
PageSpeed Insightsで測定すると、
モバイルスコアだけが何回やっても20点代…。
特にモバイルの表示速度は、SEO対策においても重要って聞くし…。
どうやってスコアを改善すればいいの?
サイトやブログを運営していると、やはり気になるのが自分のサイトの表示速度。
サイトの表示速度は、Googleが提供する「PageSpeed Insights」で測定できます。
しかし、なぜかモバイルの点数が低い…という方は多いのではないでしょうか?
Cocoonは、テーマ側(管理画面)で高速化の設定ができます。
それに加えて、これから紹介する3つの対策をすると

まで、モバイルスコアを上げることができました!
もちろん対策は調べればいくらでもありますが、意外と簡単な方法でスコア改善ができたので、
その方法をシェアしたいと思います。
何か参考になる所があれば嬉しいです。
PageSpeed Insightsで表示速度をチェック
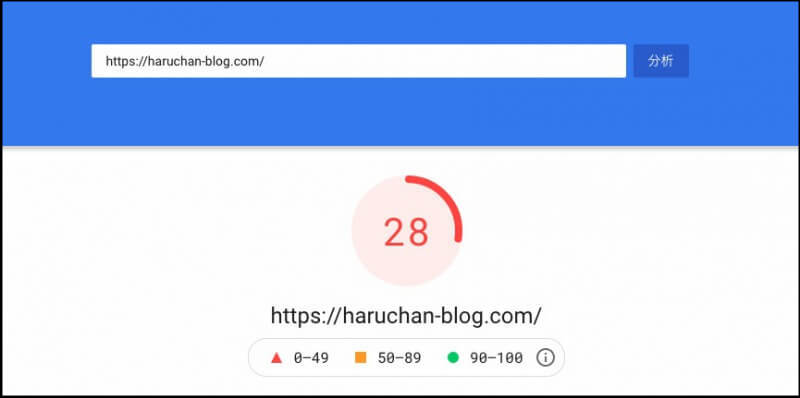
まずは、「PageSpeed Insights」にアクセスします。

ボックスにURLをコピペして「分析」を押すと、点数が出てきます。
ひ、低い…。泣
もちろん100点を取る必要はないですが、40点〜50点を下回るようであれば、何かしらの対策をした方がいいでしょう。
50点でも低くない!?と思う方もいるかもしれません。
ですが、PageSpeed Insightsの点数はどちらかと言うと、偏差値のような意味合いで捉えるものだと私は考えています。
点数の算出方法については、以下のブログが分かりやすくまとめられていました。
ご興味があればどうぞ↓↓

スコア判定後、どの項目を確認すべきかというのは、以下のブログの
(3)まずはPageSpeed Insightsで項目をチェック
という所に分かりやすくまとめられています↓↓
今回の私のスコア改善も、この記事をめちゃくちゃ参考にさせていただきました!
表示速度が早いブログが求められる理由、スコア改善方法なども分かりやすくまとめられています。
テーマ側の設定
それではここから、具体的な対策方法について説明しますね。
まずはテーマ側の設定方法から。

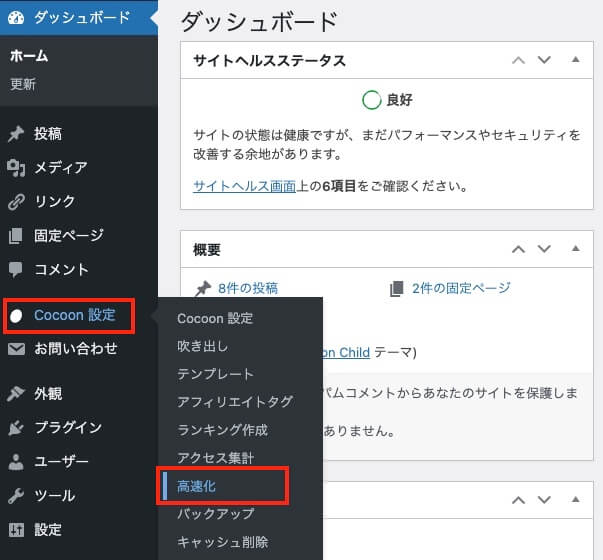
WordPress管理画面から「Cocoon設定→高速化」メニューを選択します。
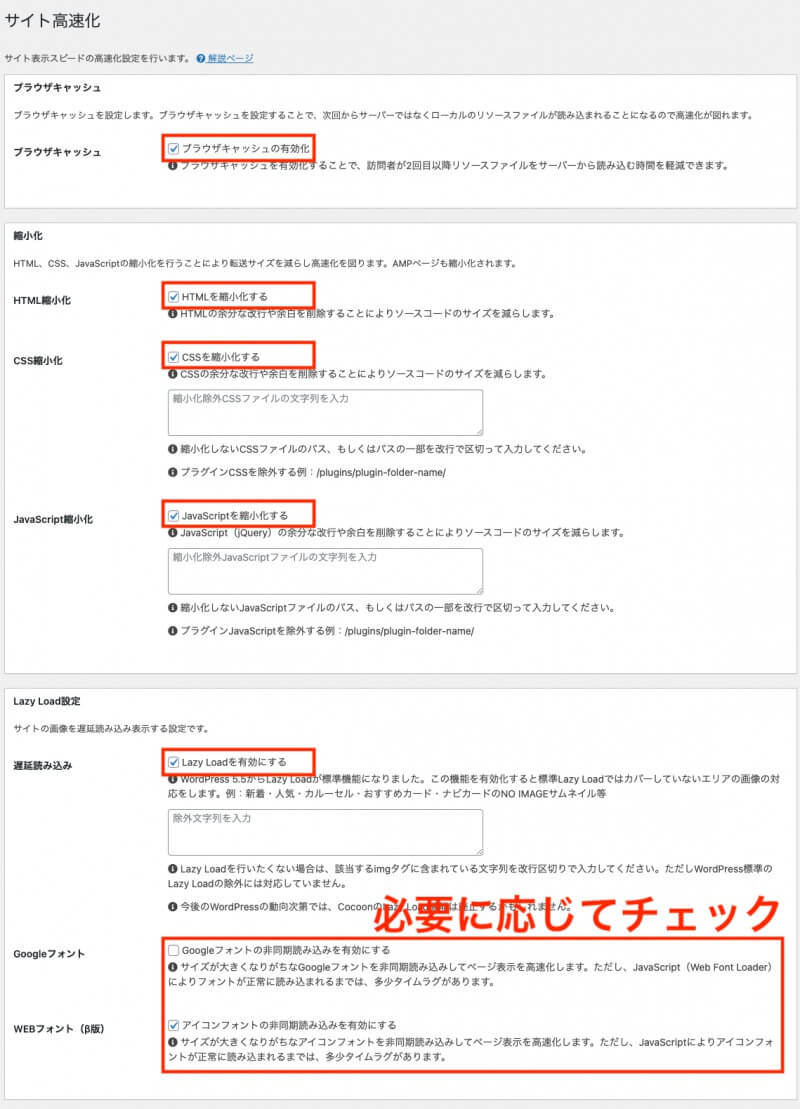
「サイト高速化」設定画面に移動しますので、以下の項目にチェックを入れます。

- ブラウザキャッシュの有効化
- HTMLを縮小化する
- CSSを縮小化する
- JavaScriptを縮小化する
- Lazy Loadを有効にする
上記5つには必ずチェックを入れましょう。
●Googleフォントの非同期読み込みを有効にする
●アイコンフォントの非同期読み込みを有効にする
上記2つに関しては、必要に応じてチェックを入れてください。
私の場合は、Font Awesomeを使用しているので、「アイコンフォントの非同期読み込みを有効にする」にチェックを入れています。
必要な項目にチェックを入れたら、「変更を保存」をクリックします。
公式サイトでも解説してくれてますので、詳しくはこちらもどうぞ↓↓

【対策その1】画像を適正サイズに
画像圧縮プラグイン「EWWW Image Optimizer」

この「EWWW Image Optimizer」というプラグインを導入することで、すでにメディアライブラリにアップロードしている画像は、全て一括して圧縮することができます。
また、新しくアップロードする画像は、アップロードする時に自動で圧縮してくれるという、大変便利なプラグインです。
1枚あたり10%前後の割合で圧縮してくれます。
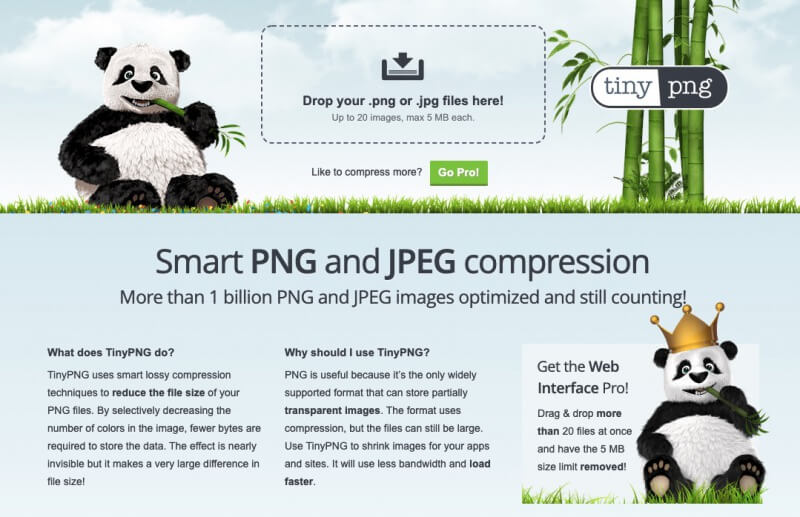
オンライン画像圧縮サイト「TinyPNG」

「TinyPNG」とは、上の画像のように、ドラッグ&ドロップするだけで画像を圧縮してくれるサイトです。
1枚あたり最大で80%ほどの割合で圧縮してくれます。
プラグインよりもかなり高い割合です。
こちらのサイトで画像を圧縮してから、WordPressにアップロードするようにしましょう。
「EWWW Image Optimizer」の設定方法・使い方、「TinyPNG」についてはこちらの記事をご覧ください↓↓

ちなみに私の場合は、もともとメディアライブラリに入っている画像も200枚くらいしかなかったので、全て「TinyPNG」で圧縮したものと差し替えました笑笑
かなり地道な作業でしたが…。笑
余力のある方は、圧縮し直したものに差し替えた方が、サイト自体はかなり軽くなります!
枚数が多すぎて差し替えできない方は、プラグインの圧縮のみで妥協しましょう笑
おまけ:私の画像サイズ調整方法
私が普段、WordPressにアップロードする画像をどのように調整してるのかをご紹介します。
- 「画像を縮小する!」で横幅800pxに縮小(記事内の画像の場合)
- 「TinyPNG」で画像を圧縮
この流れになります。

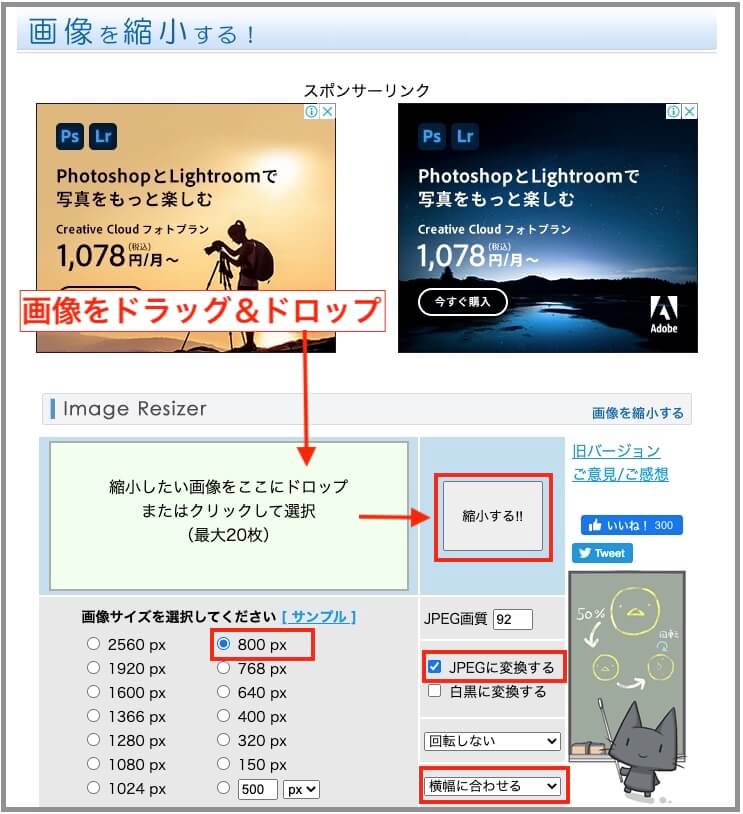
「画像を縮小する!」とは、オンライン上で画像のサイズ調整をしてくれるサイトです。
上の画像のように、画像をドラッグ&ドロップし、サイズを選択して「縮小する!」を押すと、選択したサイズに画像を調整してくれます。
無駄に大きい画像は、それだけでデータの容量も大きくなってしまうので、必要最低限の大きさにした方がいいですね。
記事内にアップロードする画像のサイズ調整の場合、私がいつも選択している項目は
- 画像サイズ…800px
- JPEGに変換する
- 横幅に合わせる
です。
「800px」「横幅に合わせる」を選択することで、画像を横幅800pxに調整できます。
ちなみに、ヘッダーやフッターの背景画像は横幅を1024pxに設定しています。
「JPEGに変換する」は、PNG形式など容量の大きい画像を変換するために、常にチェックを入れています。
画像の見た目が多少劣化することはありますが、ブログなので、画像の綺麗さにそこまでこだわる必要もないと思うので。
画像のサイズ調整が終わると、「TinyPNG」で画像を圧縮し、その画像をメディアライブラリにアップロードする、という流れになります。
【対策その2】外部要因の見直し
- SNSタイムライン(Twitter、Facebook)
- SNSフォローボタン
- 【2021/10追記】Googleアドセンス
など、外部の情報を取り込む要因を整理します。
これらの機能は非常に便利なのですが、外部情報を読み込めば読み込むほど、サイトは重たくなります。
また、WordPress側の設定ではどうしようもできない部分なので、できるだけ減らした方がいいです。

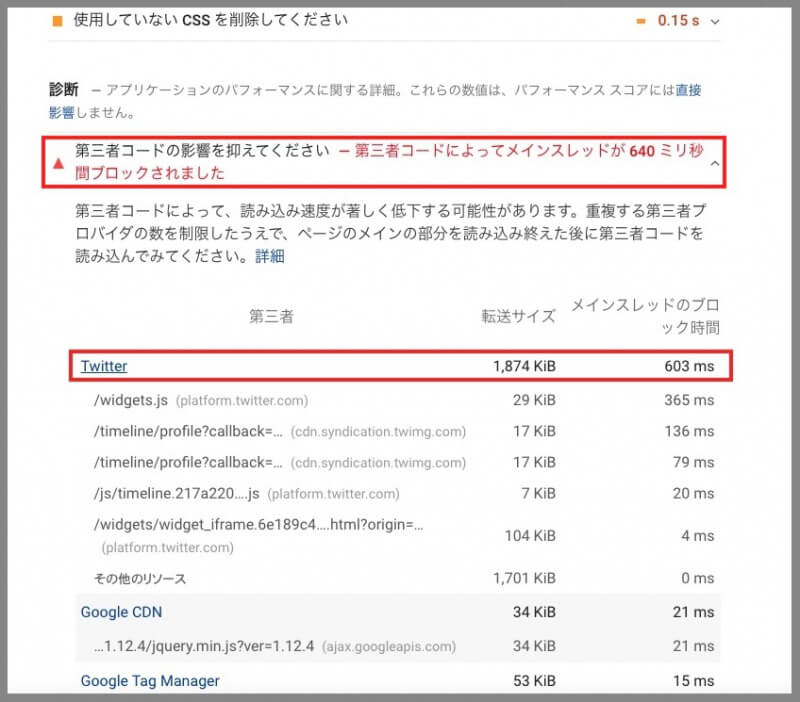
確認方法としては、診断の「第三者コードの影響を抑えてください」を見れば、負荷がかかっている外部状況が分かります。
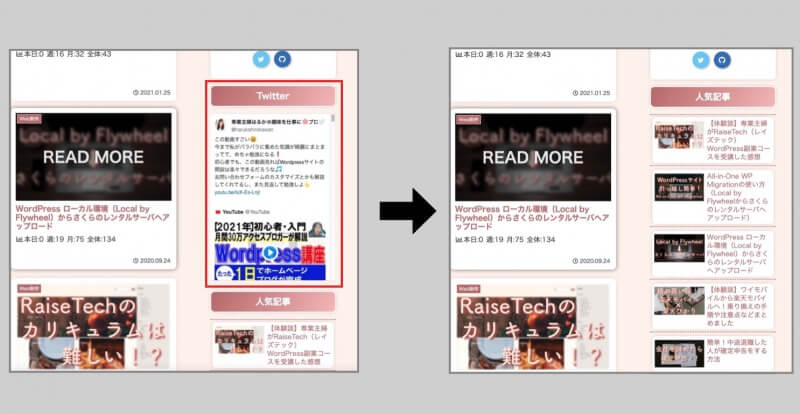
Twitterタイムラインの削除

私が今回行った高速化対策の中で、これが一番効果がありました。
点数にすると20点くらい上がったかな?という印象。
Twitterのタイムライン表示、私はとても気に入っていたのですが…。
タイムラインにアップロードしている画像などが全部取り込まれてしまい、かなり負荷をかける原因になっていたので、泣く泣く削除することに。。。笑
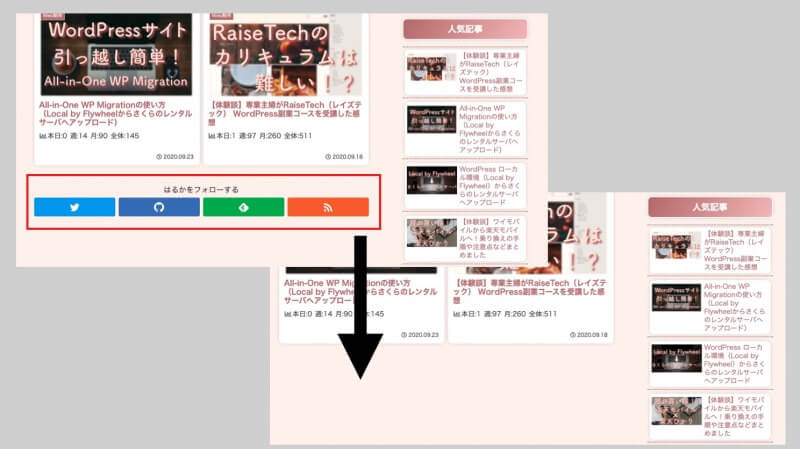
SNSフォローボタンの見直し

SNSのフォローボタンも見直すと良いです。
必要なものを厳選して、3つくらいまでに抑えるといいと思います。
ちなみに私の場合は、プロフィール欄に設置してあればそれでいいかと思ったので、ページ下部のフォローボタンは表示しないことにしました。
【2021/10追記】Googleアドセンスへの対策
この記事の執筆時点では、当サイトにはGoogleアドセンスを導入していなかったのですが、その後導入して高速化対策まで行ったので、ここに追記します。
主な対策は、
- 自動広告にしない
- 広告コードの遅延読み込み
この2つです。
具体的は方法については、別の記事にまとめていますので、よければ是非ご覧ください。
アドセンス広告の種類や設定方法なども解説していますので、アドセンス初心者の方にも読みやすい内容になっているかと思います。
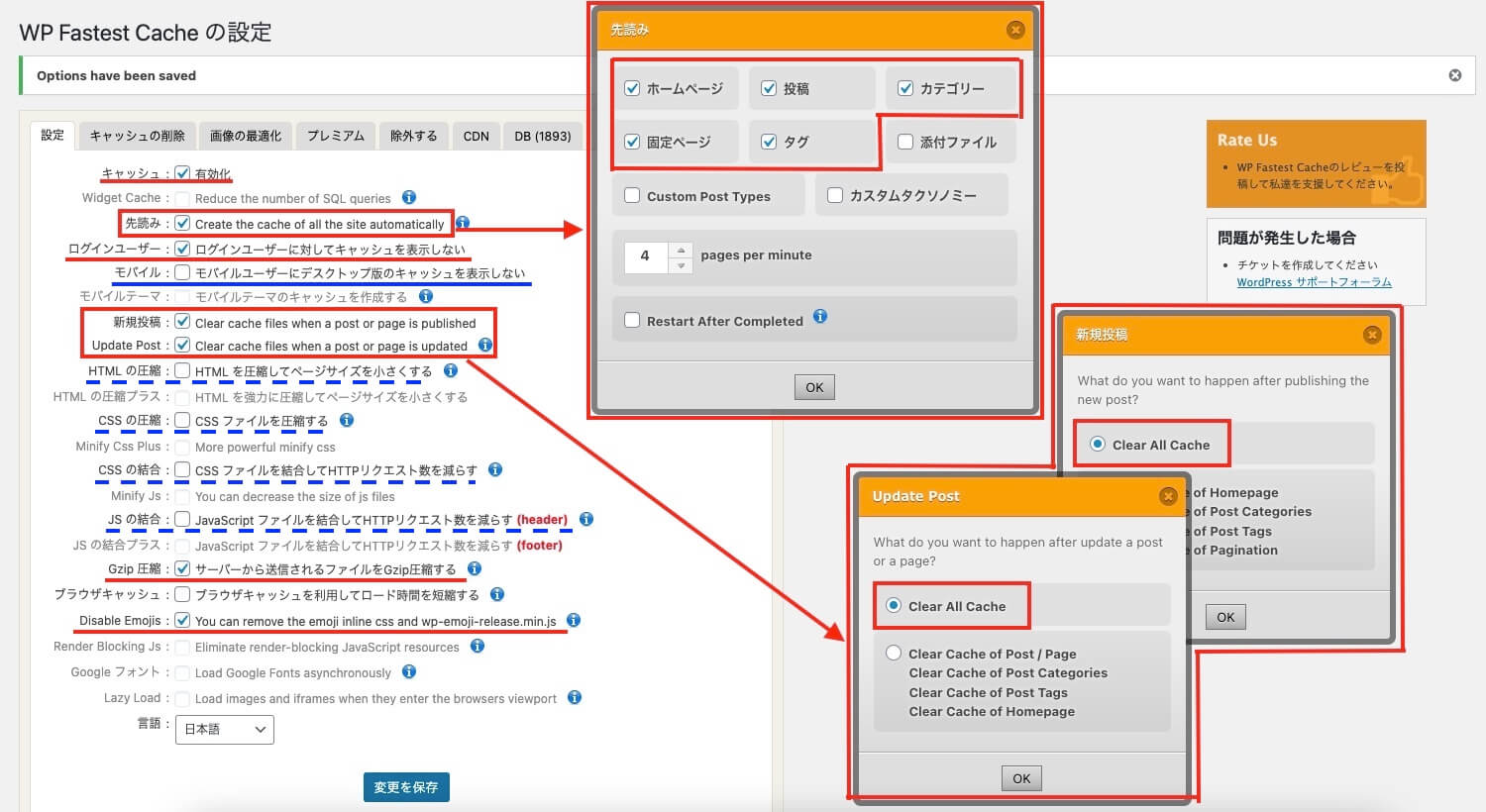
【対策その3】キャッシュプラグインの導入
「WP Fastest Cache」というプラグインを導入しました。
キャッシュプラグインには色々な種類がありますが、これは設定方法もシンプルで、オススメしている人も多いです。
設定方法などに関しては、以下の記事に分かりやすくまとめられています↓↓

ちなみに、私の設定画面はこちらです↓↓

(見にくくて申し訳ないです…。笑)
私がチェックを入れている項目は、上から順に以下の項目です。
- キャッシュ
- 先読み
- ログインユーザー
- 新規投稿
- Update Post
- Gzip圧縮
- Disable Emojis
チェックしていない項目に関して、補足で説明しますね。
● モバイルユーザーにデスクトップ版のキャッシュを表示しない
に関しては、チェックを外しておくことで、サイトの表示スピードが早くなります。
しかし、このチェックを外すことで不具合が発生することもあるようです。
「変更を保存」した後に、不具合が発生していないか、ご自身で確認するようにしましょう。
● HTMLの圧縮
● CSSの圧縮
● CSSの結合
● JSの結合
これらの項目に関しては、テーマ側に似たような設定があるので、今回はチェックを外しておきます。
他の圧縮系のプラグインや、テーマ側の設定を利用している場合、機能がバッティングすると不具合が発生することがあるようです。
スコア改善は意外と簡単!
ここまで読んで頂き、ありがとうございました。
「記事を書くだけでも大変なのに、表示速度まで気にしてられるかー!」
という気持ちが正直なところだとは思います。笑
しかし、ちょっとした一手間を加えるだけで、サイトの表示速度は改善できる!
ということがお分かりいただけたのではないでしょうか?
つい後回しにしてしまいがちですが、画像の圧縮など、早いうちからしておいた方が後々楽になること間違いありません。
できることから始めていきましょう♪






コメント