WordPressの無料テーマ「Cocoon(コクーン)」。
それを使って、私が当サイト「HARU channel」をどのようにカスタマイズしてきたのか、その過程をご紹介しています。
今回から、コーディング(CSS)を使ったカスタマイズに入っていきます。
(紹介するコードは、全てコピペして使用していただいて構いません。)
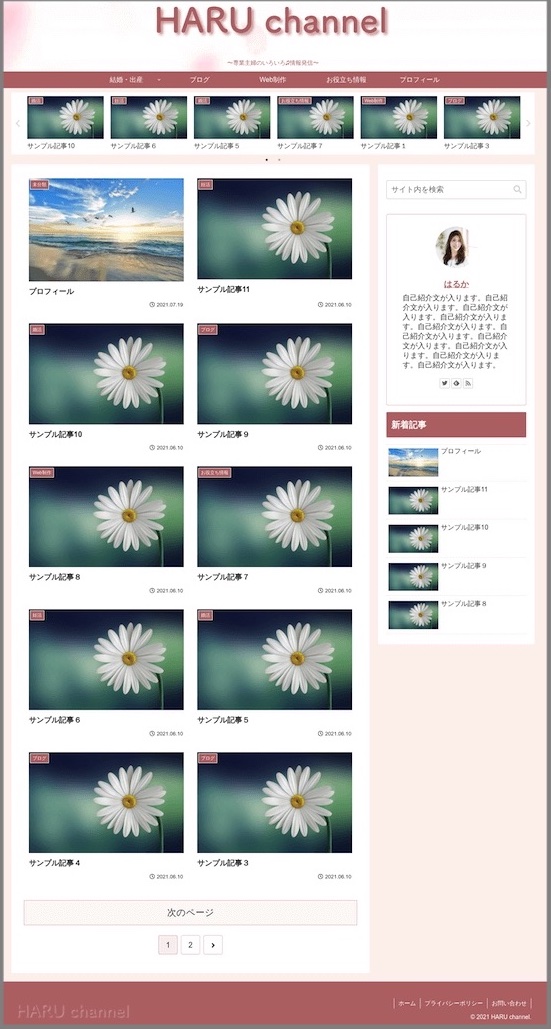
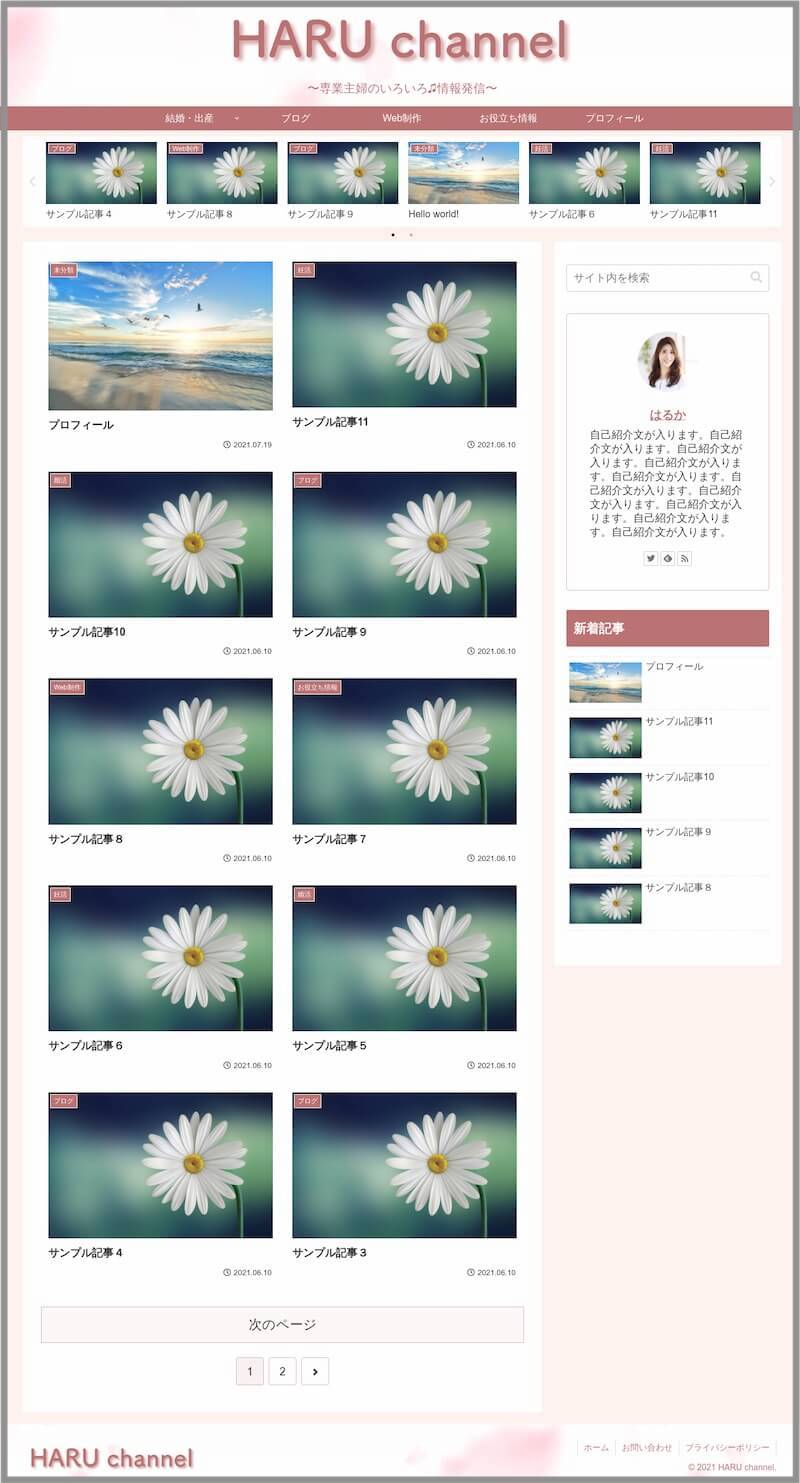
以下の画像の状態からスタートします。
管理画面で設定できる部分を、ほぼ設定した状態です。

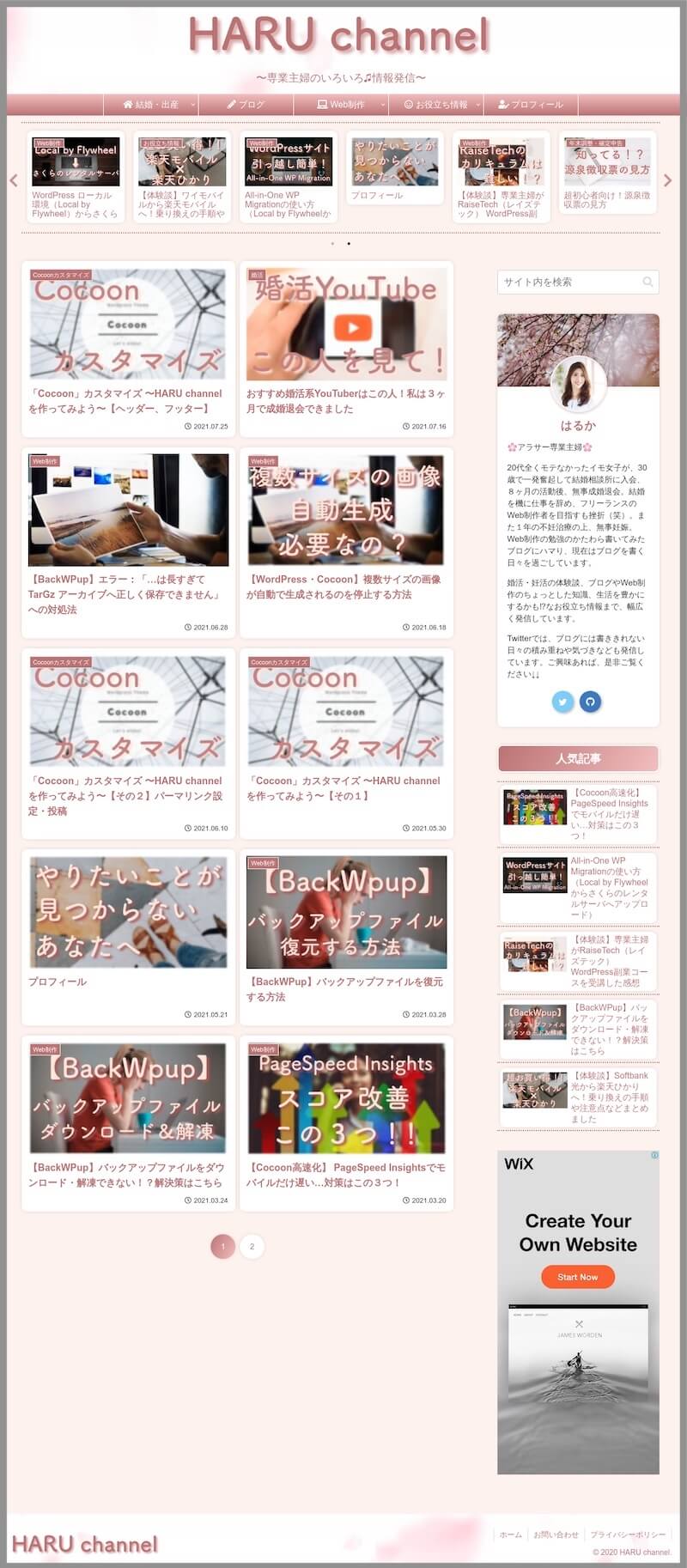
これを最終的に、以下の状態にまでカスタマイズしていきます。

今回は、
- ヘッダー
- フッター
部分のCSSのカスタマイズについて、説明していきます。
CSSの入力箇所
CSSとは何か簡単に説明すると、ウェブページのデザインやレイアウトなどの見栄えを変えていくためのコードです。
CSSについて詳しく知りたい方は、よければこちらの記事もどうぞ。
そのCSS、WordPressでどこに記入すればいいのかと言うと、

「外観→テーマエディター」をクリックします。

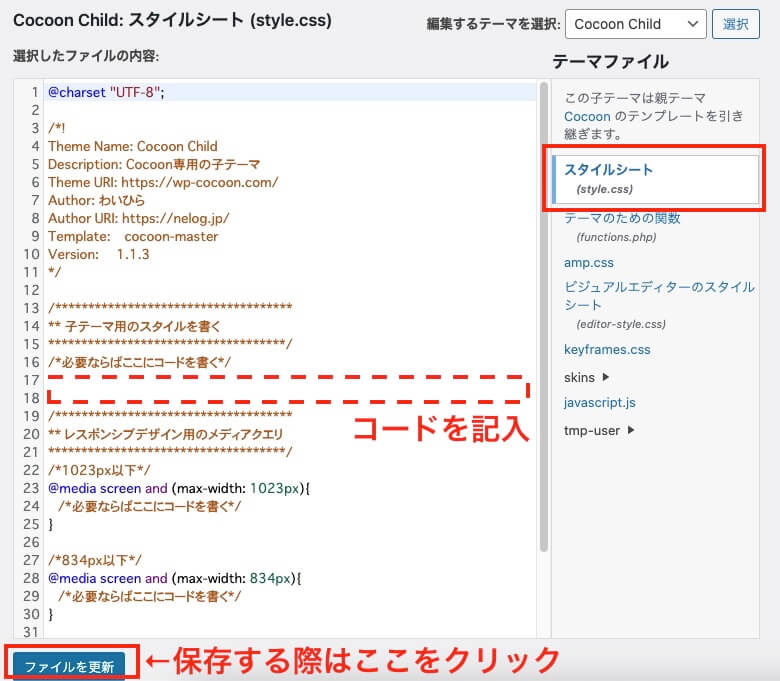
「スタイルシート(style.css)」を選択し、赤い点線で囲った箇所、もしくは一番下からコード(CSS)を記入します。
「ファイルを更新」をクリックすると、記入したCSSが反映されます。
ヘッダー

ヘッダーは、管理画面で背景画像やロゴを入れることができるので、見た目はほとんど変わりないですね。
主な変更点は以下の通り。
- ロゴ「HARU channel」を下にずらす
- キャッチフレーズの文字サイズを大きくする
CSSはこちらです↓↓
/************************************
** ヘッダー
************************************/
/* ↓↓ヘッダー ロゴの上下の余白を変更 */
.header .site-name-text img {
margin-top: 10px;
margin-bottom: -30px;
}
/* ↑↑ヘッダー ロゴの上下の余白を変更 */
/* ↓↓キャッチフレーズの文字サイズ変更 */
.tagline {
font-size: 17px;
}
@media screen and (min-width: 835px) {
.tagline {
font-size: 20px;
}
}
/* ↑↑キャッチフレーズの文字サイズ変更 */以下、カスタマイズ方法の詳細を、上から順番に解説していきます。
ロゴの上下の余白を変更

.header .site-name-text img {
margin-top: 10px;
margin-bottom: -30px;
}ロゴ「HARU channel」が少し上すぎたので、上の余白を足して、下の余白を詰めることで調整しました。
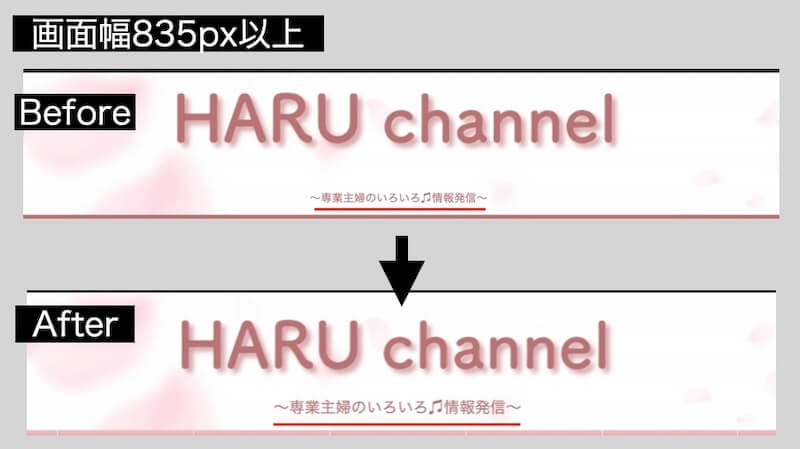
キャッチフレーズの文字サイズ変更


.tagline {
font-size: 17px;
}
@media screen and (min-width: 835px) {
.tagline {
font-size: 20px;
}
}キャッチフレーズ「〜専業主婦のいろいろ♫情報発信〜」の文字の大きさを調整しました。
デフォルトの文字の大きさは、
- 画面サイズ834pxまで(スマホ〜タブレット・PCサイズ)→12px
- 画面サイズ835px以上(PCサイズ)→14px
と小さかったので、それぞれ17pxと20pxに変更しています。
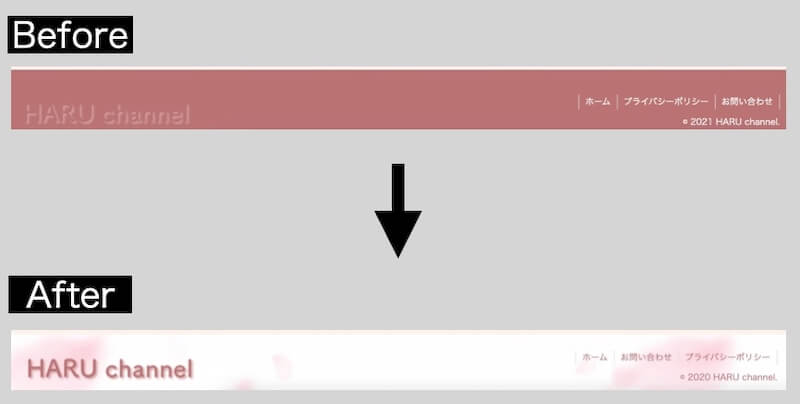
フッター

主な変更点はこちら。
- 背景にヘッダーと同じ画像を挿入
- 文字色の変更
- 上部の余白を少し狭くする
CSSはこちらです↓↓
/************************************
** フッター
************************************/
.footer {
background-image: url(images/header-footer-bg.jpg);
}
.footer-bottom {
margin-top: 10px;
}以下、カスタマイズ方法の詳細を、上から順番に解説していきます。
背景画像の設定
ヘッダーの背景画像は、管理画面上で設定できるのですが、フッターの場合はそれができません。
レンタルサーバーのファイルマネージャーや、FTPクライアントソフトなどを利用して画像をアップロードして、コーディングでその画像を背景画像として設定しています。
参考までに、レンタルサーバー(さくらのレンタルサーバ)のファイルマネージャー上での画像のアップロード方法を解説します。
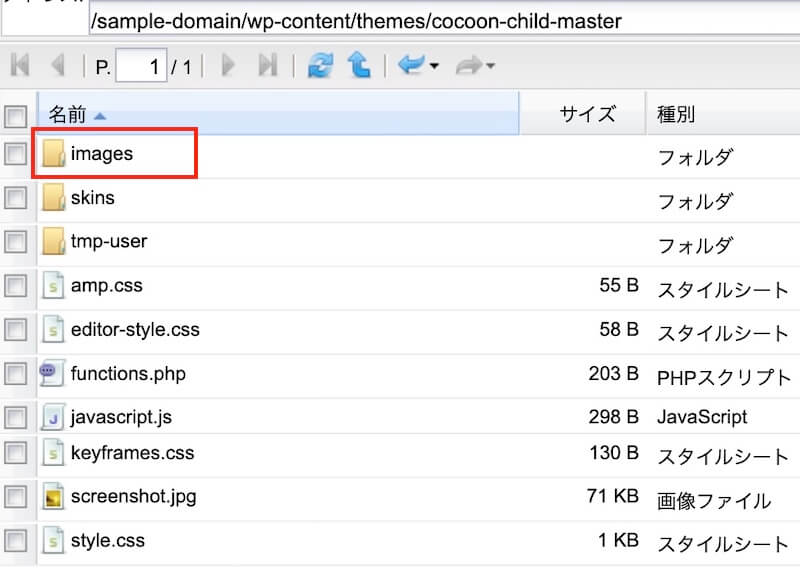
コントロールパネルにログインし、ファイルマネージャーを起動、以下のフォルダを開きます。
WordPressをインストールしているフォルダ/wp-content/themes/cocoon-child-master
(cocoonの子テーマのフォルダ)

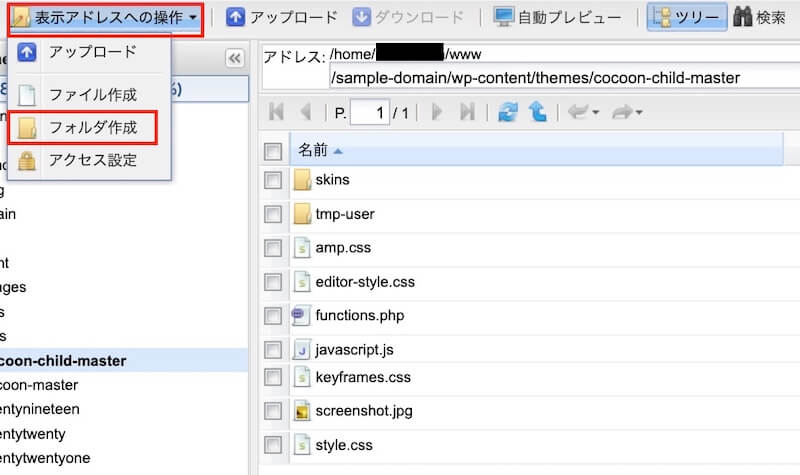
上部のバーの中の「表示アドレスへの操作→フォルダ作成」をクリックします。

任意の名前を入力し、「OK」をクリックしてフォルダを作成します。

新しくimagesフォルダが作成されました。

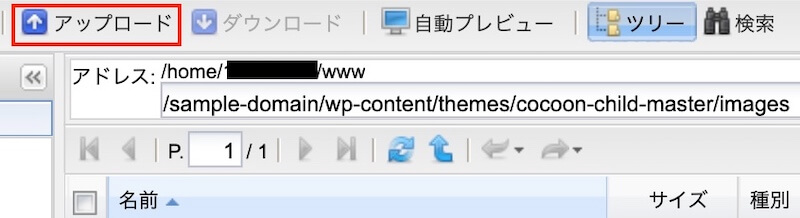
imagesフォルダを開き、「アップロード」をクリック。

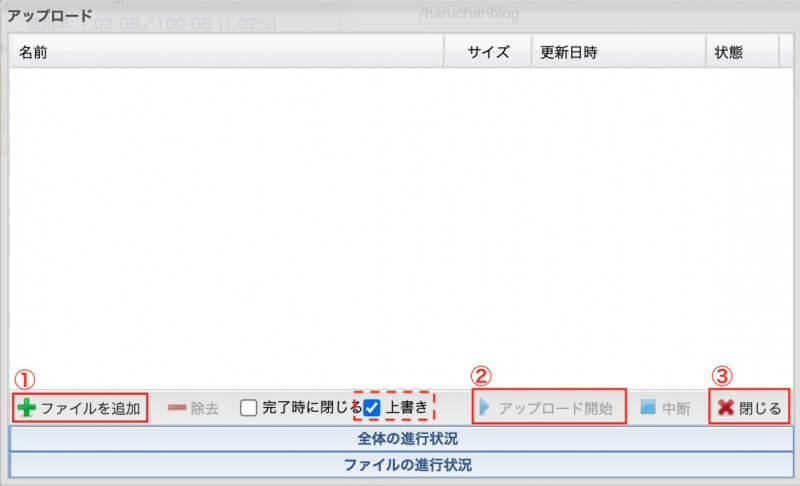
①「ファイルを追加」をクリックし、アップロードするファイルを選択(複数選択可)
②「アップロード開始」をクリック
③ アップロードが完了したら「閉じる」をクリック

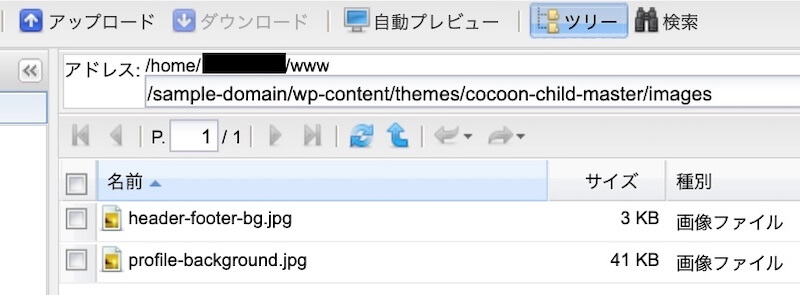
画像がアップロードされました。
.footer {
background-image: url(images/header-footer-bg.jpg);
}上記のコードで、先ほど作った「imagesフォルダ」の中の「header-footer-bg.jpg」という画像を、背景画像として設定しています。
文字色の変更
背景に白色の画像を入れたので、文字色が白だと見えにくくなってしまいます。
管理画面で、フッターの文字色を変更しておきましょう。

「Cocoon設定→フッター→フッター文字色」のところで、#ba7373(サイトキーカラーと同じ色)を入力し、「変更をまとめて保存」をクリックして、文字色を変更します。
ヘッダーとフッター

ヘッダーとフッターにあるロゴをマウスオーバー(:マウスポインタを上に乗せる)した時に、ロゴを透過させています。
(画像が荒いので分かりにくいですが…。笑 実際に当サイトで見てみてくださいね♪)
こうすることで、クリックできることがより分かりやすくなりますよね。
CSSはこちらです↓↓
/************************************
** ヘッダーとフッター
************************************/
.site-logo-image:hover {
opacity: 0.7;
}「:hover」というコードは、ボタンや画像などをマウスオーバー(スマホ画面ではタップ)した時に、どのような動きをさせるのか指定する時に使います。
非常に便利でよく使うCSSなので、皆さんも色々と使ってみてください♪
以上のカスタマイズをして、サイトは以下のような状態になりました。

フッターに画像を入れたので、少し華やかになった印象ですね。笑
次回は「ナビゲーションメニュー」のカスタマイズ方法を解説します!




コメント