WordPressの無料テーマ「Cocoon(コクーン)」。
それを使って、私が当サイト「HARU channel」をどのようにカスタマイズしてきたのか、その過程をご紹介しています。
引き続き、コーディング(CSS)を使ったカスタマイズについて説明します。
(紹介するコードは、全てコピペして使用していただいて構いません。)
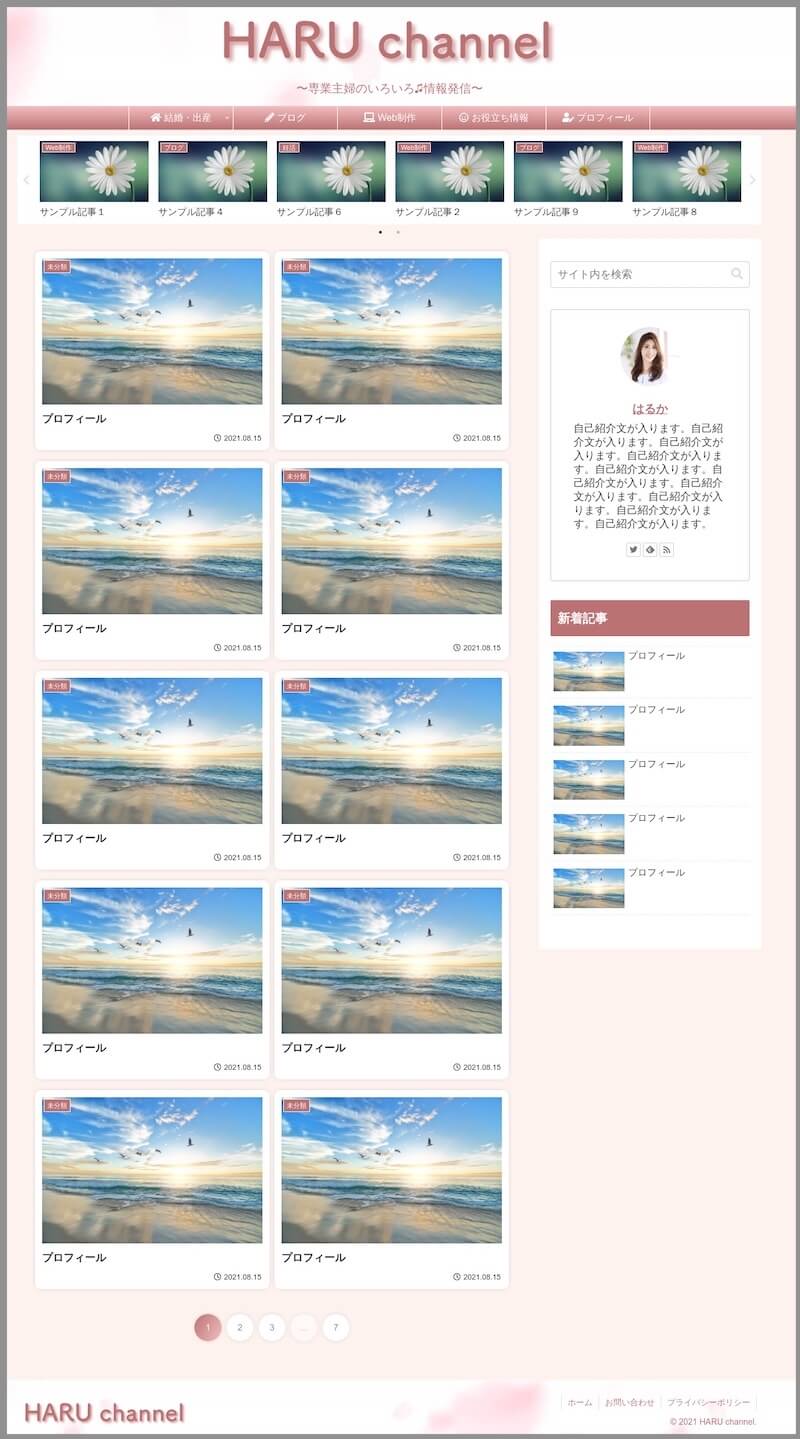
前回は、以下の状態まで進みました。

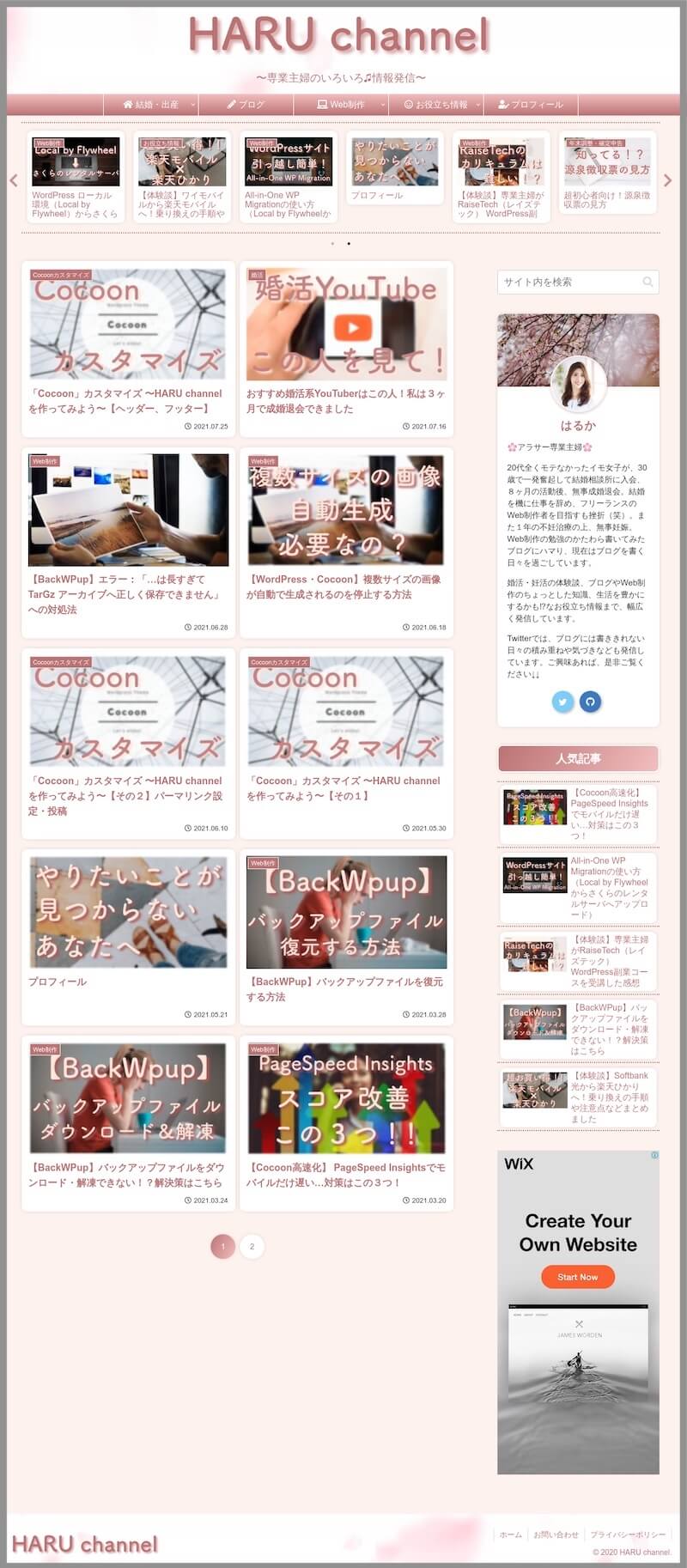
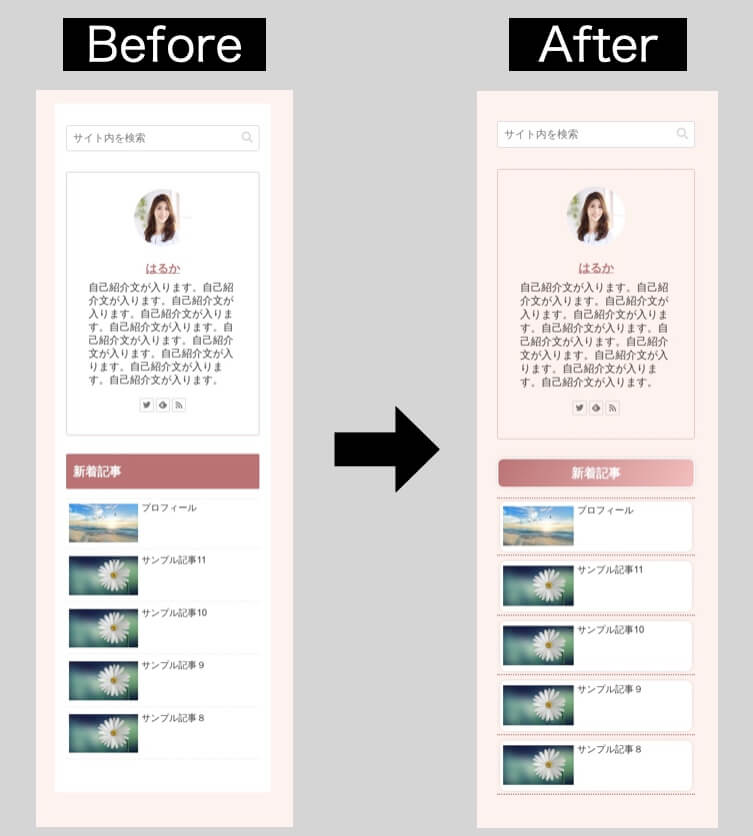
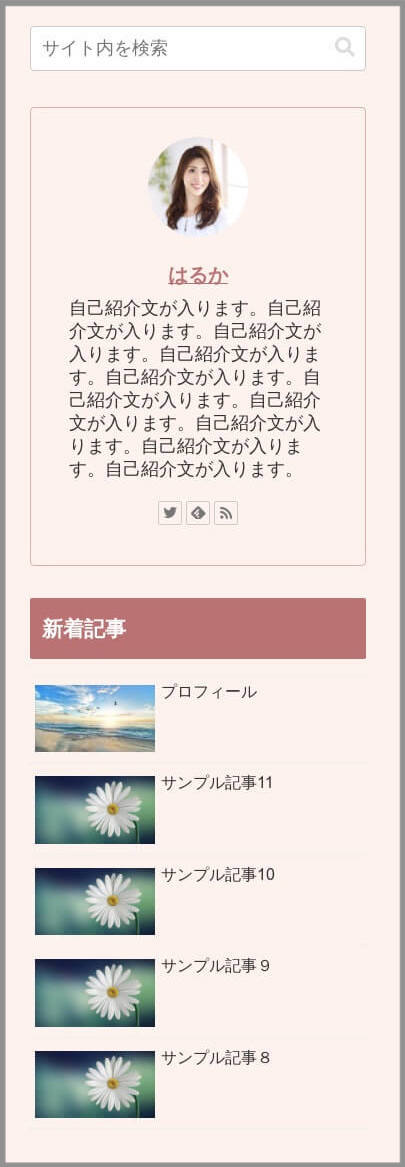
これを最終的に、以下の状態にまでカスタマイズしていきます。

今回は、
- サイドバー
のCSSのカスタマイズについて、説明していきます。
(CSSの入力箇所が分からない方は、こちらをご覧ください。)
カスタマイズ全体像
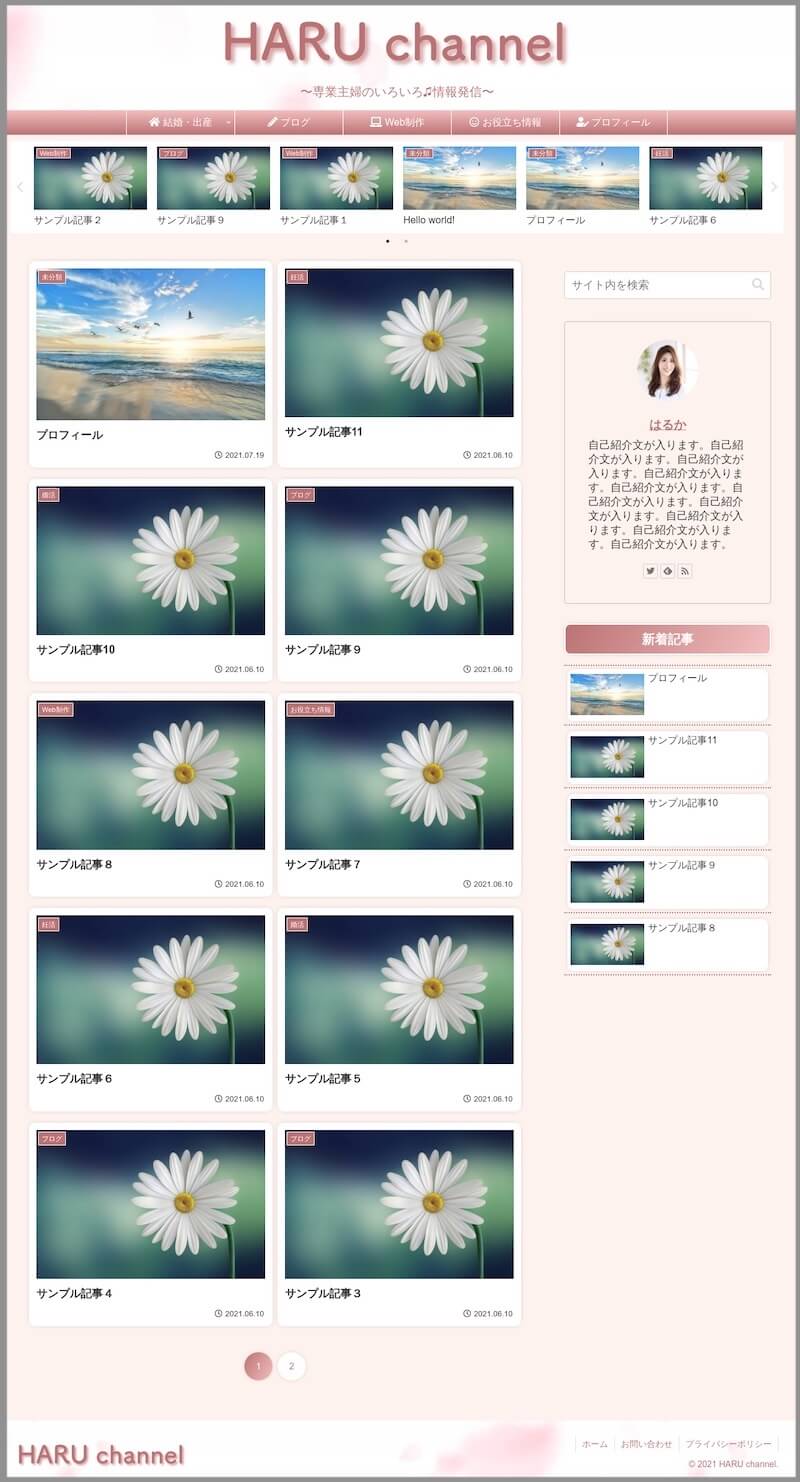
●トップページ

(プロフィールボックスの背景ごと透明になっていますが笑、ここのカスタマイズについてはまた別記事で解説しますね。)
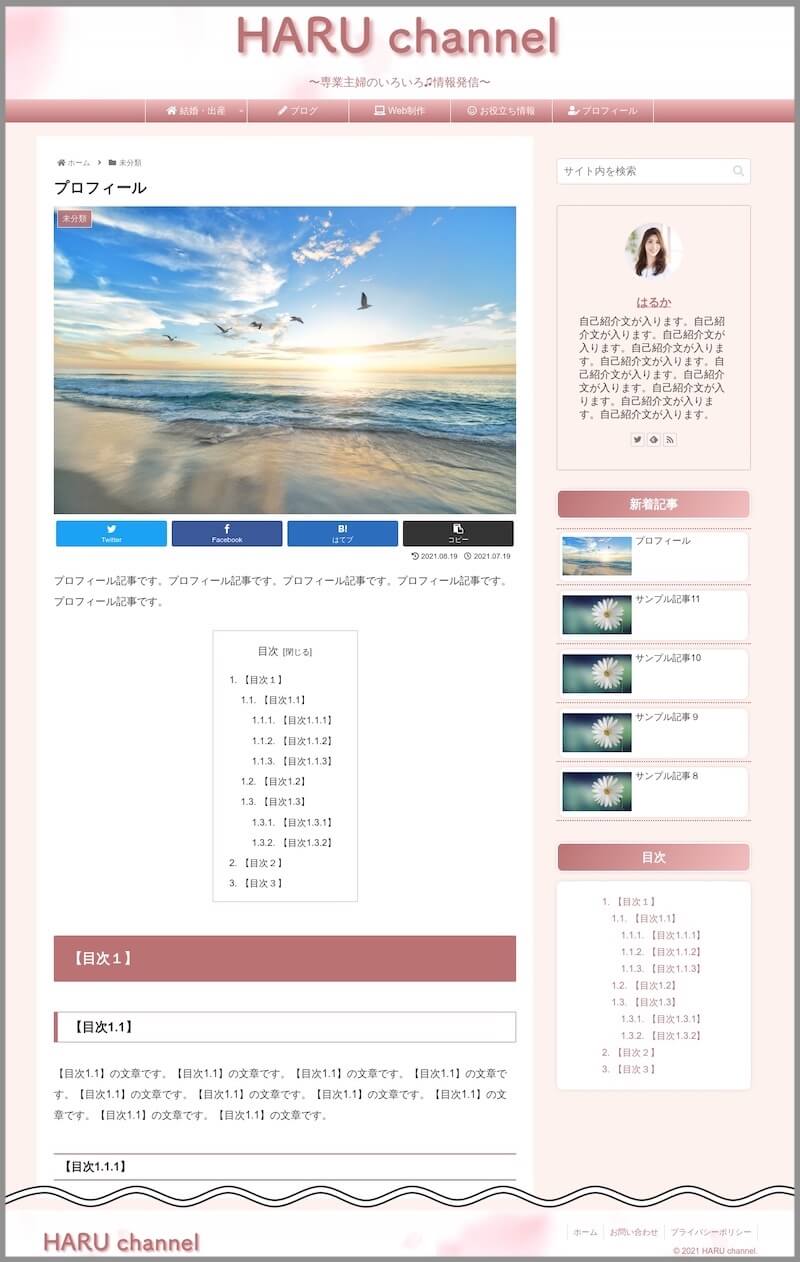
●投稿ページ

投稿ページなどでは、サイドバーの一番下に目次を表示させているので、そこもカスタマイズしています。
主な変更点は以下の通り。
- サイドバーの背景を透明に
- タイトル部分の文字を中央に、背景をグラデーションに
- 記事をカード型に、上下に水玉模様の線
- 目次一覧をカード型に、文字色の変更
CSSはこちらです↓↓
/************************************
** サイドバー
************************************/
/* 背景を透明に */
.sidebar {
background: transparent;
}
/* ↓↓タイトル部分 */
.sidebar h3 {
border-radius: 10px;
box-shadow: 0 0 10px -5px rgba(0, 0, 0, 0.5);
background: linear-gradient(120deg, #ba7373, #f2bfbf);
padding: 5px 0;
border: 2px solid white;
text-align: center;
}
/* ↑↑タイトル部分 */
/* ↓↓「新着記事」など記事一覧 */
.widget-entry-card {
border-radius: 10px;
box-shadow: 0 0 10px -5px rgba(0, 0, 0, 0.5);
background: white;
padding: 5px;
}
.border-partition a {
border-bottom: 2px dotted #ba7373;
}
.border-partition a:first-of-type {
border-top: 2px dotted #ba7373;
}
/* ↑↑「新着記事」など記事一覧 */
/* ↓↓投稿ページの目次 */
.toc-widget-box {
border-radius: 10px;
box-shadow: 0 0 10px -5px rgba(0, 0, 0, 0.5);
background: white;
padding: 5px;
color: #ba7373;
}
.toc-widget-box a {
color: #ba7373;
}
/* ↑↑投稿ページの目次 */以下、カスタマイズ方法の詳細を、上から順番に解説していきます。
背景を透明に

/* 背景を透明に */
.sidebar {
background: transparent;
}記事一覧のカスタマイズ記事の「2.1 メインカラムの背景を透明に」と同様に、カラム部分の背景を透明にします。
タイトル部分の文字を中央に、背景をグラデーションに

/* ↓↓タイトル部分 */
.sidebar h3 {
border-radius: 10px;
box-shadow: 0 0 10px -5px rgba(0, 0, 0, 0.5);
background: linear-gradient(120deg, #ba7373, #f2bfbf);
padding: 5px 0;
border: 2px solid white;
text-align: center;
}
/* ↑↑タイトル部分 */ナビゲーションメニューのカスタマイズ記事の「3.3 主項目をボタンデザインにする」とほぼ同じデザインです。
グラデーションの入り方の角度が違うくらいですね。
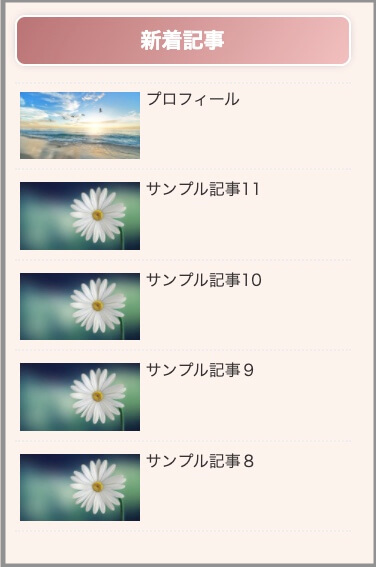
記事をカード型に、上下に水玉模様の線
記事をカード型に

/* ↓↓「新着記事」など記事一覧 */
.widget-entry-card {
border-radius: 10px;
box-shadow: 0 0 10px -5px rgba(0, 0, 0, 0.5);
background: white;
padding: 5px;
}ウィジェットの「新着記事」「人気記事」などの記事一覧の部分。
記事一覧のカスタマイズ記事の「2.2 カードの背景を白く、角を丸くして、影をつける」と同じデザインです。
上下に水玉模様の線

.border-partition a {
border-bottom: 2px dotted #ba7373;
}
.border-partition a:first-of-type {
border-top: 2px dotted #ba7373;
}
/* ↑↑「新着記事」など記事一覧 */デフォルトでも水玉模様の線は入っているのですが、色が薄いので笑、 #ba7373(サイトキーカラーと同じ色)に変更しました。
線の入れ方は、ナビゲーションメニューのカスタマイズ記事の「2.2 左右に仕切り線を入れる」とほぼ同じことをしています。
全ての記事の下側に線を入れて、最初( :first-of-type )だけ上側に線を入れることで、上下ともに水玉模様の線が入るようになりました。
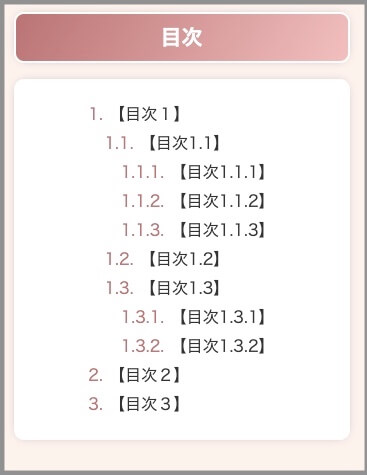
目次一覧をカード型に、文字色の変更

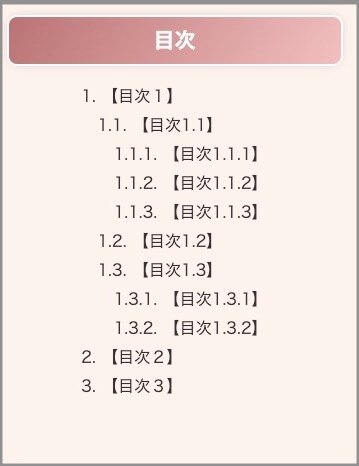
現時点で、投稿ページのサイドバーの目次一覧は、上のような画像の状態になっているかと思います。
背景が透明で、タイトル部分だけカスタマイズされた状態です。
以下のCSSを追加して、目次一覧もカスタマイズしていきます。

/* ↓↓投稿ページの目次 */
.toc-widget-box {
border-radius: 10px;
box-shadow: 0 0 10px -5px rgba(0, 0, 0, 0.5);
background: white;
padding: 5px;
color: #ba7373;
}「4.1 記事をカード型に」とほぼ同じカスタマイズです。
しかしこれだけだと、目次のリンクになる部分は文字色が変わりませんね。
リンク部分もCSSを追加します。

.toc-widget-box a {
color: #ba7373;
}
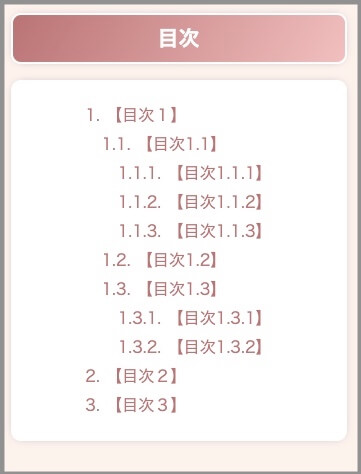
/* ↑↑投稿ページの目次 */リンク部分も色が変わり、目次一覧のカスタマイズが完成しました!
以上のカスタマイズをして、サイトは以下のような状態になりました。
●トップページ

●投稿ページ

次回は、
- プロフィールボックス
のCSSのカスタマイズ方法を解説します!
次回で、サイドバー全体のカスタマイズは完成です。



コメント