
カリキュラムの難易度は?未経験者でもついていける?

どのくらいのスキルが身につくの?

案件の獲得方法は?転職支援はあるの?
受講を検討されている方が知りたいことは様々。
実際にカリキュラムを受けた人の生の意見が気になりますよね。
初めまして。
専業主婦のはるかと申します。
2020/05〜2020/08まで、RaiseTechのWordPress副業コースを受講しました。
「最初からこれが分かっていたら、学習をもっとスムーズに進めることができただろうな…」
と思ったことや、
「それ最初にもうちょっと詳しく説明して欲しかった…」
と思ったことなど、
カリキュラムを修了した今だからこそ、私に伝えられることがあるんじゃないかな?と思ったので、この記事を書きました。
受講を検討されている方にとって、少しでも参考になれば嬉しいです。
長くなりますが、最後まで読んでいただけると幸いです。
それではまいります。
はじめに:なぜRaiseTechを選んだの?
私はもともと銀行の事務職でしたが、
「この仕事、将来的にはAIにモロ取って代わられる仕事だよな…」
「銀行員でいられなくなったら、他の会社に転職できるスキルなんてないよ…」
と、不安を抱えていました。

そういった思いからビジネス系Youtuberの動画をよく見るようになり、特にプログラミングの情報発信をしているやまもとりゅうけん さん、マナブ さん、マコなり社長などの動画を見ていました。
見ていくうちに、
「これからはスキルを身につけて、個人で稼ぐ力を付けることが必要だよな…」
「会社に依存せず、フリーランスとして働けるようになりたい!」
という思いが強くなり、2020/03 に会社を辞めました。
会社を辞めたはいいものの、今後のキャリアの積み上げ方など何も方向性は決まっておらず、独学でプログラミングを少しずつ勉強していました。
Twitterなどで情報収集するうちに、
「未経験者が、手っ取り早くスキルを身につけて在宅ワークをしたりフリーランスになりやすいのはWebサイト制作(ホームページ制作)です」
という情報をいくつか見つけ、
「それならまずはWebサイト制作ができるようになろう!」
という考えになりました。
スキルを身につけるにはスクールに行くのが手っ取り早いよな、とは思っていたので、どのスクールに行こうか色々探していた所、Youtubeで、やまもとりゅうけん さんとRaiseTech代表のエナミコウジ さんとの対談動画を見つけ、その中でWordPress副業コースのことが紹介されていました。
「WordPressだとプログラミングをガッツリ学ばずとも、プログラミングの基本的な知識とシステムの操作方法をある程度分かっていればOK」
「WordPressという特定の技術だけでも案件のニーズは十分にあります」
「主婦や学生でも副業として稼ぐことができます」
私にとって夢のような言葉がいくつも耳に入ってきました。
あとは、単純に代表のエナミコウジ さんのめちゃくちゃ明るいお人柄に惹かれました。笑
やはり主婦である以上、家庭を第一にしたいし、プログラマーとして転職して、バリバリに働きたいとまでは思っていなかったので、
「WordPressって今の私にぴったりなんじゃない!?」
という思いがどんどん膨らんでいきました。

公式サイトもチェックして、
「現役のエンジニアに、みっちりサポートして教えてもらえるのね…」
「ホームページを作るのに必要なスキルセットは全部入ってるっぽいし、期間もそれほど長くないし、価格も他のスクールに比べて安い…」
とにかく早くフリーランスになりたいと思っていたその時の私には、うってつけのカリキュラムだったので、これだ!と思い、受講することに決めました。
なんとなくのイメージと夢だけで入った私は、後にめちゃめちゃ心折れることになります。。。笑
未経験者がRaiseTechのレベルの高いカリキュラムを最大限に活用する方法
結論から言うと、
- まずは自分でやってみる
- 分からないところは積極的に質問する
以上です。
「え、当たり前のことじゃないの?」と言う声が聞こえてきそうですが、その通りです。笑
しかし、この当たり前を継続することがいかに難しいか。
私はそれをこのカリキュラムを通して痛感しましたし、質問することすらできすに挫折する人をたくさん見てきました。
まずは自分でやってみる、とは

最初に、RaiseTechの授業について説明すると、教科書に沿って先生が教え、生徒は課題をこなし、授業で答え合わせをするといった、皆さんが今まで受けてきたような学校の授業とは全く違います。
RaiseTechの講師陣は、教えることを専門にしている人達ではなく、現役バリバリのエンジニアが副業として講師をしています。
そして、現場で働くことを想定し、業務としての学習を意識してカリキュラムを組んでいるため、難易度は必然的に高くなります。
学校の数学の授業で例えるなら、まずは授業で公式とその使い方を習いますが、RaiseTechの授業はその公式すらもまずは自分で見つけてみよう、と言われている感覚に近いです。
もっとも、これはRaiseTechの授業が、と言うよりかはプログラミングスクール全般に言えることです。
(それが分かったのはRaiseTechを卒業して、外の世界を知ってからだったのですが…。笑)
RaiseTechでは最初の授業から課題が与えられますが、もちろん初めはほぼノーヒントです。
しかし、いくら他のスクールより安いからと言って、20万そこそこの金額を払ってるわけなので、1から丁寧に教えてもらえるものだと思っていた私には衝撃でした。
正直、入るスクールを間違えたと思いましたし笑、トライアル期間中に辞めようかどうかめちゃくちゃ悩みました。
でも最初から諦めるなんてかっこ悪い、と妙な負けず嫌いが発動して、結局そのまま続けることになり…最初の1ヶ月くらいはぶっちゃけ、かなり辛かったです。
自分で課題を進めていくと、やり方が分からなくなったり、エラーに出くわしたり、ということが必ずあります。
そこで、まず自分で解決するにはどのようにするのかと言うと、Googleの検索を使い倒しましょう。
初心者でも経験者でも、いかにググるかと言うのは大事で、経験者ほど的確なキーワードで検索して答えにたどり着くのが早いです。
そうやって調べても説明の意味すら理解できない、という場合は、圧倒的に基礎が不足していますので、
のところに詳しくは纏めていますが、まずは基礎を固めましょう。
課題の進捗は当然遅れてしまいますが、基礎を固めた方が後々絶対に役に立ちますし、課題の進みも最終的には早くなります。
分からないところは積極的に質問する
授業中に質問

自分で調べても分からなければ、講師に積極的に質問してください。
一番は、授業に参加して、質疑応答の時間に声を出して質問することです。
RaiseTechの授業のシステムを説明すると、授業は週1回、zoomを使いオンラインのライブ形式で行われます。
授業は録画され、講義終了後はいつでも閲覧可能です。
ですが先程も言った通り、RaiseTechの授業は学校の授業とは違い、授業自体が教材となる要素はあまりありません(すいません笑)。
あくまで自分が学習してきたことを確認・復習し、そこから更に深く学ぶためのもの、と捉えておいた方がいいです。
なので授業の録画だけを見ていても意味はありません。

そしてRaiseTechの一番の醍醐味は、授業の質疑応答の時間なのです。
理由は3つあります。
1、フィードバックがリアルタイムでもらえる
もちろんチャットサポートの質問もありますが、回答がすぐにもらえるとは限りません。
また文章だと、しっかり書かないと自分の意図がうまく伝わらず、見当違いの回答が返ってくることもあります。
会話だと、自分と相手の認識のズレもその場ですぐに修正できます。
2、コミュニケーションの練習になる
これから仕事をする上で、お客さんと交渉したり、チームのメンバーと打ち合わせをしたり、直接話してコミュニケーションを取る場面は必ず出てきます。
人と話す練習をするには、人と話す以外方法はありません。
声を出して質問することは、自分の考えなどを相手に分かりやすく伝え、また相手の持っている情報を引き出す練習にもなります。
3、講師と仲良くなって、色々なことを教えてもらいやすくなる
人は声を出して会話する方が、チャットだけで会話するより絶対に親近感を持ってもらえますよね。
そうするうちに、講師がちょっとした雑談を挟んでくれたり、本音をポロッと言ってくれたり、思いもよらない情報を言ってくれたりして、授業がより有意義なものとなること間違いなしです。

では、予習をバッチリしていないと授業に参加する意味はないのでしょうか?
そんなことはありません。
授業の質疑応答では、何を質問してもいいです。
以前の授業のことでも、自分が学習する上での悩みでも、今後のキャリアのことでも。
私は受講して1ヶ月経った頃、授業の内容もいよいよ理解できなくなって、課題も全く進められなくなりました。
そして周りを見れば、私より圧倒的に課題を進めていたり、案件獲得に向けて動き出している人もいて、そんな人達を見るのも嫌になっていました。
でも、周りと交流して情報収集するのも大事だし、
とはいえ自分の勉強もろくにできていないのに、周りを見る余裕なんてないし…😭😭
「私はどうしてこんなに成長が遅いんだろう…」
と、自暴自棄になりかけて、どうしたらいいのかを授業で講師に質問をしました。
そしたら、
「今のあなたは周りに影響されすぎてるから、そんな時は周りを見なくてもいい。
圧倒的な基礎を身に付けるために、1人でひたすら黙々学習した方がいい時期もあります。
1人で学習して、「ここまでできるようになろう」という目標を立てて、
それができてから周りとの交流をした方が、結果的に精神も安定するし、
課題の進みも最終的に良くなりますよ。」
と言ってくれました。
これ聞いた瞬間、パソコンの前で感動してめっちゃ泣きそうになってたんですよね。😂
話ちょろっと聞いただけで、ここまで1人1人に合ったアドバイスできる人いる⁉︎
と思ってました。
講師の、誰1人挫折させたくないいう強い気持ちも伝わってきましたし、
その時の講師のアドバイスのおかげで、挫折することなく最後までカリキュラムをやり遂げることができました。
直接会話することで、感情も伝わりやすく、授業で質問することを続けてきて本当によかったと思ってます。
チャットサポートで質問

そして授業以外では、チャットサポートで質問しましょう。
文章で質問することは意外と難しいです。
自分がどこで詰まっていて、問題の箇所はどういう状態で、今まで自分がどのような解決策を取ってきたのかをしっかり整理して文章に書き起こすことは、慣れないうちは相当な時間がかかりますが、何度も繰り返すことで、サクサクできるようになってきます。
チャットを使いこなしてコミュニケーションを取ることも、IT業界では必須のスキルです。
そもそも質問すること自体が立派なアウトプットですし、講師も生徒の質問内容から生徒のレベル感を判断し、それに合わせた回答を提示しています。
講師は生徒がどこで悩んでいるのかを知りたいと思っていますが、それを伝えるには質問するしかありません。
くどいようですが、講師は、自分から手取り足取り教えてくれるわけではありません。
講師の持つ引き出しをいかに引き出すかも、自分の質問力次第なのです。
質問力を上げるには、自分が質問する経験を積み重ねるしかありません。
そうするうちに、どうアウトプットすれば適切な回答を得られるのかが分かるようになります。
たとえ授業がいまいち理解できていなかったり、課題の進捗が周りより遅れていたとしても、気にしないでください。
自分のペースで進んでいけばいいのです。
分からないまま質問もすることができずに、止まってしまう状態が一番辛いと思います。
私もそんな状態になりましたし、恐らくその状態になってチャットで質問することもできず、授業に参加することもできず、フェードアウトしていった人は多いですが、本当にもったいないです。

講師はどんな質問にも答えてくれます。
私も、スキル的なことだけでなく、学習する上でのモチベーションの上げ方や今後のキャリアの積み上げ方などたくさん相談しました。
それを継続することで後々伸びる瞬間が絶対にきます。
これは卒業してから知ったことですが、
他のスクールだと
「カリキュラムのこと以外は聞かないでください」
なんて普通に言われることがあるみたいです。
(もちろん、教える側のレベル感によるものだとは思いますが…。)
しかも卒業した後も、授業こそありませんがチャットサポートで何を質問してもOKですし、
講師・メンターだけでなく、周りの生徒も何かと質問を拾い上げてアドバイスしてくれます。
本当に、恵まれた環境だと思いますよ。
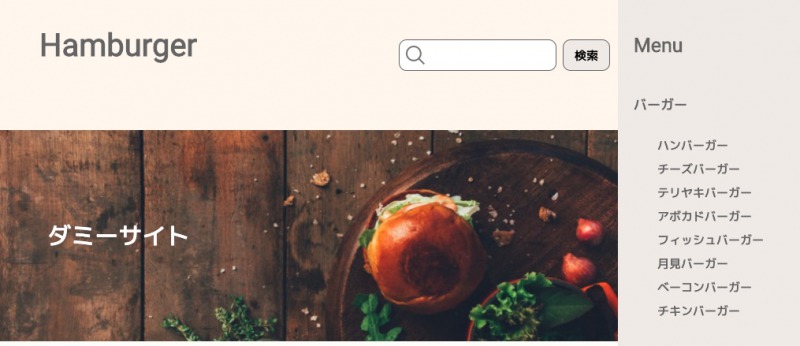
自力でWebサイト(ホームページ)を作成できるスキルとは
このWebサイトは、WordPress副業コースの最終課題です。
講師からデザインデータを渡され、1からコードを書いて作成しました。
「なんだか作るの難しそう…」と思ったあなた。
心配はいりません。
先ほど説明したように、
●まずは自分でやってみる
●分からない所は積極的に質問する
これを繰り返してRaiseTechでしっかり学べば、必ずできるようになります。
ここでは使われているスキルの一部を紹介します。
どれもWebサイトを作る上で、欠かせないスキルであり、カリキュラムを通してどのようなスキルを学ぶことができるのか、参考になりましたら幸いです。
課題のWebサイトで使われているスキル
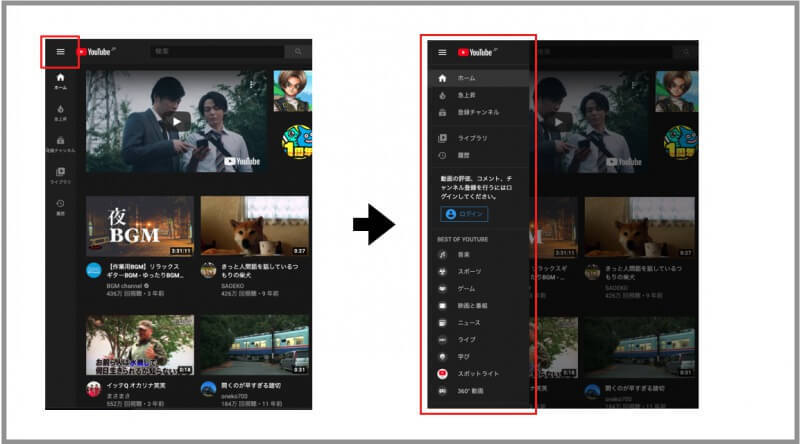
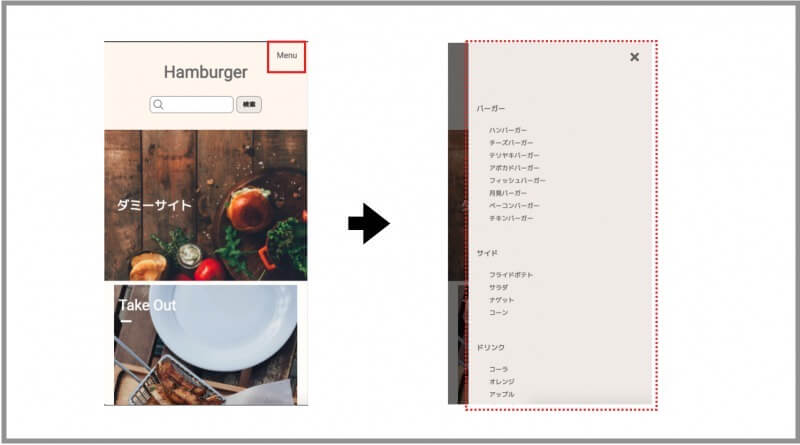
1、ハンバーガーメニュー
皆さんは、Webサイトで下の画像のような三本線のボタンをよく見かけませんか?

クリックしてナビゲーションメニューを表示させるこのボタンを「ハンバーガーメニュー」と言います。
三本の線がハンバーガーに見える事からこう呼ばれるそうです。
(私にはハンバーガーには見えないですが…笑)
課題のWebサイトでは、スマートフォン・タブレットサイズの画面で、ページ右上の「Menu」ボタンを押すと、サイドバーがスライドして出てくる部分がその「ハンバーガーメニュー」にあたります。

見た目は違えど、使われている技術は同じです。
これには、サイトに動き(アニメーション効果)をつけるjQueryという言語を使っています。
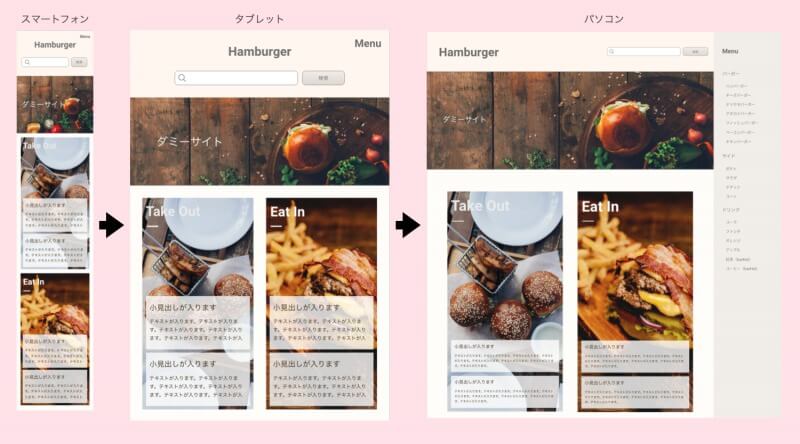
(2)レスポンシブ対応
皆さんが普段見ているWebサイトは、スマートフォン、タブレット、パソコンで、見え方が違っていますよね?
実は、画面サイズが変わるごとにレイアウトが変わるように、コーディングしています。

3、WordPressでどんなことができる?
もちろんですが、このWebサイトはWordPressで作っています。
WordPressでどんなことができるか、その一部をご紹介しますね。
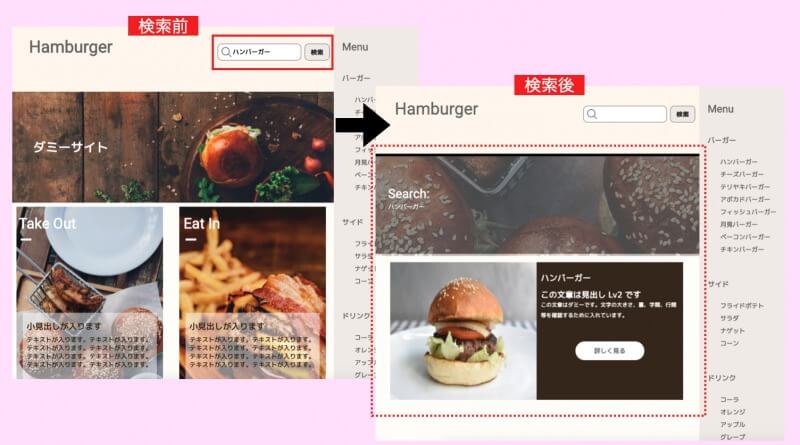
(1)サイト内検索

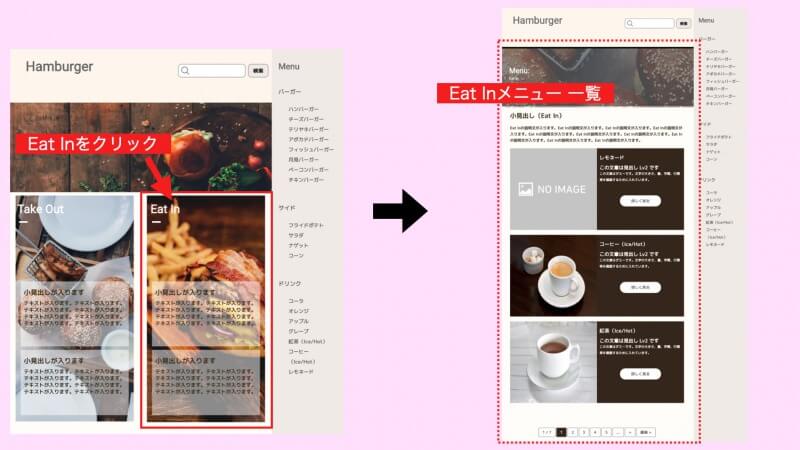
(2)商品一覧ページの表示

(3)商品個別ページの表示

他にもできることはたくさんあります。
カリキュラムを通して学んでいくうちに、できることも増えていくし、
ここはどうしよう、あれはどう作ろう、と考えながらWebサイトを作るのは本当に楽しいですよ♪
チーム開発に必要なスキル
また、WordPress副業コースのカリキュラムでは、個人でWebサイトを作るだけでなく、チーム開発に必要なスキルも学ぶことができます。
それは、
- Git
- GitHub
- FLOCSS
です。
まるで呪文のような言葉ですね。笑
今の時点では分からなくても、なんの問題もありません。
RaiseTechでしっかり学べば、これらのスキルも使いこなせるようになります。
詳しく説明すると結構難しいので、ざっくり言うと、
- Git、GitHub…複数人で1つのWebサイトを作るときに使うと、同時並行で作業ができたりするとても便利なツール
- FLOCSS…コーディングのルール
といった感じです。
そしてこれらを教えているスクールはRaiseTech以外ありません(多分w)。
もちろん、このようなチーム開発に必要なスキルを学ばなくても、Webサイトを作ることはできます。
しかし学ぶことで、獲得できる案件や転職の幅は確実に広がります。
ちなみに、個人でWebサイトを作るときでも、これらのスキルを使うとかなり便利ですよ♪
具体的な案件紹介はなく、あくまでサポート的な立ち位置
カリキュラムを受講する前は、
「スクールに入ると、求人情報も紹介してくれてそこから応募もできるのかな?」
と思っていましたが、そういったサポートは一切ありません。笑
案件獲得、就職・転職活動は基本的に自分でやります。
Web制作会社に就職する、クラウドソーシング等を使いでネット上で案件を獲得する、知人から頼まれてWebサイトを作る、など…。
ちなみにブログも、案件獲得の1つのツールとして使うことができます。
WordPress副業コース講師のYATさん(@yat8823jp)も、ブログを書くことで案件獲得につなげていったそうです。
ブログを書き、自分の記事をより多くの人が見てくれるようにマーケティングする。
そこからお仕事の話が来たり、エンジニア同士の繋がりができるようになっていったそうです。

案件獲得や就活の方法は1つではなく、人それぞれに合ったやり方があります。
まずは自分がこれだと思うやり方でやってみて、分からないことがあれば、講師陣は何でも答えてくれますし、周りの生徒もたくさんアドバイスをしてくれます。
授業やチャットサポートなどでたくさん質問してください。
最後に:未経験者におすすめの基礎固めの教材
RaiseTechのカリキュラムはレベルが高く、講師陣も素晴らしい方ばかりなので、このカリキュラムを乗り越えれば圧倒的なスキルとメンタルが身につくことは間違いありません。
しかし、それを乗り越えるハードルが高く、挫折する人が多いのも事実。
そこで少しでも学習をスムーズに進められるよう、未経験者が事前に学習した方がいいと私が思う教材をご紹介します。
私はカリキュラム1ヶ月目で基礎固めの教材を徹底的にやったことで後が楽になりましたし、他の生徒さん達も色々な基礎教材を学習していました。
ですが、カリキュラムと同時並行で進めるのは正直しんどいです。
最初の方の課題は、完全に捨ててました。笑
(もちろんそれでお咎めを食らうようなことは一切ありませんよ!)
カリキュラムが始まる前までに全て終わらせておこうとは言いませんが、特に基礎固めは早めにやっておけばよかった、と後悔しています。
これを読んでくださっている皆さんには、少しでも早く準備してもらえたらと思っています♪
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
これからホームページ制作を始める人のバイブルとして、是非持っておいて欲しい1冊です。
ちなみに講師もこの本を最初に勧めてくれており、自身のブログでも紹介しています。

サンプルコードがついていて、コーディングの勉強になるだけでなく、Webサイト制作全体のフローも掲載してくれていたり、作る手順・考える手順を学ぶことができます。
私も分からないことがあると、この本を何度も見返しながら学習を進めてきました。
未経験者が学習を始める最初の1冊として、とりあえず買っておいて損はありません。
Progate

ご存知の方も多いとは思いますが、オンラインでプログラミングを学べる初心者向けの学習サイトです。
私が学習した言語は
- HTML・CSS…中級・上級・FLEXBOX編(先ほど紹介した本を学習して理解できた部分は飛ばしていいです)
- Sass
- jQuery…初級・中級編
ちなみに、どの言語も道場コースには一切手をつけていませんし、そこまでやる必要はないです。
SassやjQueryを最初から理解する必要はないですが、特にSassは早めに学習しておくといいです。
Sassは、CSSをより効率的に書けるようにするための言語なので、CSSがある程度できるならSassもすぐに理解できますし、
CSSとちょっと書き方が違うかな程度のものなので、サッサと学んでSassの書き方に慣れておいた方がいいです。
授業では当たり前のようにSassで説明されますので、
「Sassって後回しでいいと思ってたけど、早めに理解しとかなあかんかったやん…」
と思ってました笑
jQueryは、カリキュラムが半分終わるくらいまでに学習しておくとスムーズかと思います。
わかばちゃんと学ぶ Git使い方入門〈GitHub、Bitbucket、SourceTree〉
初心者がGit・GitHubを最初に学ぶのに最適な1冊です。
主にSourceTreeというツールの操作方法が書かれているのですが、このツールを使うことで、Git・GitHubをより簡単に使うことができます。
私はKindleで購入しましたが、電子書籍でもそこまで見にくくないです。
これも何度も見返しながら学習を進めました。
長々と読んで頂きありがとうございました。
私の経験から感じたことを色々とお伝えさせていただきましたが、多少なりとも参考になれば幸いです。
私はこのカリキュラムを通して本当にたくさんのことを学んで成長しましたし、講師陣や、周りの生徒からもたくさんの刺激を受けることができました。
ここまで読んでいただいた方には、WordPress副業コースに興味を持ってもらえているのだと思います。
RaiseTechには2週間の体験期間もあり、期間内は全額返金が保証されていますので、安心して、まずは1歩踏み出してください。
4ヶ月後には、圧倒的に自信がついた自分になっていること間違いなしです!

皆さんのチャレンジを応援します!
受講のお申し込みはこちらから↓↓😃





コメント
こんにちわ!私も今RaiseTechで受講しています!
この記事に書かれている内容、とても共感します・・・!
私もトライアルで辞めようか本当に迷いましたが、
それは何だか負けたような悔しいような気がして、なんとか食らいついてやっています。
ただ、RaiseTechでは質問をすれば丁寧に教えてもらえるし、一緒に受講してる仲間もいて
お互いに協力し合いながらやっていけるのはとても良いです。
案件取れるように、これからも頑張っていきます!!
せっかくコメントして頂いたのに、返信が大変遅くなり、申し訳ありません!
本当にありがとうございます☆☆
まさかコメントしていただけるとは思っておらず…!!
共感して頂けてめちゃめちゃ嬉しいです♪
私もそんな状態で、なんとか乗り切ってました笑
でもそれを続けていると、不思議と分かってくる瞬間が来るもので、あとは講師や周りの受講生とも仲良くなれて楽しくなるし、
お互いに刺激しあえる関係になると思います♪
RaiseTechのカリキュラムを乗り越えれば、スキル面でもメンタル面でも案件をこなす力は十分に付きますので、
4ヶ月間、長いようであっという間ですし、
継続して頂けたらと思います♪
直接聞けばいいんですが…このコースを受けたくて狙っていますが、曜日が日曜になってしまいました(泣)公式ページにあるタイミングには絶対参加なんでしょうか?毎回録画ではだめなんですか?
コメントありがとうございます!
もちろん毎回録画で受講することも可能ですが、ブログにも書いてる通り、授業の質疑応答の時間で、リアルタイムで講師と会話することに、このスクールの最大のメリットがあると私は思っています!
特に未経験の方が、録画だけで理解できるカリキュラム内容ではないかな、と…
授業時間は公式のページから変更されることもあります。
私の場合は、公式ページには土曜と書かれていましたが、カリキュラム開始直前で講師の都合により日曜に変更になりました。
基本的には、リアルタイムで授業を受けたければ、講師の方が指定する日時で受けるしかないと思います。
4ヶ月という期間は意外とあっという間ですので、その期間はスクール側に自分の時間を合わせるくらいの気持ちで、カリキュラムに臨まれた方がいいかと!
はじめまして。
これから在宅ワークを目指してWeb制作のスキルを身につけるためにスクール選びで悩んでいるところこちらのサイトに辿り着きました。在宅ワークが出来るだけの技術が身に付きますでしょうか。
ご紹介頂いた本を読んでからお試しレッスンを受けてみようと決めました。初めにこちらのサイトに出会えて良かったです。progateお恥ずかしながら知らなかった為早速使用しています。実際に操作できるので本当に自分にできるのかなどわかるので大変参考になりました。個人的にキャラクターが可愛くてやる気が出ます!幸い楽しいと思えているのでこのまま学び続けてraisetechでさらに学べたらなと思っています。
参考になりました。ありがとうございます。
初めまして。ご丁寧なコメントありがとうございます。
参考にして頂いたようで、大変嬉しいです。
在宅ワークをするためのスキルは十分身につきます。
RaiseTechは、カリキュラム以外の質問であっても無制限ですし、WordPress副業コース講師のYATさんも、技術的なことから今後の進路のことまで、何でも親身に相談にのってくださいます。
もちろんそういった環境をきちんと活かせるかどうかは、本人の努力次第です。
そこは覚悟を持たなければいけないと思います。
例えば、公式HPには「期間内に必要な学習時間 (300時間程度) 」と書かれていますが、私は到底その時間では足りませんでした。
カリキュラム期間中は、平日土日問わず毎日8時間学習で、やっと追いつけたなーくらいの感覚です。
(私は専業主婦で仕事もしてないので、家事以外は全部学習に充てた、くらいの感覚)
もちろん、途中でエンストしてしまい、学習が全く手につかなかった時もありましたが…笑
あとは、特に未経験職種で仕事をするとなると、スキル云々というよりも、顧客への提案力や、自分を売り込む営業力、将来どうなりたいかみたいなビジョンの方が案外大事だったりします。
スキルに関しては、経験者の方には到底かないませんので…。
一口に在宅ワークと言っても、営業から制作まで1人でするのか、はたまた制作会社と業務委託契約を結んで制作に特化するのか、色々な働き方があると思います。
自分に仕事をくれる人との人脈があるか、なければどのようにネットワークを作るのかを考えて行動することも大事ですし、制作会社と業務委託契約を結ぶにしても、自分がどのような思いで学習を進めてきて、どういった部分が会社に貢献できるか…などの観点から自分を制作会社に売り込むことが必要になってきます。
特にWeb系みたいなクリエイティブな職種は、顧客ありきの商売ですので、顧客にどれだけ寄り添って、悩みを引き出して、解決できるのかが大事で、自分はその中のどの部分に貢献できるのか、ということを常に考える必要がある思います。
もちろん最初からそのような俯瞰的な視点を持つことは無理だと思いますが笑、頭の片隅に常に留めておくことは大事かなーと。
偉そうなことを長々と書いてしまい申し訳ありません笑。
私はWeb制作者として仕事をしているわけではありませんが、RaiseTechでしっかり学んだおかげでこのブログサイトも立ち上げることができましたし、RaiseTechに入って本当によかったと思っています。
友人に依頼されて、Webサイトを作ったこともあり、プロの目から見たら基本中の基本みたいな作りのサイトですが笑、友人にはとても喜んでもらえたし、私も本当に嬉しかったです。
自分が一生懸命考えて作ったモノがお客さんに喜んでもらえる、そんな経験ができるのがWeb制作の醍醐味だと思います。
応援しています♪
はじめまして。Raise Techの受講感想、非常に為になりました。ありがとうございます。
僕は複業ワーカーを目指していて、WordPressコースを受講したいと思っているのですが、他の方の体験談なども見るとかなり難しいんだろうな、という印象です。なのでProgateで関連言語を一通り取り組むのと、初心者向けの本で簡単なWordPressサイトを作ってみてから挑戦しようかなと思っています。ちょっとビビっているからです(笑)
そこで受講したはるかさんに、実際の様子をいくつか伺えたら嬉しいです。
・はるかさんは毎日8時間くらい取り組んだようですが、他の受講者もそれくらいしていたのでしょうか。
・4ヶ月の時点でカリキュラムが終わってなくても、個人的に質問しながら継続していけるのでしょうか。
・授業動画を録画で見ることもあると思うのですが、受講生の質疑応答も見られるのでしょうか。
初めてのコメントで色々聞いてしまい、すみません。参考にしたいので、お答えできる範囲で教えていただけるとありがたいです。
コメントありがとうございます。参考にして頂けて嬉しいです!
基礎をある程度キャッチアップしてからスクールの学習に臨まれるつもりとのこと、とてもいいと思います。
本当の基礎的な部分って、授業で詳しくは説明してくれないので…。笑
もちろん質問すれば何でも答えてくれるし、基礎学習に時間をかけすぎるのも良くないですが、私は基礎知識もほぼないまま受講して、何が分からないのかが分からないみたいな状態に陥りましたので笑、ある程度基礎知識はあった方が、講師に質問もしやすくなると思います。
●学習時間について
毎日8時間とかやってたのは、私くらいだと思います。笑
Kさんのように複業ワーカーを目指して受講される方が多い印象ですので、別の仕事をしながらだと平日は3時間くらいが限界なのかな?と。
私はとにかくカリキュラム期間中に、内容を理解しきることに集中したかったので、基礎のキャッチアップから授業の復習、課題まで期間中にほぼ全部やり切った、という感じです。
●カリキュラム期間内に課題などが終わっていなくても大丈夫?
問題ありません。
むしろ、終わっていない方がほとんどだし、その後はチャットサポートなどで質問して進めながら終わらせる方もいれば、終わらせない方もいらっしゃいます。笑
課題などが終わっていなくても、案件を獲得してWeb制作の仕事をバリバリこなしている方もたくさんいらっしゃいますし、最近はカリキュラム受講し放題の制度もできたようですので、自分のペースで受講することが可能だと思いますよ。
●授業の録画について
受講生の質疑応答の時間も全て録画されていますので大丈夫です。
RaiseTechは、カリキュラムの難易度はかなり高く大変なのはその通りなのですが、講師陣の質が高いことも間違いありません。
実際にWeb制作を仕事にするとなると、カリキュラム以外のことで聞きたいことが出てくるのは当然なので、そこのサポートもしてくれるスクールは非常にありがたいと思います。
自分のやる気次第で、いい意味で使い倒せる場だと思うので、Kさんのチャレンジを応援しています!
返信ありがとうございます!色々と教えていただき、大変参考になりました!
僕も基礎から全然なので、ある程度の基礎固めはがんばろうと思います。
それにしても1日8時間はすごい… やり切るというひとつの才能ですね。
今後もブログを通して応援しております!
ありがとうございます。
才能だなんて言って頂けて、恐れ多いです(笑)
私自身は才能なんてほとんどないただの凡人ですので笑、結局はトライ&エラーの繰り返しで自分自身が成長できたと思ってます。
確かに向き不向きはあるし事前の情報収集は大事ですが、情熱を持って努力すれば誰でもできる仕事だと思います!
応援しています♪♪