WordPressの無料テーマ「Cocoon(コクーン)」。
それを使って、私が当サイト「HARU channel」をどのようにカスタマイズしてきたのか、その過程をご紹介しています。
引き続き、コーディング(CSS)を使ったカスタマイズについて説明します。
(紹介するコードは、全てコピペして使用していただいて構いません。)
前回で、トップページのカスタマイズは完成しました。
今回は、トップページを離れて
- 投稿、固定ページ
- ブロックエディタ(目次、見出し、リストなど…)
のCSSのカスタマイズについて、説明していきます。
(CSSの入力箇所が分からない方は、こちらをご覧ください。)
投稿、固定ページ、ブロックエディタって何?という方がいらっしゃいましたら、よければ以下の記事を参考にしてください。
●投稿、ブロックエディタ…「2. 投稿の作成」
ブロックエディタに関しては、記事の最後に簡単な説明があります。
投稿、固定ページ
メインカラムの角を丸くして、影をつける

/************************************
** 投稿、固定ページ
************************************/
.single main, .page main {
border-radius: 10px;
box-shadow: 0 0 10px -5px rgba(0, 0, 0, 0.5);
}分かりにくいですが笑、記事一覧のカスタマイズ記事の「2.2 カードの背景を白く、角を丸くして、影をつける」とほぼ同じです。
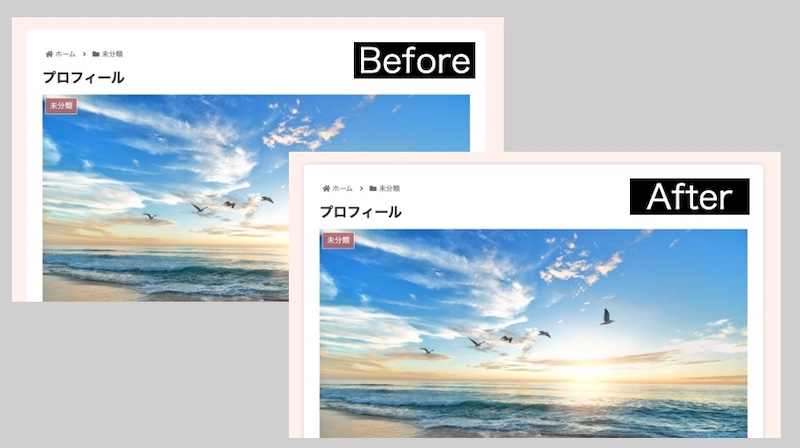
メインカラムの白い四角い背景に対して、角を丸くして、少し影をつけています。
「未分類」のカテゴリーラベルの非表示


.cat-label-1, .cat-link-1 {
display: none;
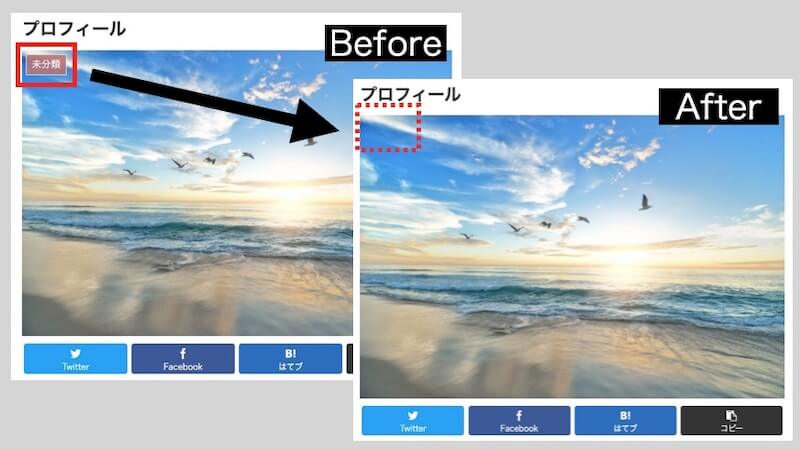
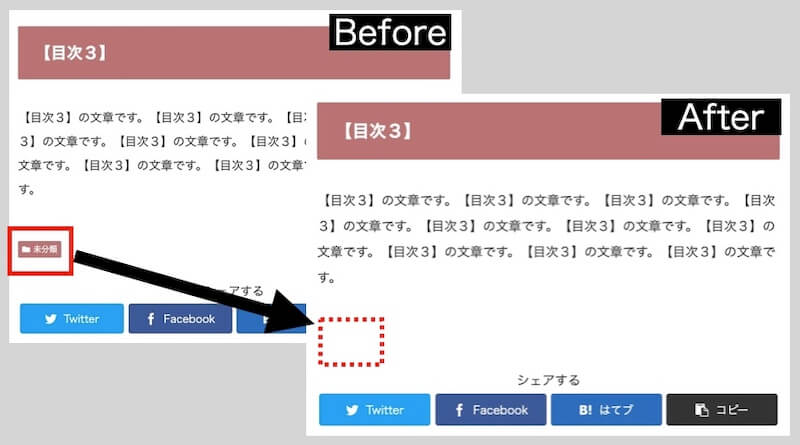
}アイキャッチ画像の左上と、記事の末尾には上の画像のようにカテゴリーラベルというものが表示されます。
ですが、「未分類」に関してはむしろ見せる方が格好悪いかな…と思い、表示させないことにしました。
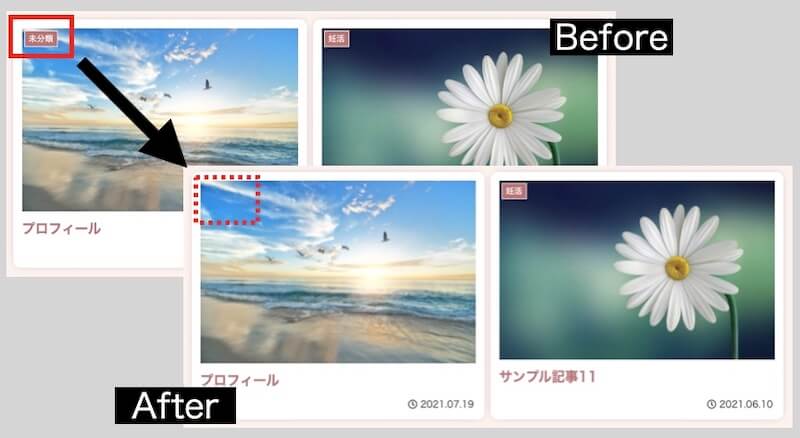
トップページでも同様に、表示されないようになっています↓↓

ブロックエディタ
主に記事を作成するときに使う部分のカスタマイズ、ということですね。
私がカスタマイズしている部分を、以下ご紹介していきます。
目次

/************************************
** ブロックエディタ
************************************/
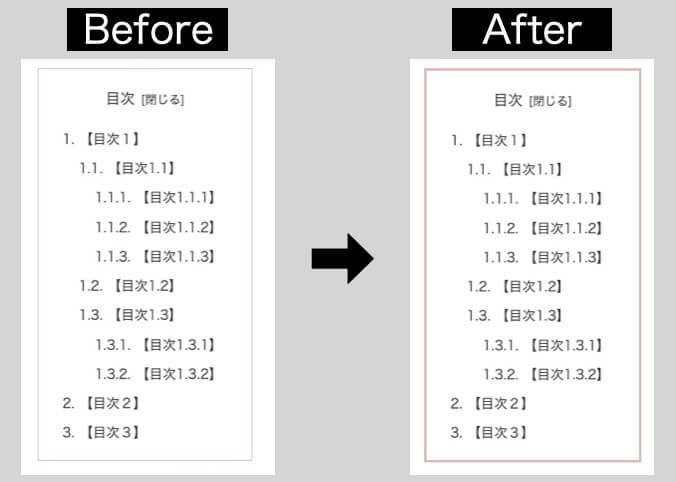
.toc {
border: 3px solid #ba7373;
}線を少し太くして、色を#ba7373(サイトキーカラーと同じ色)にします。
見出し
h1見出し

.entry-title {
margin: 20px 0;
}
.entry-title::after {
content: "";
display: block;
height: 4px;
width: 100%;
background: linear-gradient(120deg, #ba7373, #f2bfbf);
}これまでにも、ナビゲーションメニューや記事一覧のカスタマイズで出てきた擬似要素を使って、線を作っています。
8行目「 height: 4px; 」の数字を調整することで、線の太さを変えることができます。
また、10行目「 background: linear-gradient(○○); 」で背景をグラデーションにしています。
こちらも、ナビゲーションメニュー、ページネーション、サイドバーのカスタマイズと何度か出てきたやり方です。
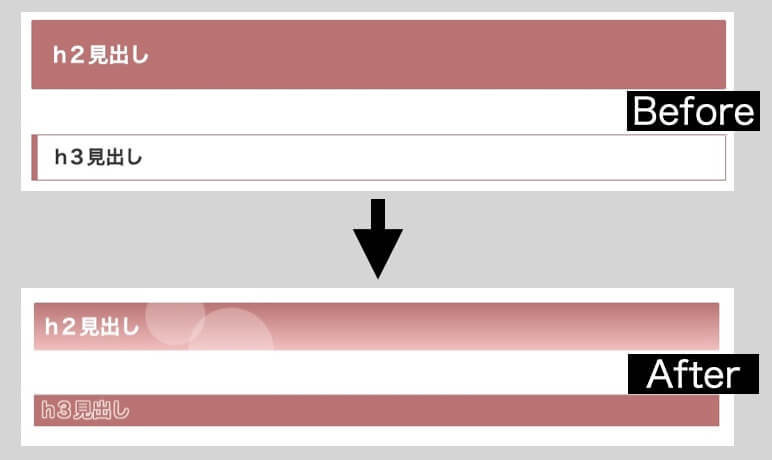
h2・h3見出し

h2見出しに関して、
●15行目「top: ◯◯;」〜18行目「height: ◯◯;」
●29行目「bottom: ◯◯;」〜32行目「height: ◯◯;」
この部分の数字を変えることで、円の位置や大きさなどを調整できます。
見出し(h2〜)に関しては、以下の記事を参考にさせていただきました↓↓

また、こちらの記事もすごくオススメです↓↓
当サイトでは、リストのデザインにこの中のものを参考にさせて頂きました。

見出しのカスタマイズの様々なパターンを網羅してくれていますし、見出しだけでなく、リストやボタンなどのデザインにも応用できると思います。
お好きなデザインを選んで、カスタマイズしてみてください♪
リスト

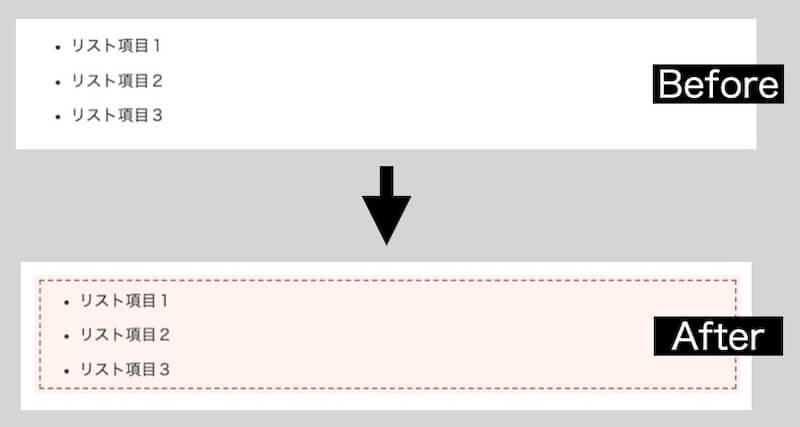
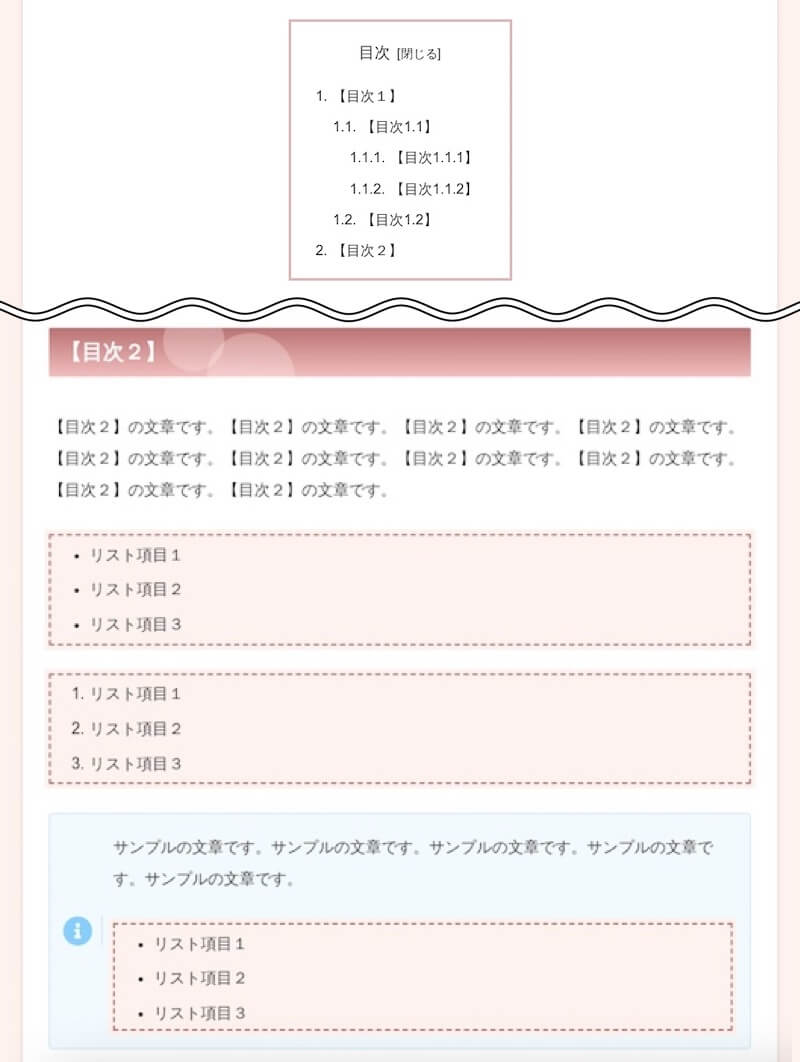
.entry-content > ul, .entry-content > ol, .entry-content .dashedLine {
border: dashed 2px #ba7373;
box-shadow: 0px 0px 0px 5px #fdf2ed;
background-color: #fdf2ed;
}背景を#fdf2ed(サイト背景色と同じ色)にして、点線を引きました。
「box-shadow」を使うことで、薄いピンク色の面積を広くして、リストの内側に点線を引いているように見せています。
リストのカスタマイズの注意点
リストをカスタマイズする時には、CSSのセレクタの指定のしかたに気をつけなければなりません。
セレクタとは、{ }の前の部分のことで、「どの部分のデザインを変えるのか?」を指定するものです。
今回の場合だと、1行目「.entry-content > ul, .entry-content > ol, .entry-content .dashedLine」になります。
また複数のセレクタを指定する場合は、「 ,(半角コンマ)」で区切ります。
つまり今回の場合は、「.entry-content > ul」「.entry-content > ol」「.entry-content .dashedLine」の3つを指定していることになります。
では、それぞれどこを指定しているのでしょうか?
順を追って解説します。
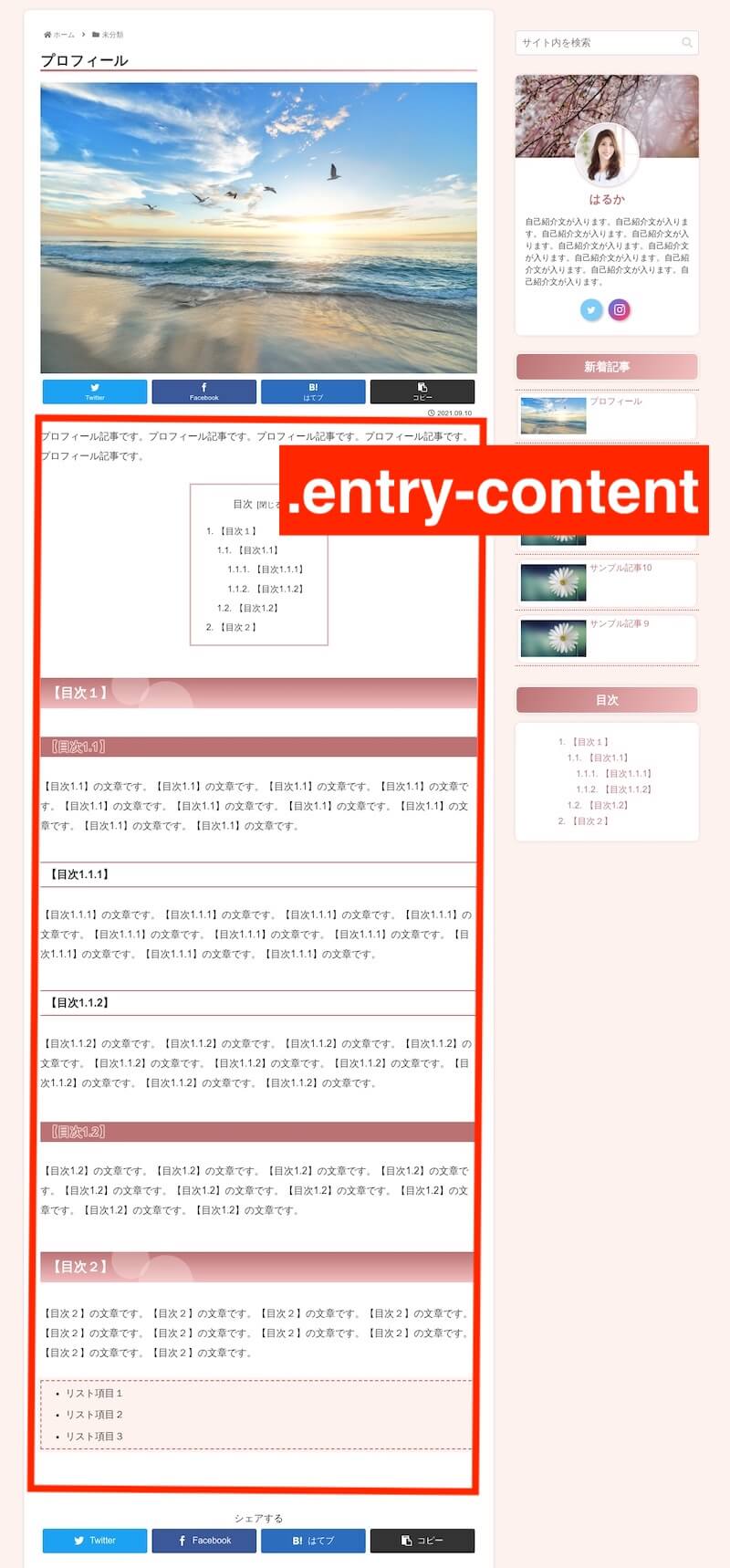
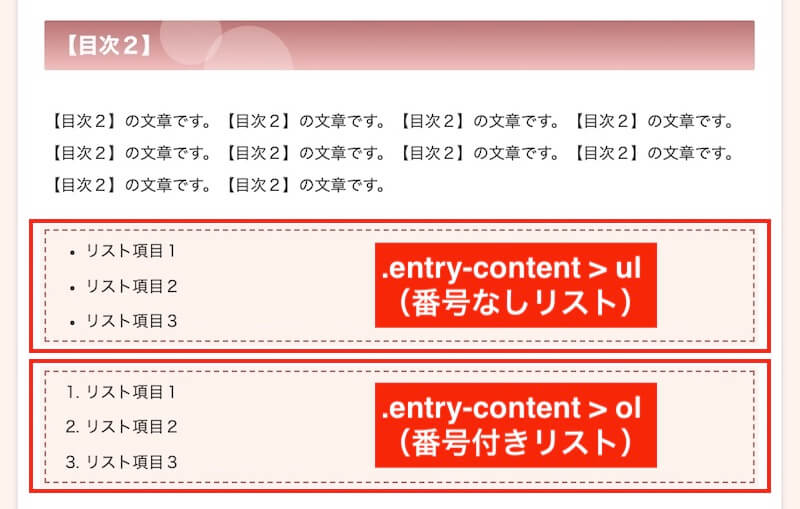
● .entry-content

上の画像のように、記事の本文の部分にあたります。
●「.entry-content > ul」「.entry-content > ol」

「 > 」は「直下の」という意味です。
「ul」は「番号なしのリスト」、「ol」は「番号付きリスト」を表しています。
つまり、「.entry-content 直下の ul(/ol)」を指定して、デザインを適用させています。
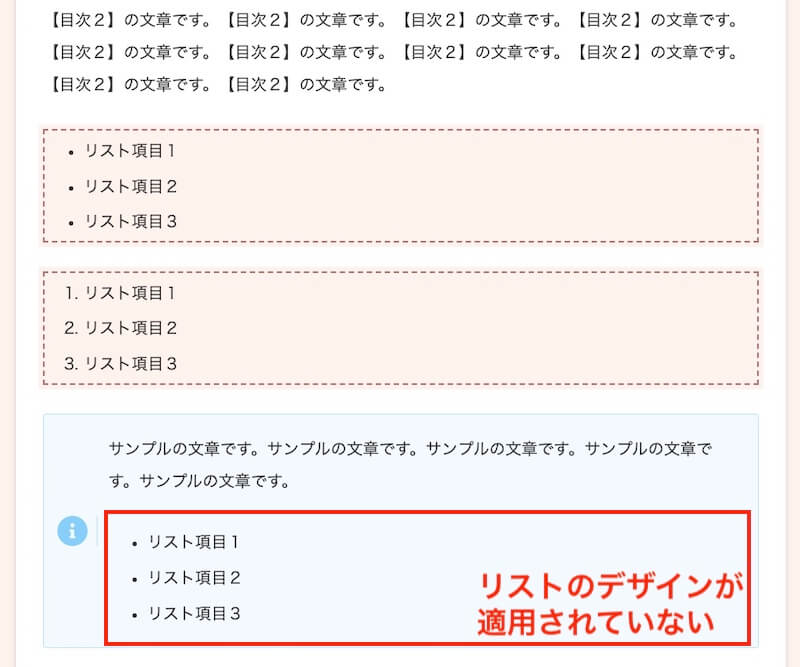
これはどういうことかと言うと、例えばこんな場合はデザインが適用できません↓↓

このように、ボックスの中にリストを入れたい!といった場合はデザインがデフォルトのままになってしまいます。
「直下のul(/ol)」を指定しているため、このようにボックスなど別の要素を間に入れると、デザインが適用されなくなります。
ちなみに、「.entry-content ul」「.entry-content ol」と書けば、「.entry-content内のすべてのul(/ol)」となるのでデザインは適用されるのですが…
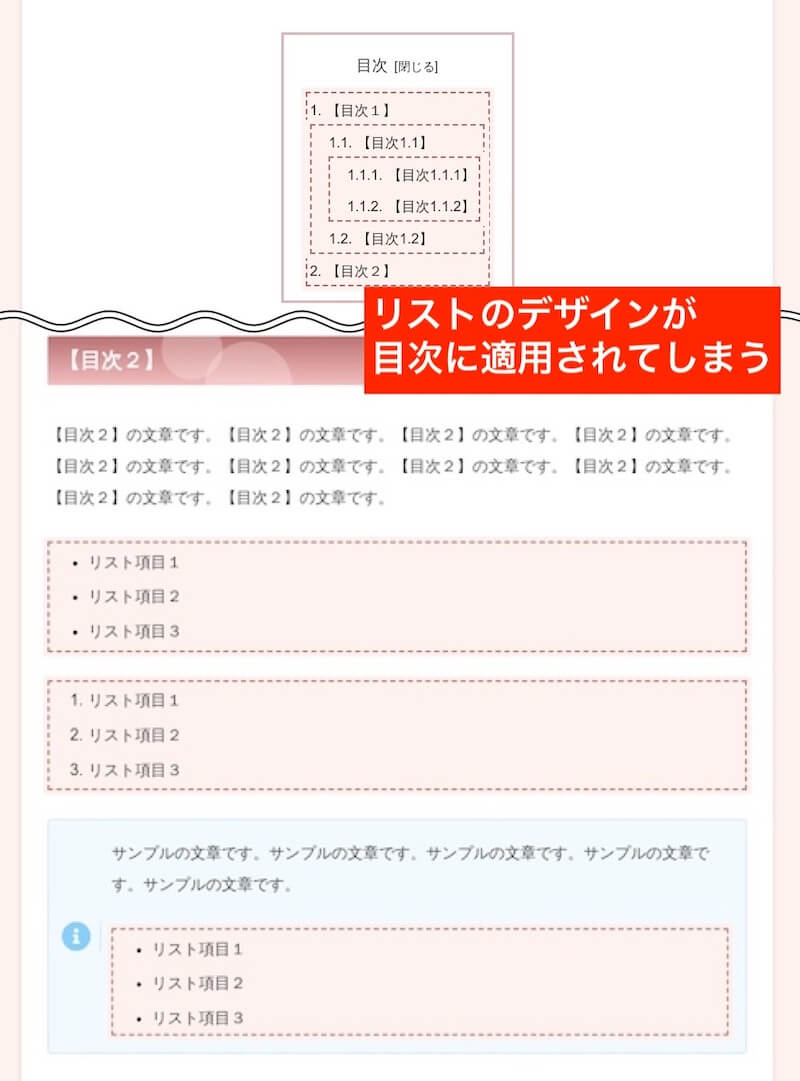
このようにセレクタを書くと、以下のような問題が出てきます↓↓

なんと、目次の部分にリストのデザインが反映されてしまうんですね。笑
これは、目次の部分も「ol」の要素で構成されているため、「.entry-content ol」と書くことでこのようなことが起こってしまいます。
では、ボックスなどの中にリストを入れても、リストだけにデザインが適用されるようにするにはどうすればいいのでしょうか?
そこで登場するのが、「.entry-content .dashedLine」です。
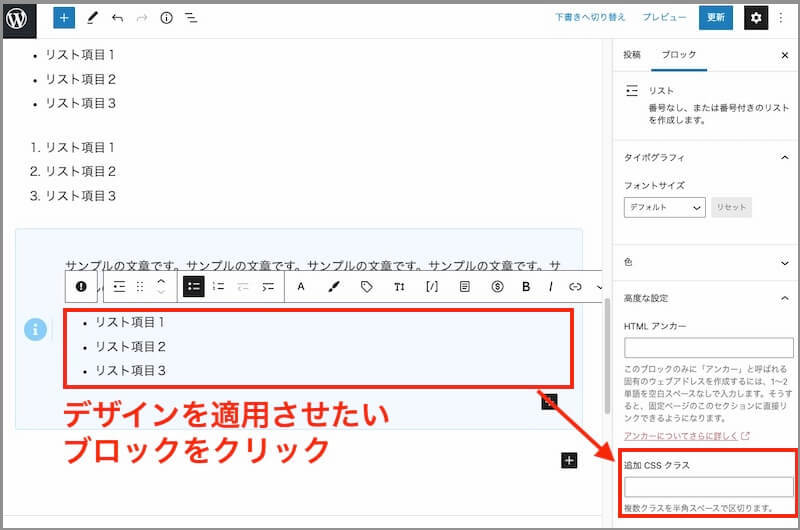
追加CSSクラス

追加CSSクラスとは、上の画像の右下の赤線で囲っている部分に記入するものです。
ブロックを指定し、「高度な設定」のタブを開くと記入欄を表示することができます。

この記入欄に、1行目「 .entry-content .dashedLine 」 の「dashedLine」を記載して「更新」を押すと、

リストだけにデザインを反映させることができました!
この「dashedLine」は、私が任意で決めたクラス名なので、半角英数字であれば何でも大丈夫です。
このように、「特定の箇所だけにデザインを適用させたい!」という場合、「追加CSSクラス」という機能はとても便利なので、色々と使ってみてください♪
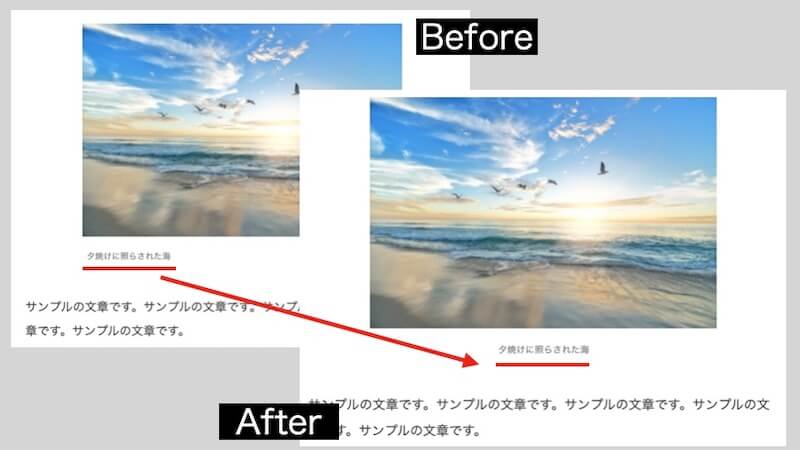
画像キャプションの中央寄せ

.wp-block-image figcaption {
text-align: center;
}画像のキャプションとは、画像の下に付いている文章のことです。
本文とは異なるもので、画像へのコメントや説明のために使われます。
(あまり使う機会はないかと思いますが…笑。)
デフォルトだと左寄せになってしまうため、中央に表示されるようにしました。
動画のサイズ変更
● メディアライブラリの動画
● YouTube
/* ↓メディアライブラリの動画 */
.wp-block-video video {
width: auto;
}
@media screen and (min-width: 481px) {
.wp-block-video video {
max-width: 90%;
}
}
/* ↑メディアライブラリの動画 */
/* ↓YouTube */
.wp-block-embed-youtube {
width: 100%;
margin: auto !important;
}
@media screen and (min-width: 481px) {
.wp-block-embed-youtube {
width: 80%;
}
}
/* ↑YouTube */タブレットサイズ以上の画面幅では、動画の幅を調整し、あまり大きくなりすぎないようにしています。
あと、YoutTubeはなぜがブロックエディタの「中央揃え」が効かないので、CSSで中央になるよう調整しています。
おまけ:editor-style.css
editor-style.cssとは、投稿・固定ページ本文を作成するビジュアルエディターを、サイトの実際の表示に近くなるように設定できる、専用のCSSファイルです。
特に編集しなくても、サイトの見た目には何も問題はありません。
しかし、エディタと実際のサイトの見た目が同じになった方が、より編集しやすくなりますので、余力のある方は、ぜひ設定してみてはいかがでしょうか。
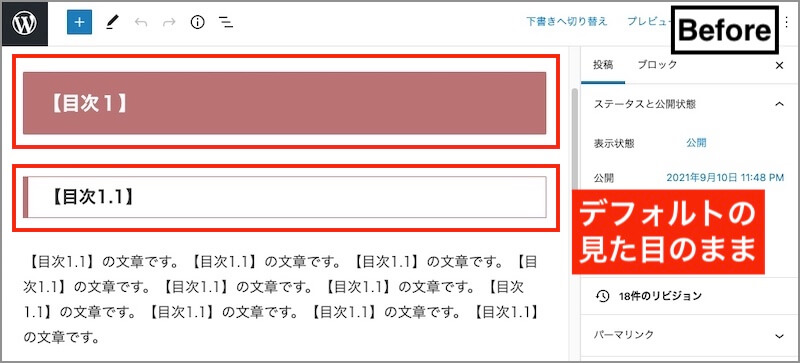
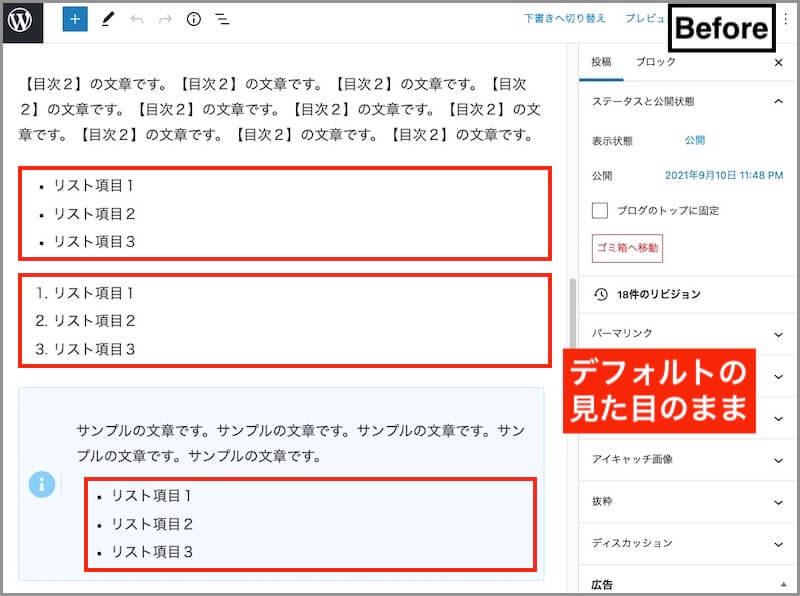
どういうことかと言いますと、現在、エディタはこのような見た目になっているかと思います↓↓


このように、カスタマイズしたはずの見出しやリストなどにデザインは適用されていません。
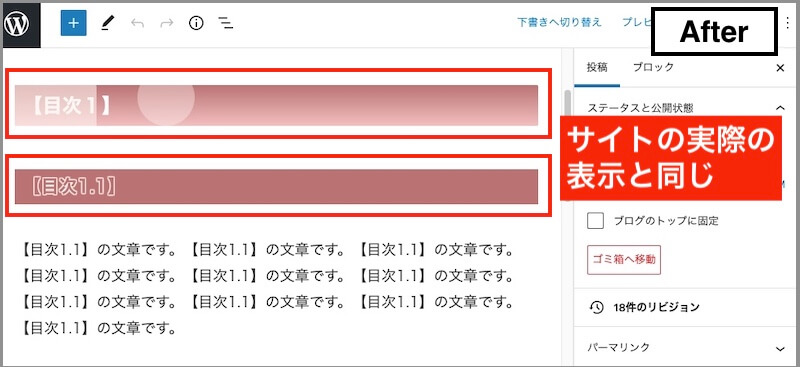
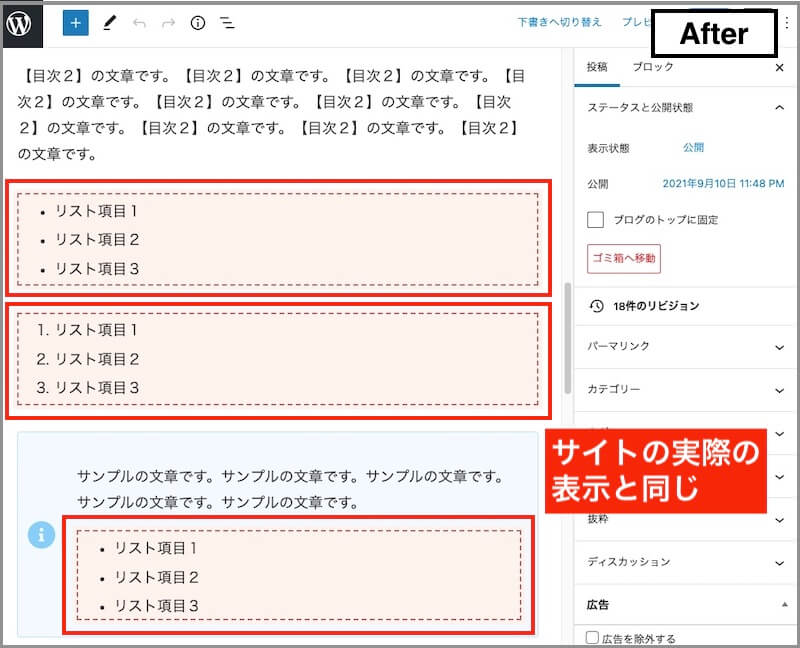
それを、以下のように変更したいと思います↓↓


サイトの実際の表示と同じですね。
ファイルの場所

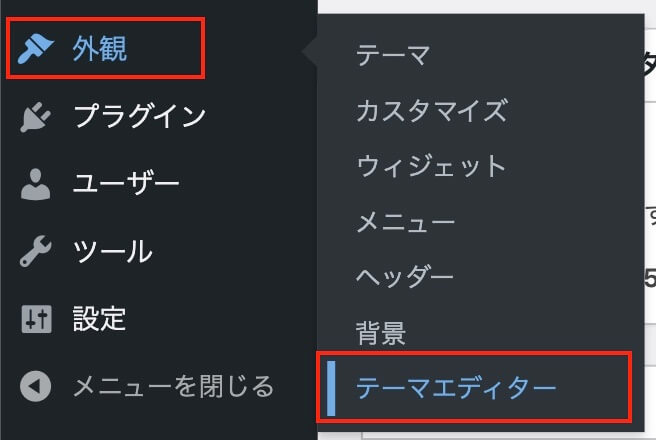
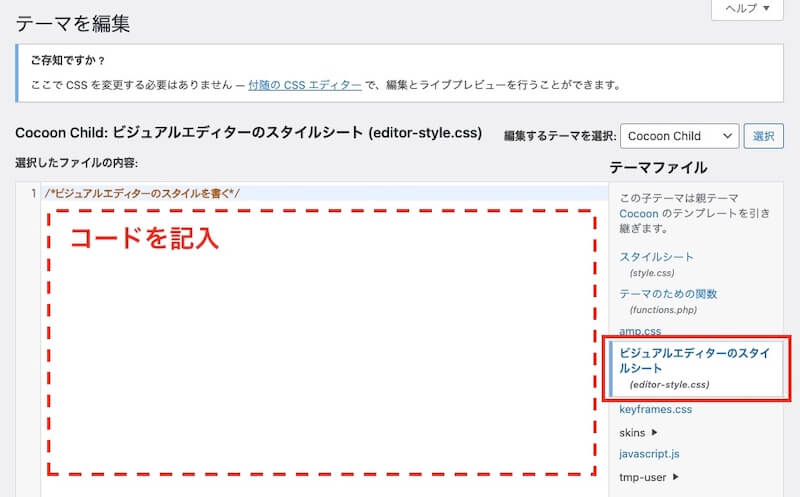
「外観→テーマエディター」をクリックします。

「ビジュアルエディターのスタイルシート(editor-style.css)」を選択し、赤い点線で囲った箇所にコード(CSS)を記入します。
コード
記入しているCSSはこちらです↓↓
(現時点では、h2以降の見出し・リストのみCSSを記入しています。
それ以外は色々とめんどくさいので書いていません笑)
今までのカスタマイズで紹介したCSSのほぼコピペでいいのですが、セレクタの指定の仕方だけは注意する必要があります。
例えば、h2見出しの場合、
.entry-content h2 {
background: linear-gradient(180deg, #ba7373, #f2bfbf);
…
}上記のコードのように、h2の前に何らかのセレクタが付いているかと思います。
こういったセレクタは不要なので、以下のようにシンプルに記入しましょう。
h2 {
background: linear-gradient(180deg, #ba7373, #f2bfbf);
…
}
editor-style.cssを使用すると、ビジュアルエディターがより見やすく使いやすくなると思います。
公開時のイメージがしやすくなるので、記事を書くのも楽しくなっちゃうかもしれませんね。
ここまで読んでいただき、ありがとうございました。
ブロックエディタの要素に関しては、また追加でカスタマイズした部分があれば、記事を随時更新していきたいと思います。
お疲れ様でした!




コメント