WordPressの無料テーマ「Cocoon(コクーン)」。
それを使って、私が当サイト「HARU channel」をどのようにカスタマイズしてきたのか、その過程をご紹介しています。
前回は、固定ページをフッター部分に表示させたところまで進みました。

これを最終的に、以下の状態にまでカスタマイズしていきます。

今回は、
- サイドバー(ウィジェット)
- プロフィール
について、説明していきます。
サイドバー(ウィジェット)
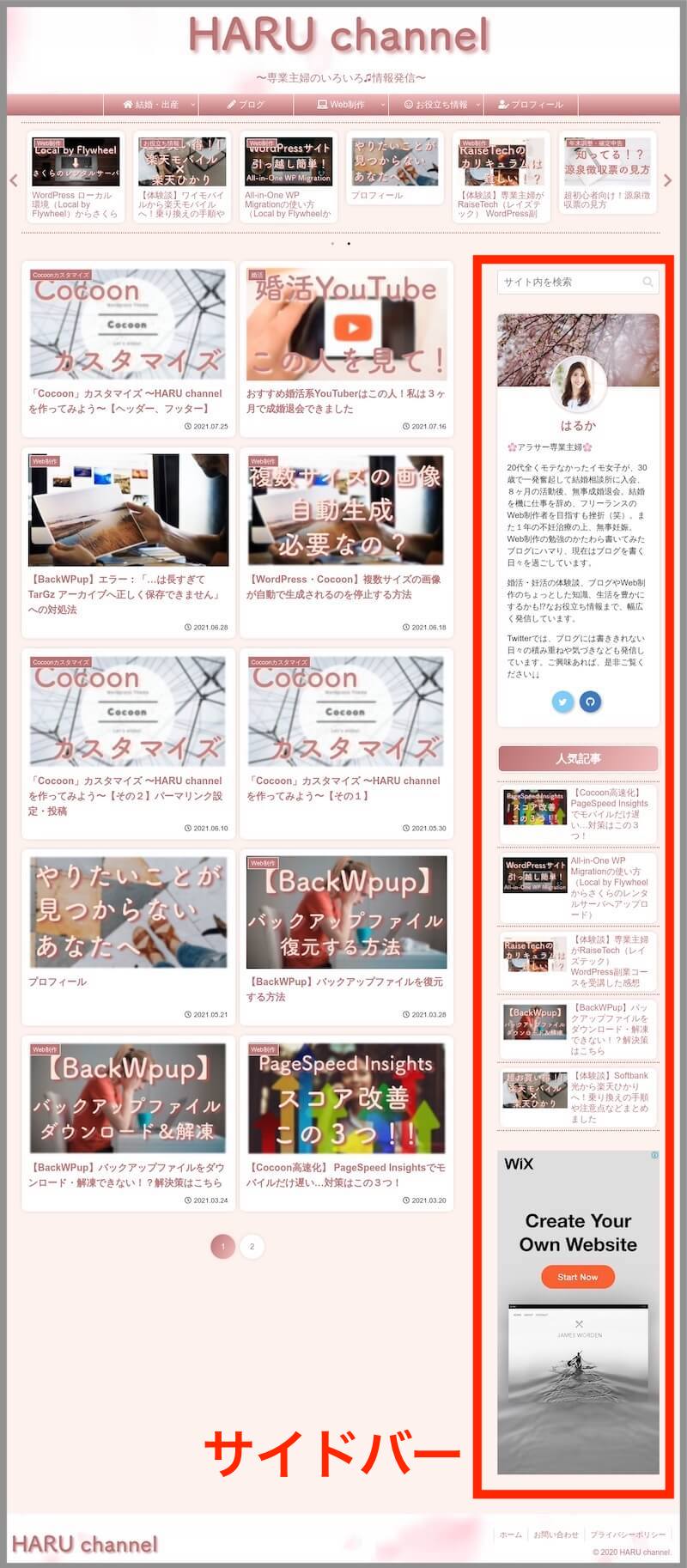
サイドバーとは

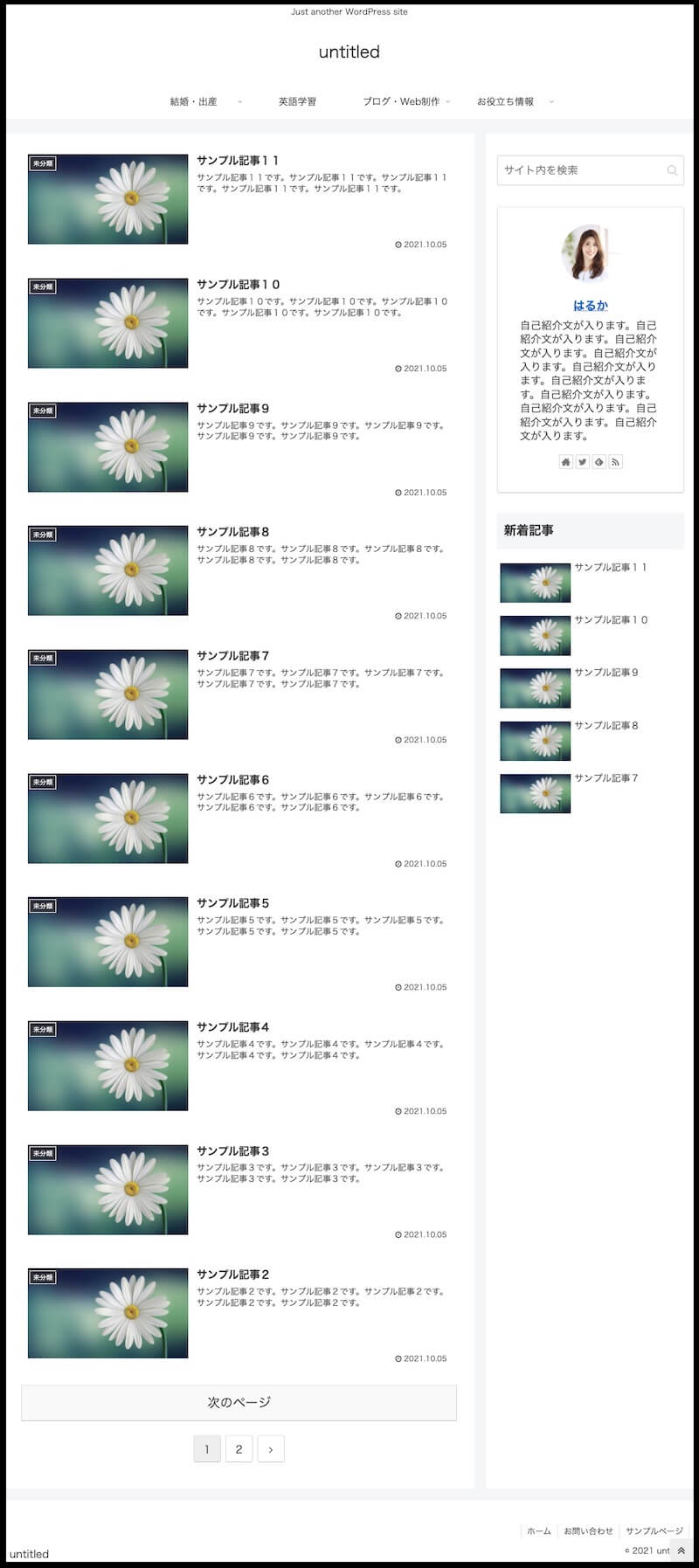
サイドバーとは、上の画像の赤線で囲っている縦長の領域のことです。
Cocoonでは、デフォルトでサイドバーが設定されており、管理画面の「ウィジェット」というページでサイドバーに設定する項目を編集できます。
では、そのウィジェットの編集方法について説明しましょう。
ウィジェットの編集方法
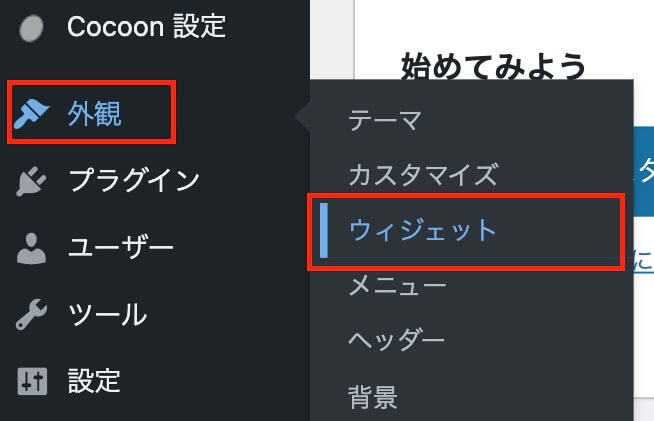
- STEP1ウィジェットの編集画面へ

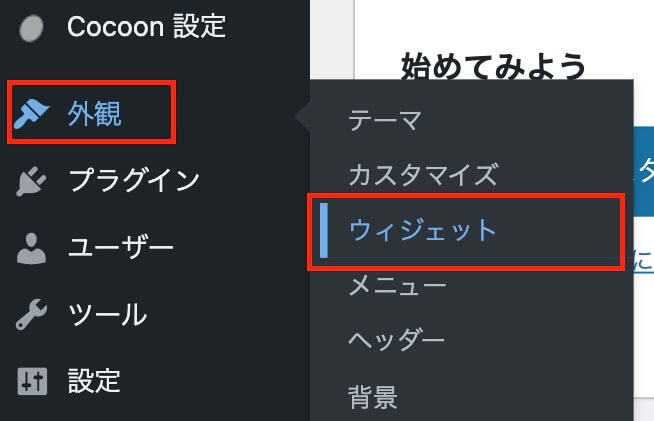
「外観→ウィジェット」をクリックします。

デフォルトでは、このようにいくつかのブロックが設定されています。
- STEP2不要なブロックを削除

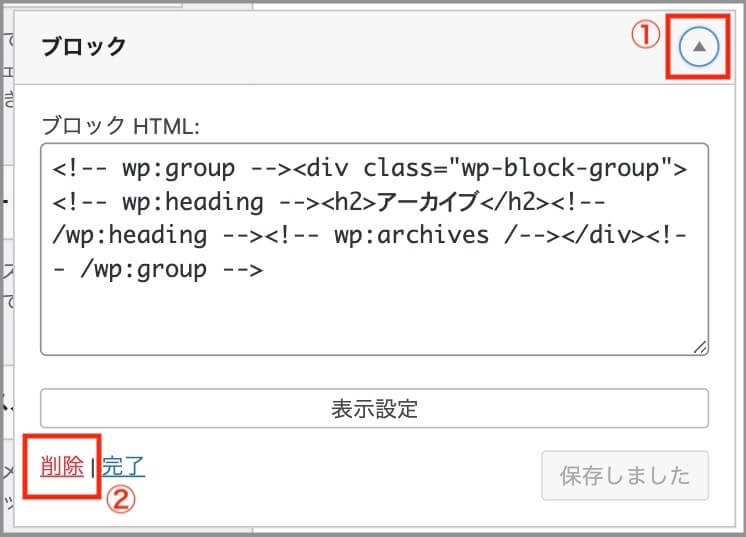
- ブロック右側の「▼」をクリックして設定画面を開く
- 「削除」をクリック
これで、ブロックを削除できます。
(ブロックの内容を確認して、残したいものがあれば残せばいいのですが、パッと見で何のブロックなのか分かりにくいので、私は全て削除しました。) - STEP3必要なウィジェットを挿入

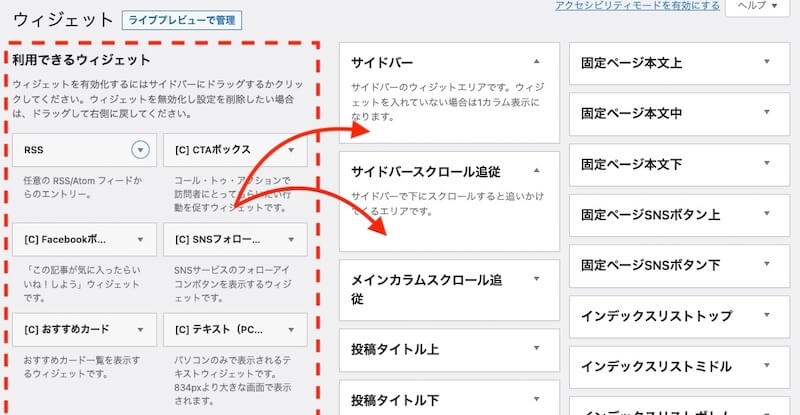
左側の「利用できるウィジェット」のエリアから、必要な項目をドラッグします。
- STEP4「完了」をクリックし、ウィジェットを設置

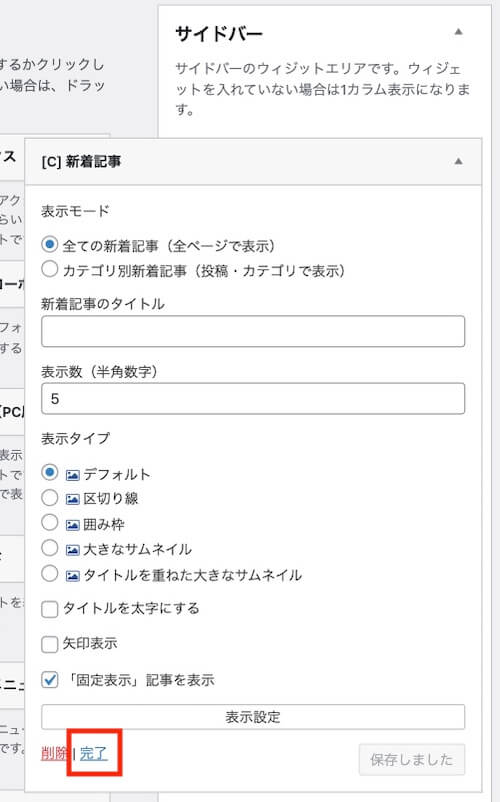
例えば、「[C] 新着記事」を右側のサイドバーのボックスの中にドラッグすると…
詳細の設定画面が開きますが、何もせずに「完了」をクリックすることで使用することができます。
(設定次第で見た目も変わるので、興味のある方は色々といじってみてください。)
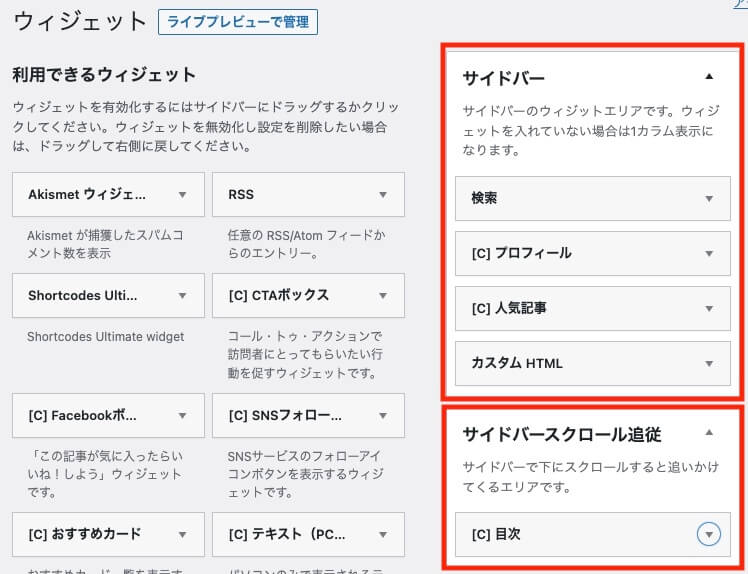
今回は、上の画像のようにウィジェットを設置しました。
これで、サイドバーは完成です。
当サイトで実際に使用しているウィジェット一覧は以下のようになっています(2022/01時点)。

プロフィール
ここからは、サイドバーに設置したプロフィール欄の、管理画面での設定方法をご紹介します。
プロフィールの設定
管理画面の「プロフィール」ページでの設定方法を説明します。
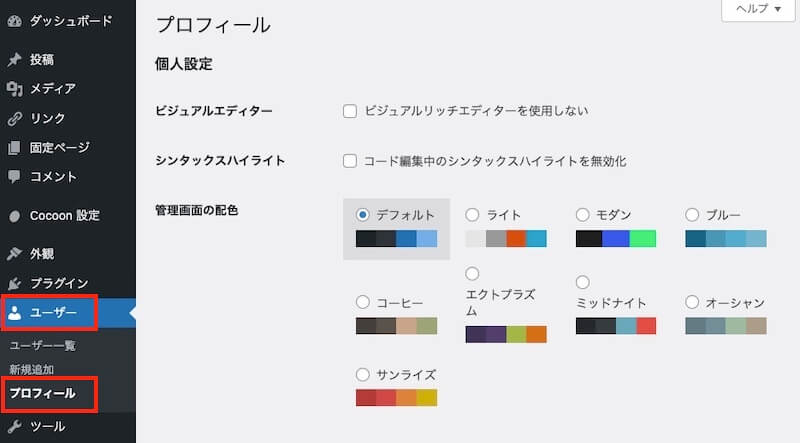
- STEP1プロフィールの編集画面へ

管理画面の「ユーザー→プロフィール」をクリックし、プロフィールの編集画面に移動します。
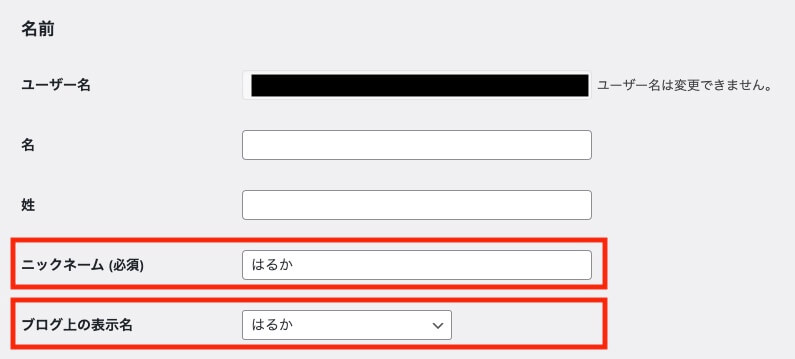
以下、大まかな記入・設定箇所を説明していきます。 - STEP2名前

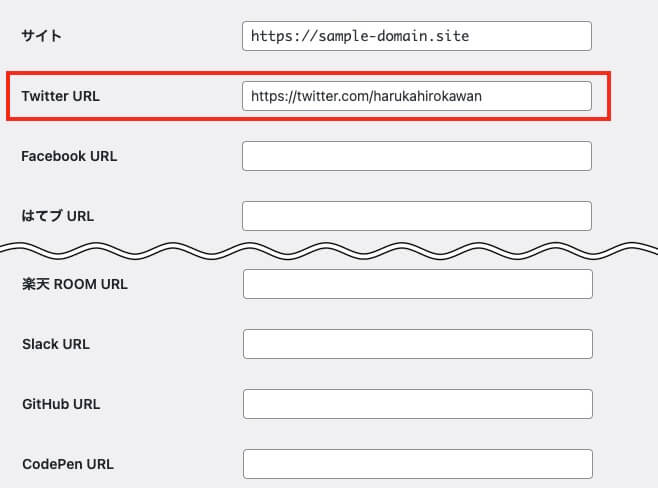
- STEP3◯◯◯ URL

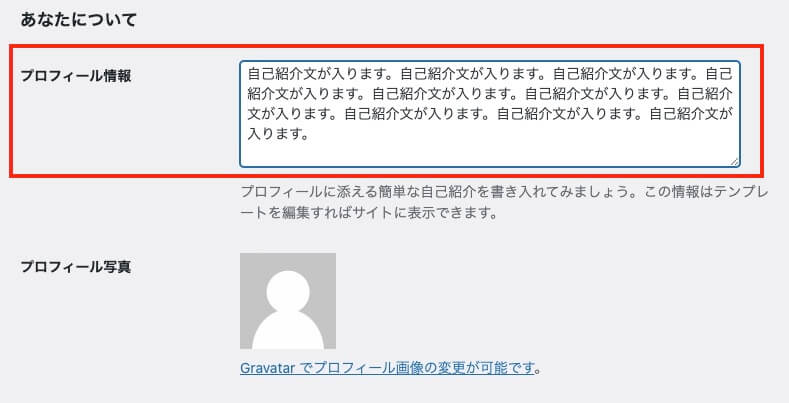
- STEP4プロフィール情報

- STEP5プロフィール画像

必要事項を入力したら、「プロフィールを更新」をクリックします。
(他にも入力事項はありますので、興味のある方は色々と触ってみてください。)
ウィジェットの設定
管理画面のウィジェットのページにて、プロフィール写真を丸くする設定を行うことができます。
- STEP1ウィジェットの編集画面へ

「外観→ウィジェット」をクリックします。

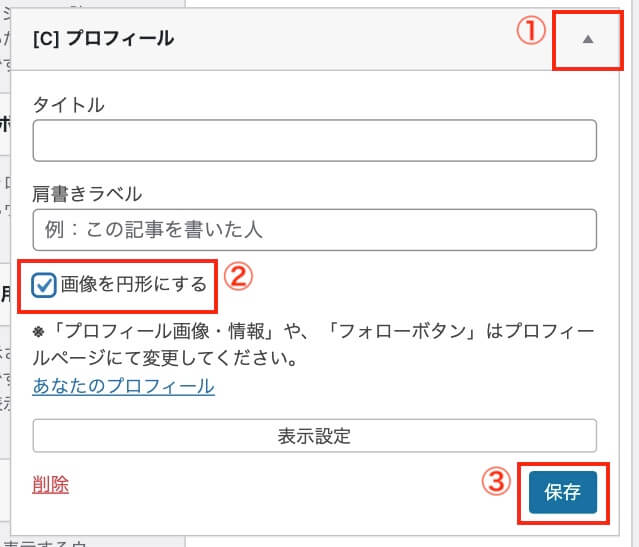
先ほどのウィジェットの編集画面より、「[C]プロフィール」の部分を編集します。
- STEP2プロフィールのウィジェットを編集

- ブロック右側の「▼」をクリックして設定画面を開く
- 「画像を円形にする」にチェックを入れる
- 「保存」をクリック
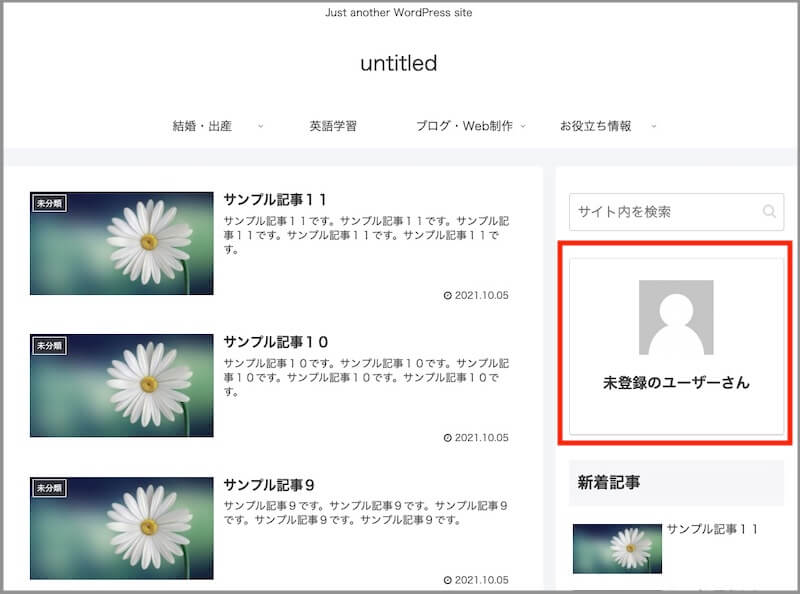
【参考】「未登録のユーザーさん」と表示される場合
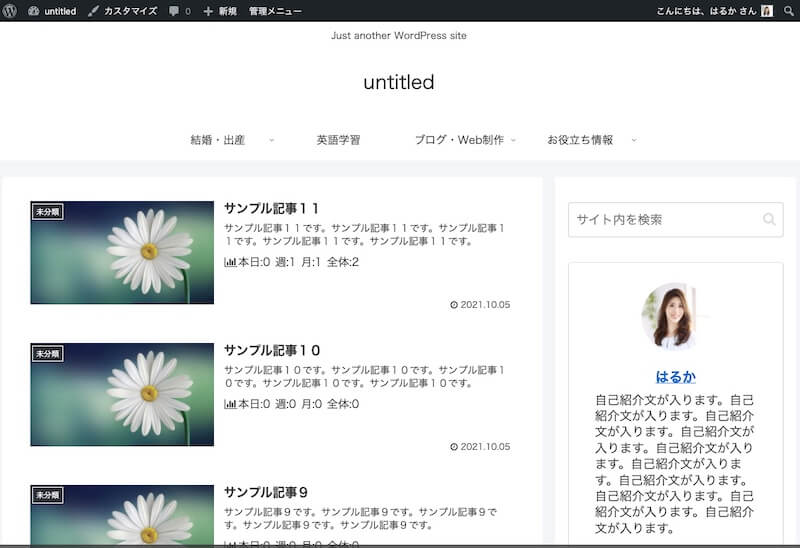
以上の設定をして、トップページを見てみると…

このように、プロフィール写真などが反映されていると思います。
しかし、ログアウトしてトップページを見てみると…↓↓

なぜかプロフィール欄が「未登録のユーザーさん」となる場合がしばしばあるようです。
スマホなどで見ても同じ。
こうなった場合の対処方法をご紹介しますので、よければ参考にしてください。
これで、ログアウトしてもきちんとプロフィール欄が表示されます。
(ちなみに、チェックを入れてなくてもプロフィール欄がきちんと表示される場合もありますので、原因は謎です…。笑)
以上のカスタマイズをして、サイトは以下のような状態になりました。

プロフィール写真も設定して、よりブログサイトらしくなりましたね。
次回は、
- Cocoon設定
について解説します!





コメント