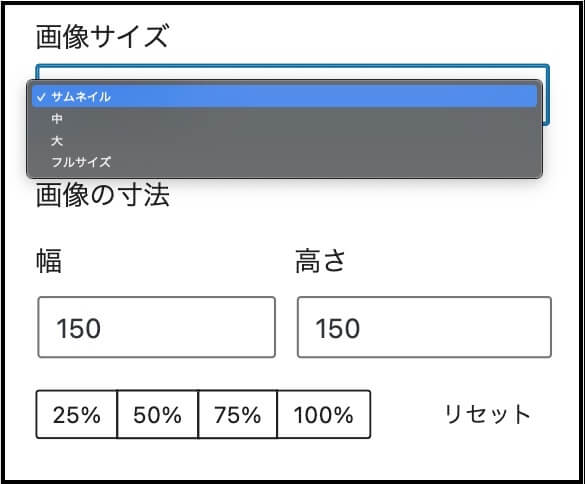
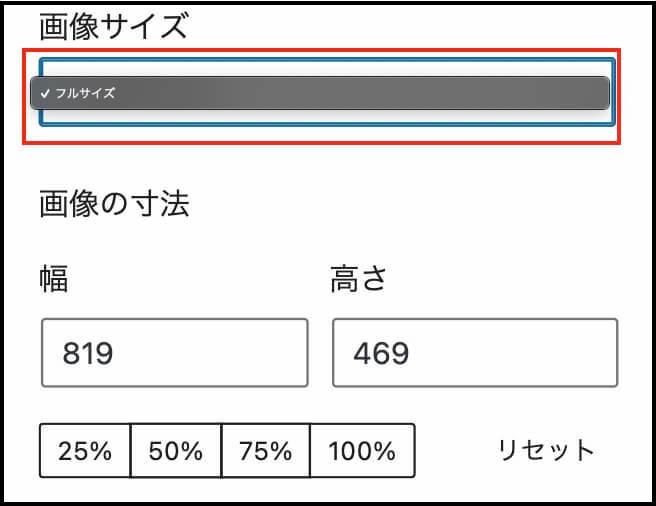
誰もが目にしていると思いますが、記事内に画像を挿入する時など、上の画像のように色々なサイズを選択することができますよね。
この「サムネイル」「中」「大」といった画像が自動生成されている、ということです。
そして、ここでは表示されていませんが、スマホ用に横幅768pxの画像も自動生成されてます。
ですが、最初に言ったように、こんなたくさんのサイズの画像、使わないですよね?笑
大体の場合はフルサイズを選択して、「画像の寸法」のところで幅や高さなどを調整することが多いと思います。
WordPressの画像自動生成を停止する方法
「サムネイル」「中」「大」

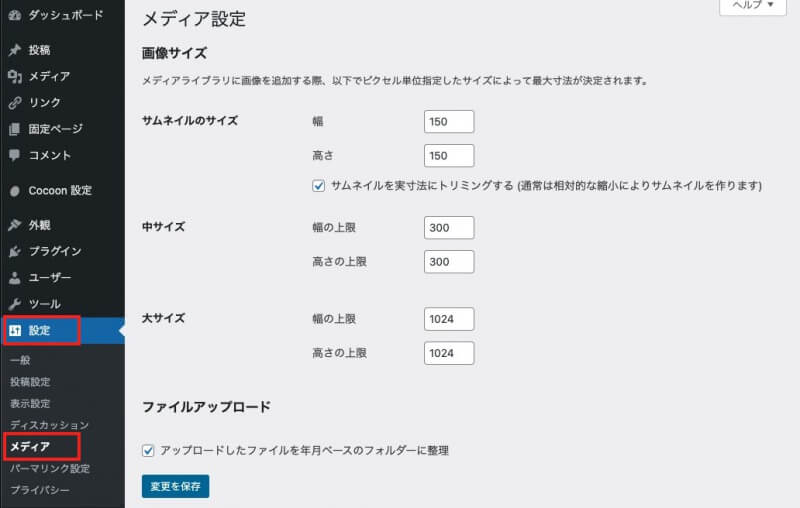
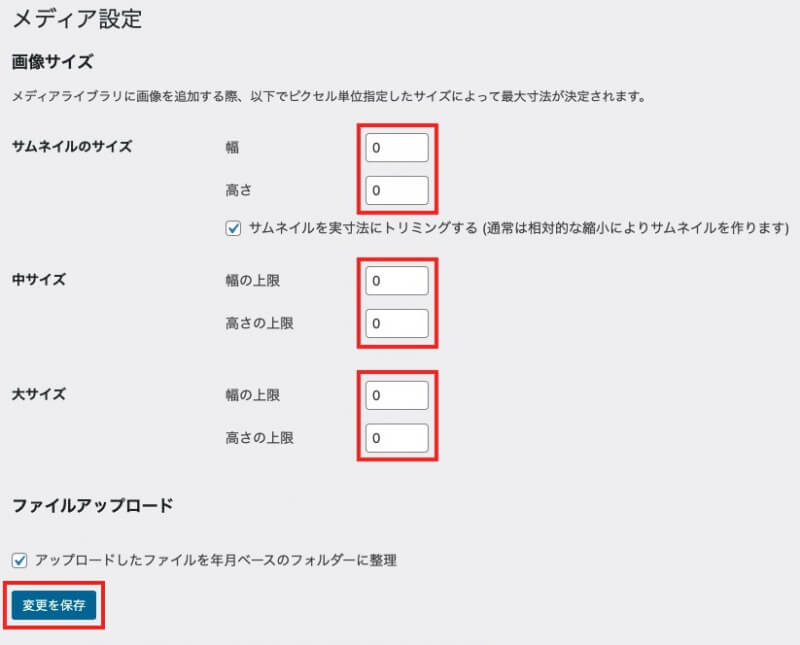
WordPressの管理画面の、「設定→メディア」をクリックして、「メディア設定」の画面に移動します。
デフォルトは、上の画像のような設定になっています。

「サムネイルのサイズ」「中サイズ」「大サイズ」を全てゼロに変更し、「変更を保存」をクリックしてください。
「サムネイルを実寸法にトリミングする (…)」
「アップロードしたファイルを年月ベースのフォルダーに整理」
のところは、チェックが入ったままで構いません。
記事内に画像を挿入してみると、「フルサイズ」のみ表示されるようになっているのが確認できます。

スマホ用(横幅768px)
スマホ用画像の停止の方法は、少し手順が異なります。
まず、以下のURLにアクセスしてください。
https://自分のドメイン/wp-admin/options.php
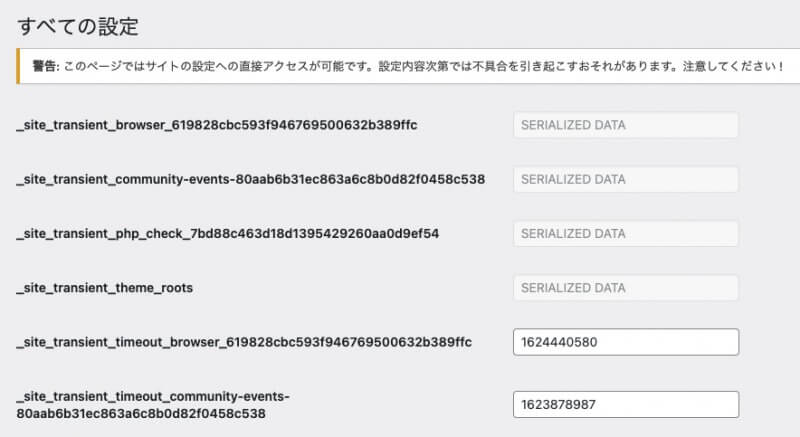
すると、「すべての設定」のページに移動します。

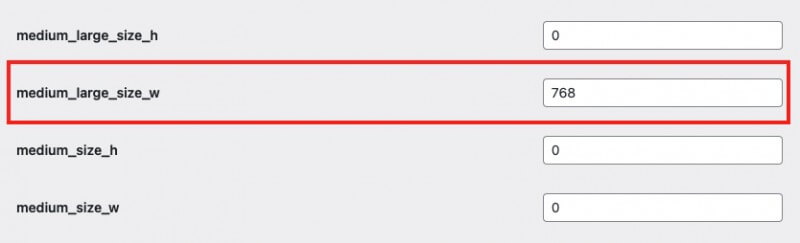
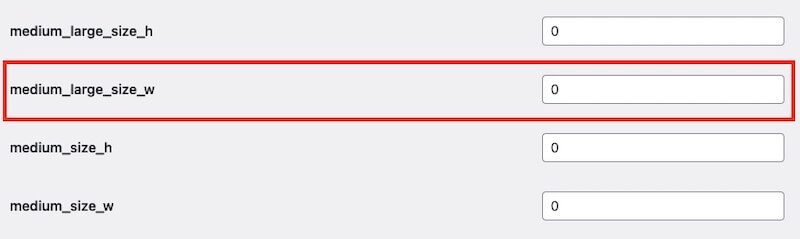
「medium_large_size_w」の項目に移動します。
(ショートカットキー「Ctrl+F」で探すと手っ取り早いです。)

デフォルトの設定は「768」となっています。

ここをゼロに変更し、下にスクロールして「変更を保存」をクリック。
以上で、WordPressの画像自動生成を停止する設定は完了しました。
WordPressの画像自動生成の停止に関しては、以下の記事を参考にさせていただきました↓↓
やり方の説明など、とても分かりやすいです。

Cocoonで自動生成される画像について
Cocoonで自動生成される画像の種類
- 100px正方形:管理画面記事リスト一覧のサムネイル
- 150px正方形:ページ送りナビ・Facebookバルーン
- 120px:新着・人気記事ウィジェット・ページ送りナビ・関連記事ミニカード
- 160px:関連記事デフォルト・関連記事4列
- 320px:デフォルトサムネイル・関連記事3列
- 縦型カード2列用の可変サムネイル
- 縦型カード3列用の可変サムネイル
- タイルカード2列用の可変サムネイル
- タイルカード3列用の可変サムネイル
以上の9種類のうち、6〜9はどれか1つが生成される仕様になっているので、実際に生成されるのは6種類です。
その他、Cocoonが画像を自動生成する仕組みや、自動生成される画像サイズの確認方法などについては、以下の記事が大変分かりやすいです↓↓
自動生成を停止する方法についても、参考にさせていただきました。

Cocoonの画像自動生成を停止する方法
Cocoonで自動生成される画像は、テーマの中で何らかの形で使用されているから作られるのであって、基本的には自動生成の停止はしない方がいいです。
レイアウト崩れなどの原因にもなりかねません。
特に今からお伝えする方法は、テーマに関する知識が全くない方が行うと、サイトが表示されなくなったりする可能性もあります。
それでも、

サイトの容量を少しでも小さくしたい!
自分で管理するから大丈夫!
という方のために、Cocoonが自動生成する画像をまとめて停止する方法をご紹介します。
functions.php に「remove_image_size()」を追加
停止するには、WordPress関数の「remove_image_size()」を使用します。
下記コードを、子テーマの functions.php に追加してください。
//Cocoonが自動生成する画像を全て停止
add_action('init', function() {
remove_image_size(THUMB100);
remove_image_size(THUMB150);
remove_image_size(THUMB120);
remove_image_size(THUMB160);
remove_image_size(THUMB320);
remove_image_size(get_vertical_card_2_thumbnail_size());
remove_image_size(get_vertical_card_3_thumbnail_size());
remove_image_size(get_tile_card_2_thumbnail_size());
remove_image_size(get_tile_card_3_thumbnail_size());
});ちなみに私は
- 100pxの正方形(管理画面記事リスト一覧のサムネイル)
- 150pxの正方形(ページ送りナビ、Facebookバルーン)
この2つの自動生成を停止しています。
私の functions.php のコードはこちらです。
//Cocoonが自動生成する画像(100px正方形・150px正方形)を停止
add_action('init', function() {
remove_image_size(THUMB100);
remove_image_size(THUMB150);
});このように、不要な「remove_image_size()」をコメントアウトまたは削除することで、特定のサイズのみ停止できます。
(おまけ)100px正方形・150px正方形の自動生成を停止する理由

ブログの中で、正方形で使いたい画像って基本的にないやんね?
こう思ったからです。笑
では、100px正方形・150px正方形を停止するとレイアウトはどうなるのでしょうか?
実際の画面をお見せします。
●100px正方形(管理画面記事リスト一覧のサムネイル)を停止した場合

上が停止する前、下が停止した後のサムネイルです。
特に違和感ないですよね。
なんなら、停止した後の方が全体が見えていいかも。

ちなみに、投稿画面はこんな感じです。
むしろ正方形じゃない方が見やすいのでは!?笑
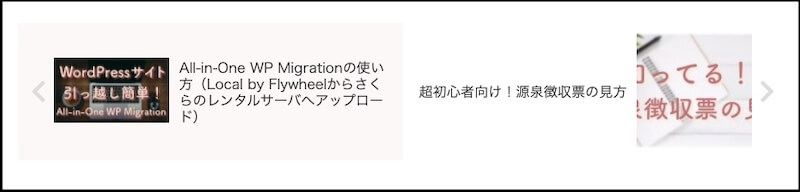
●150px正方形(ページ送りナビ、Facebookバルーン)を停止した場合

右側が停止する前、左側が停止した後のページ送りナビです。
やはり正方形じゃない方が見やすいような…笑
このページ送りナビは、管理画面の Cocoon設定→投稿→ページ送りナビ設定→サムネイル正方形 を選択するとこの表示になります。
そしてデフォルトのページナビだと、そもそも150px正方形の画像すら必要ありません。笑

…ちなみに、Facebookバルーンについてはよく分からないので、無視しています。笑
以上のことから、正方形の画像は必要ないよね!?というのが私の考えです。
WordPress側、Cocoon側に分けて、複数サイズの画像の自動生成を停止する方法をご紹介しました。
自動生成を停止するかどうかは、あくまでサイト運営者ご本人の考え方次第ですが…。
個人的には、サイトの容量も圧迫するし、サイズ違いの画像がたくさんあったところで使わないし、いらない人の方が多いのでは?と思ってます。笑
少しでも、役に立った所があれば嬉しいです♪♪




コメント